Bootstrap Textarea Example
Introduction
Inside the pages we make we work with the form features to get certain information directly from the website visitors and send it back to the site founder serving different objectives. To carry out it appropriately-- meaning receiving the correct answers, the appropriate questions should be questioned so we architect out forms construction cautiously, consider all the achievable circumstances and types of relevant information required and actually delivered.
However despite exactly how precise we are in this, certainly there typically are some instances when the information we need from the site visitor is rather blurred just before it gets really offered and has to expand over far more than simply the regular a single or a number of words normally filled in the input fields. That's where the # element arrives in-- it is really the irreplaceable and only component through which the site visitors may freely write back a number of lines providing a feedback, sharing a reason for their activities or just a number of ideas to ideally help us creating the services or product the webpage is about even better. ( learn more)
Ways to apply the Bootstrap textarea:
Inside the latest edition of the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Group element is completely sustained immediately adjusting to the width of the display web page gets shown on.
Producing it is quite uncomplicated - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to produce the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is actually a responsive feature by default it spreads the entire size of its parent element.
Even more advices
On the opposite-- there are really some circumstances you would desire to limit the reviews supplied within a
<textbox>maxlenght = " ~ some number here ~ "Representations
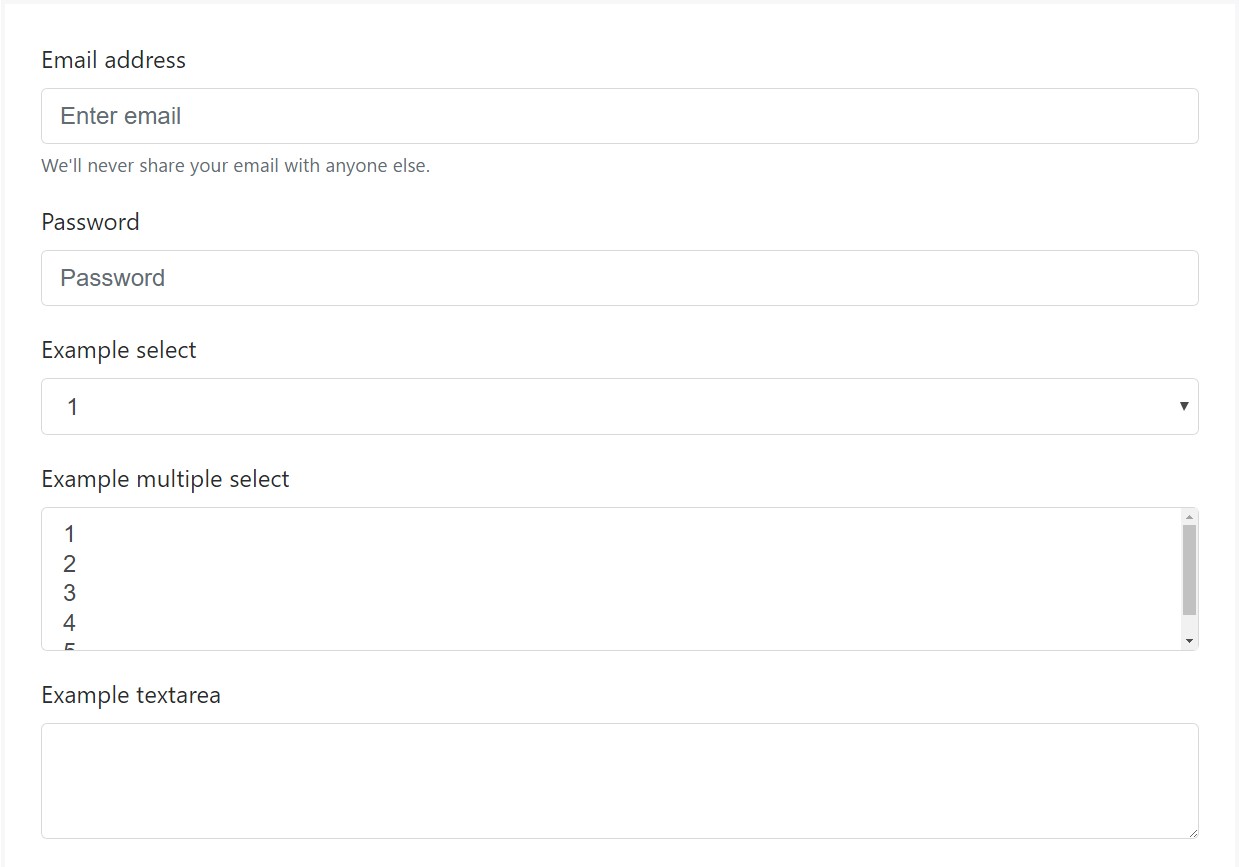
Bootstrap's form controls increase on Rebooted form styles using classes. Operate these classes to opt right into their modified displays for a more regular rendering around gadgets and browsers . The example form listed below illustrates basic HTML form elements which receive improved looks from Bootstrap with added classes.
Always remember, given that Bootstrap incorporates the HTML5 doctype, each of inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
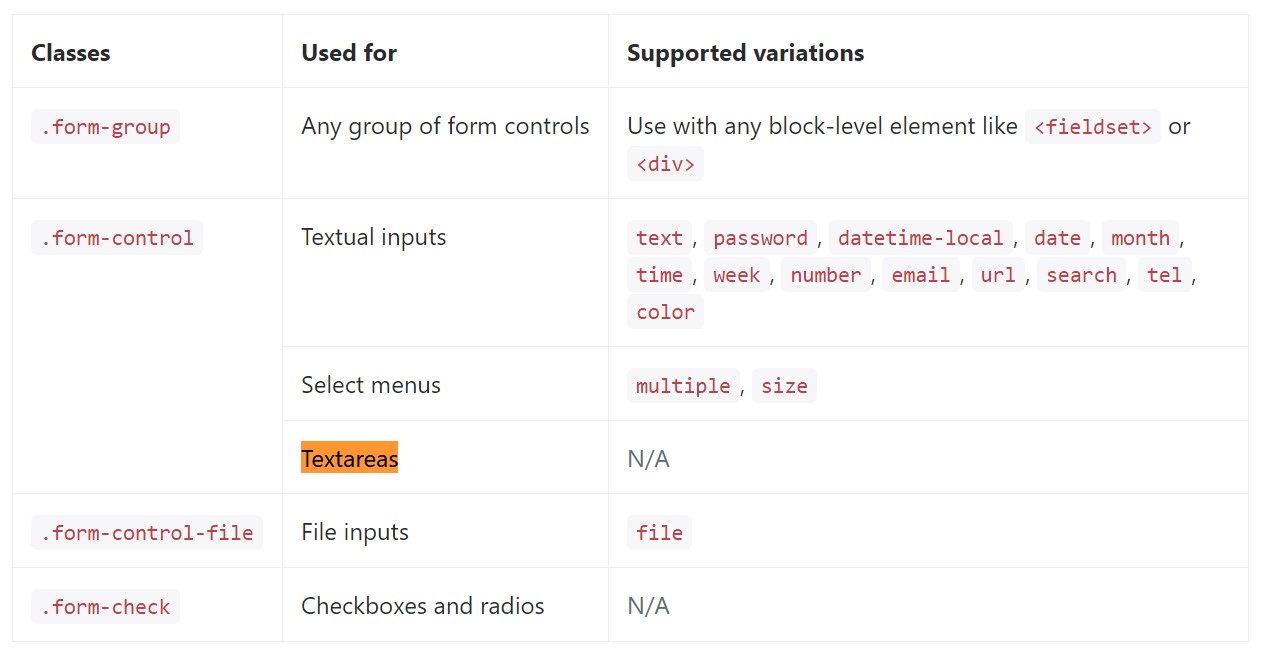
</form>Here is simply a complete list of the particular form controls assisted by means of Bootstrap plus the classes that modify them. Extra documentation is accessible for each and every group.

Final thoughts
And so now you realise how you can start a
<textarea>Check a couple of youtube video tutorials regarding Bootstrap Textarea Group:
Linked topics:
Fundamentals of the textarea

Bootstrap input-group Textarea button along with

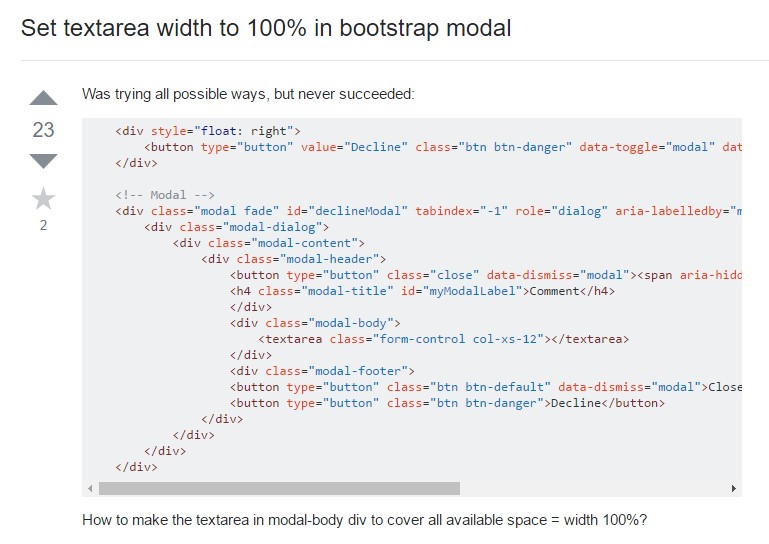
Create Textarea width to 100% in Bootstrap modal