Bootstrap Layout Template
Introduction
In the last handful of years the mobile gadgets turned into such notable element of our daily lives that the majority of us just can't certainly imagine how we had the ability to get around without them and this is definitely being stated not simply for getting in touch with some people by talking as if you remember was simply the original purpose of the mobile phone however actually getting in touch with the whole world by featuring it right in your arms. That is actually the key reason why it also turned into incredibly necessary for the most normal habitants of the Online world-- the web pages need to reveal as good on the small-sized mobile screens as on the standard desktops which on the other hand got even wider creating the dimension difference also larger. It is presumed someplace at the start of all this the responsive frameworks come down to appear supplying a practical solution and a selection of smart tools for getting web pages behave no matter the gadget seeing them.
However what's undoubtedly crucial and stocks the structures of so called responsive website design is the approach in itself-- it is really completely different from the one we used to have actually for the fixed width web pages from the last decade which in turn is very much similar to the one in the world of print. In print we do have a canvas-- we set it up once in the start of the project to change it up probably a number of times as the work proceeds yet near the bottom line we end up with a media of size A and art work having size B positioned on it at the specified X, Y coordinates and that's it-- once the project is handled and the sizes have been changed all of it ends.
In responsive website design but there is actually no such aspect as canvas size-- the possible viewport dimensions are as pretty much unlimited so installing a fixed value for an offset or a size can possibly be wonderful on one display however pretty annoying on another-- at the additional and of the specter. What the responsive frameworks and especially the most popular of them-- Bootstrap in its newest fourth edition provide is some smart ways the web pages are being actually generated so they systematically resize and also reorder their particular parts adjusting to the space the viewing screen provides and not flowing far away from its own size-- this way the visitor has the ability to scroll only up/down and gets the material in a helpful dimension for browsing free from needing to pinch focus in or out in order to see this part or yet another. Let's see how this generally works out. ( additional info)
Ways to employ the Bootstrap Layout Form:
Bootstrap includes a variety of elements and alternatives for installing your project, providing wrapping containers, a powerful flexbox grid system, a versatile media material, and responsive utility classes.
Bootstrap 4 framework employs the CRc system to handle the page's material. In the case that you are definitely just setting up this the abbreviation gets simpler to keep in mind considering that you are going to most likely in certain cases question at first which component features what. This come for Container-- Row-- Columns that is the system Bootstrap framework employs when it comes to making the pages responsive. Each responsive website page includes containers keeping generally a single row with the required quantity of columns within it-- all of them together forming a special content block on webpage-- just like an article's heading or body , listing of material's features and so forth.
Why don't we have a glance at a single material block-- like some elements of what ever being really listed out on a web page. First we really need covering the entire thing in a
.container.container-fluidNext within our
.container.rowThese are employed for taking care of the arrangement of the material elements we set within. Considering that the most recent alpha 6 edition of the Bootstrap 4 framework applies a designating approach called flexbox along with the row element now all sort of alignments setup, organization and sizing of the content can possibly be achieved with just including a basic class but this is a complete new story-- for right now do understand this is actually the component it is actually performed with.
At last-- inside the row we must place several
.col-Standard styles
Containers are certainly some of the most standard design element within Bootstrap and are demanded if working with default grid system. Choose from a responsive, fixed-width container ( suggesting its
max-width100%As long as containers can possibly be nested, many Bootstrap Layouts designs do not require a embedded container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Check out several responsive breakpoints
Since Bootstrap is created to be definitely mobile first, we apply a variety of media queries to produce sensible breakpoints for user interfaces and layouts . These breakpoints are mostly built on minimum viewport widths and enable us to scale up components as the viewport changes .
Bootstrap mostly utilizes the following media query ranges-- or else breakpoints-- in Sass files for format, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we develop source CSS in Sass, all Bootstrap media queries are certainly obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically employ media queries which proceed in the additional direction (the offered display dimension or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these types of media queries are additionally readily available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim at a individual area of display dimensions employing the lowest amount and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are also accessible through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may perhaps reach several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the exact same display scale range would be:
@include media-breakpoint-between(md, xl) ...Z-index
A variety of Bootstrap items implement
z-indexWe really don't suggest modification of these kinds of values; you alter one, you most likely need to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- such as the backdrops that enable click-dismissing-- tend to reside on a lesser
z-indexz-indexExtra recommendation
Through the Bootstrap 4 framework you can easily set up to five different column appeals depending on the predefined in the framework breakpoints yet normally a couple of are pretty sufficient for obtaining best visual aspect on all of the displays. ( additional reading)
Conclusions
And so right now hopefully you do possess a simple idea just what responsive web site design and frameworks are and exactly how the most well-known of them the Bootstrap 4 system takes care of the page content in order to make it display best in any screen-- that's just a quick look yet It's believed the understanding precisely how items work is the best basis one should move on prior to searching in the details.
Look at a few video clip training relating to Bootstrap layout:
Linked topics:
Bootstrap layout main records

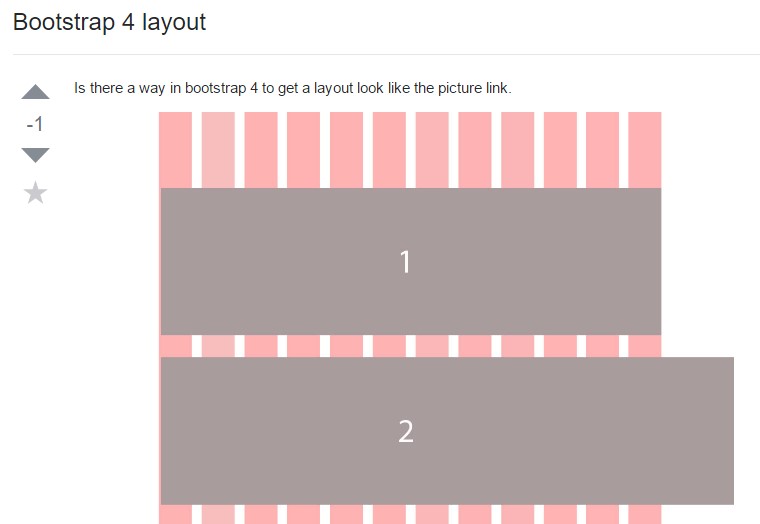
A technique within Bootstrap 4 to establish a preferred format

Format models inside Bootstrap 4