Bootstrap Jumbotron Carousel
Intro
Sometimes we desire display a statement unmistakable and deafening from the very start of the page-- like a advertising related information, upcoming party notification or just about anything. To create this particular announcement clear and loud it's as well probably a wonderful idea putting them even above the navbar just as kind of a standard subtitle and description.
Involving these types of components in an appealing and more importantly-- responsive approach has been certainly discovered in Bootstrap 4. What the most updated edition of the most prominent responsive system in its own current fourth edition must run into the need of specifying something with no doubt fight across the page is the Bootstrap Jumbotron Style component. It becomes designated with large size text and several heavy paddings to attain eye-catching and well-maintained appearance. ( learn more)
Steps to utilize the Bootstrap Jumbotron Carousel:
In order to incorporate this sort of component in your pages generate a
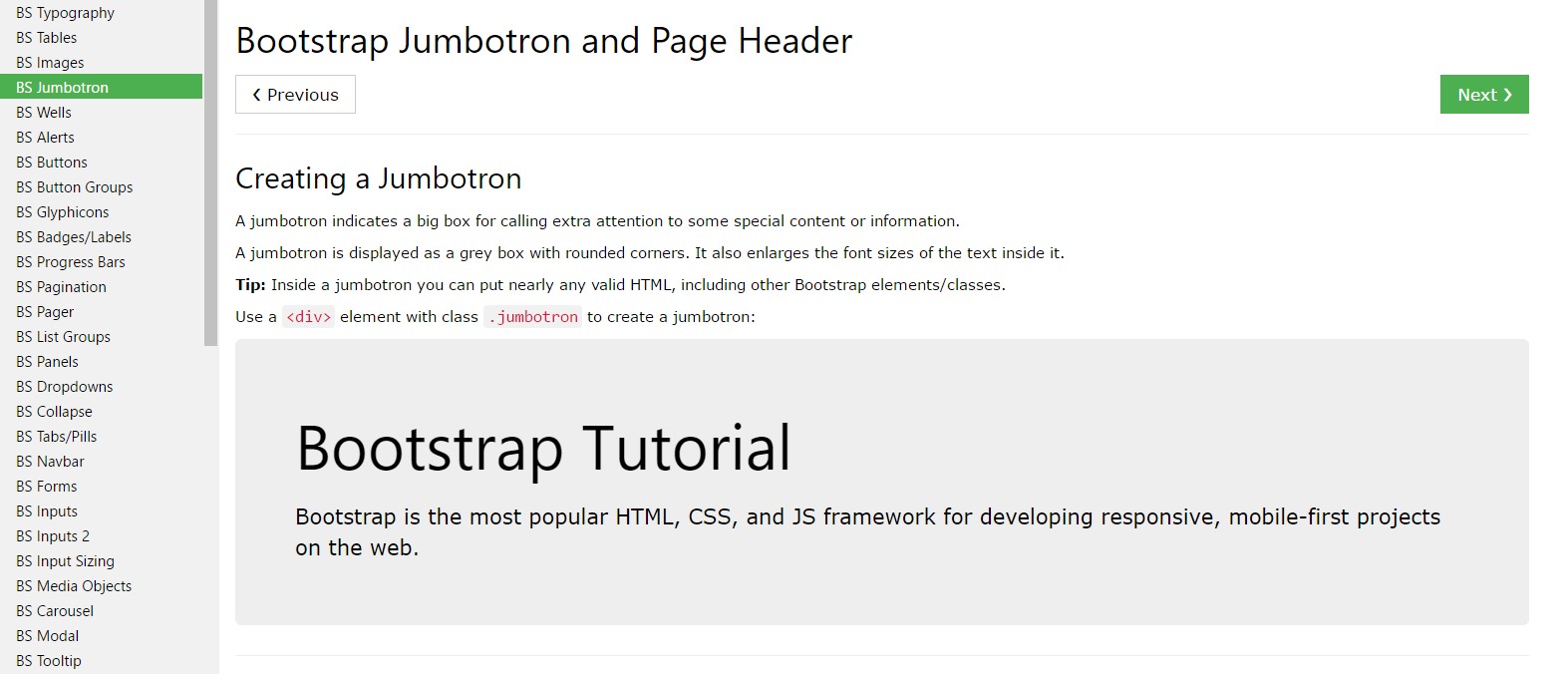
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have indeed created your Jumbotron element-- still empty yet. By default it gets styled having slightly rounded corners for friendlier visual appeal and a pale grey background colour - presently everything you ought to do is simply covering several web content like an attractive
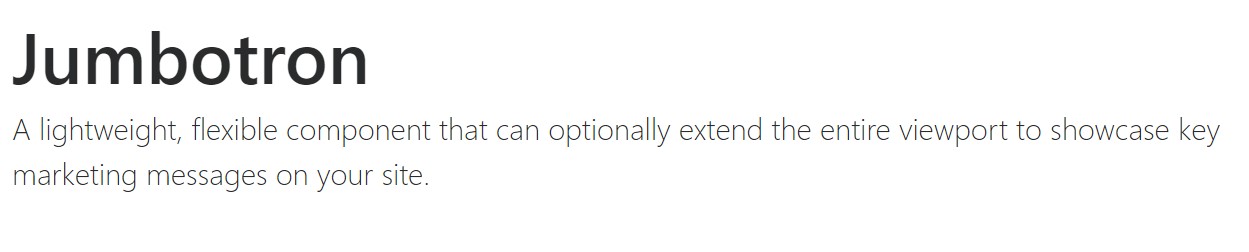
<h1><p>Good examples
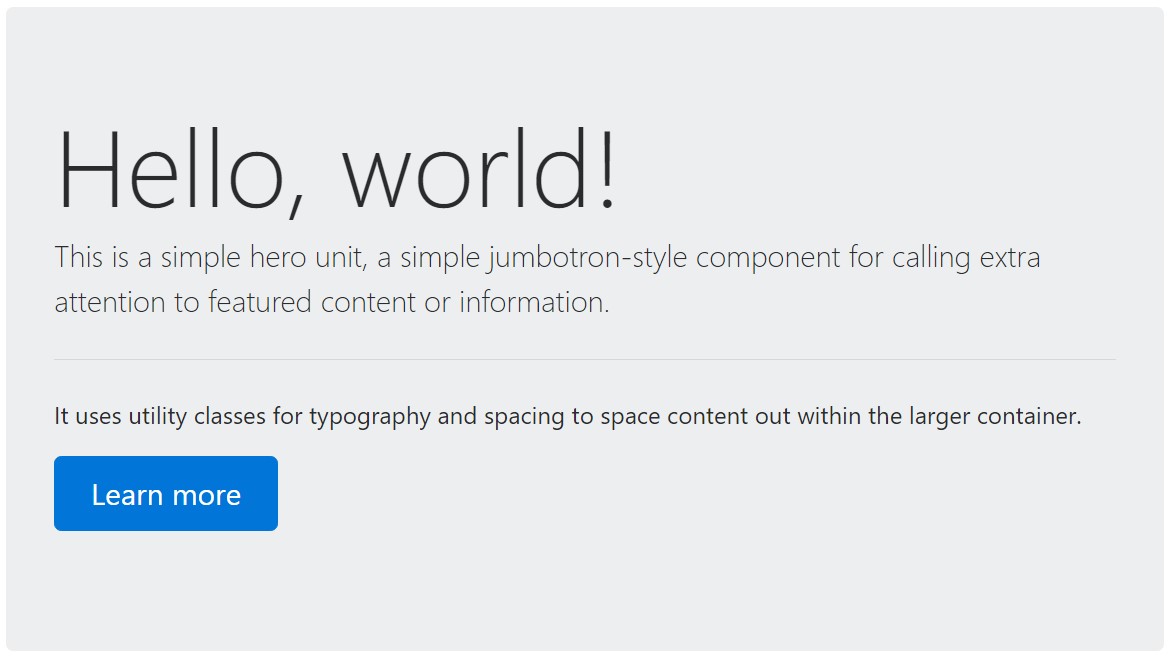
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
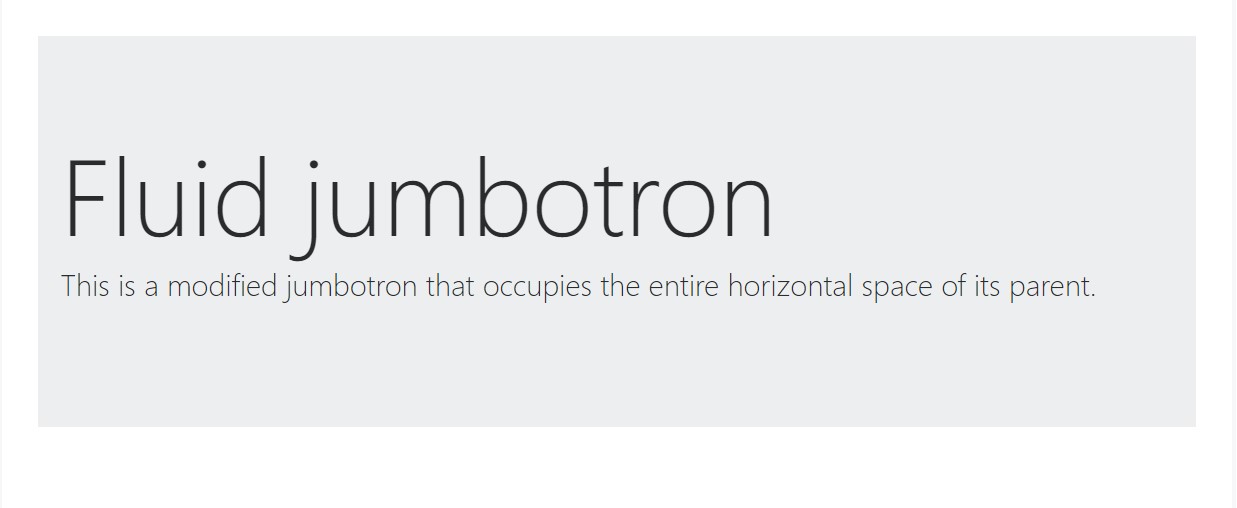
</div>To create the jumbotron total width, and without rounded corners , put in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more point to note
This is actually the most convenient approach giving your visitor a deafening and clear message operating Bootstrap 4's Jumbotron component. It must be carefully employed once more considering all the available widths the webpage might actually show up on and most especially-- the smallest ones. Here is the reason why-- like we examined above basically certain
<h1><p>This merged with the a bit bigger paddings and a several more lined of text content might possibly trigger the features filling in a mobile phone's whole display screen height and eve stretch below it which might ultimately confuse or even frustrate the website visitor-- primarily in a hurry one. So once more we get returned to the unwritten necessity - the Jumbotron notifications ought to be clear and short so they capture the visitors instead of pushing them away by being very shouting and aggressive.
Conclusions
And so right now you know how to set up a Jumbotron with Bootstrap 4 and all the available ways it have the ability to affect your viewers -- now the only thing that's left for you is properly considering its content.
Examine some youtube video guide regarding Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron authoritative documentation

Bootstrap Jumbotron tutorial

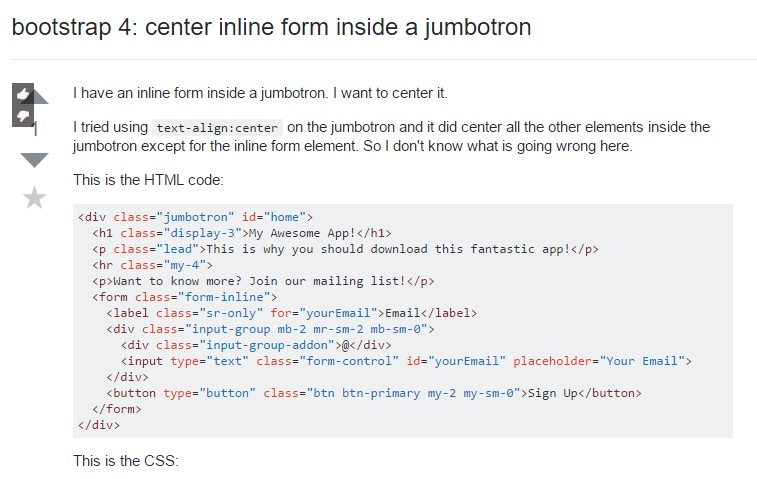
Bootstrap 4: centralize inline form in a jumbotron

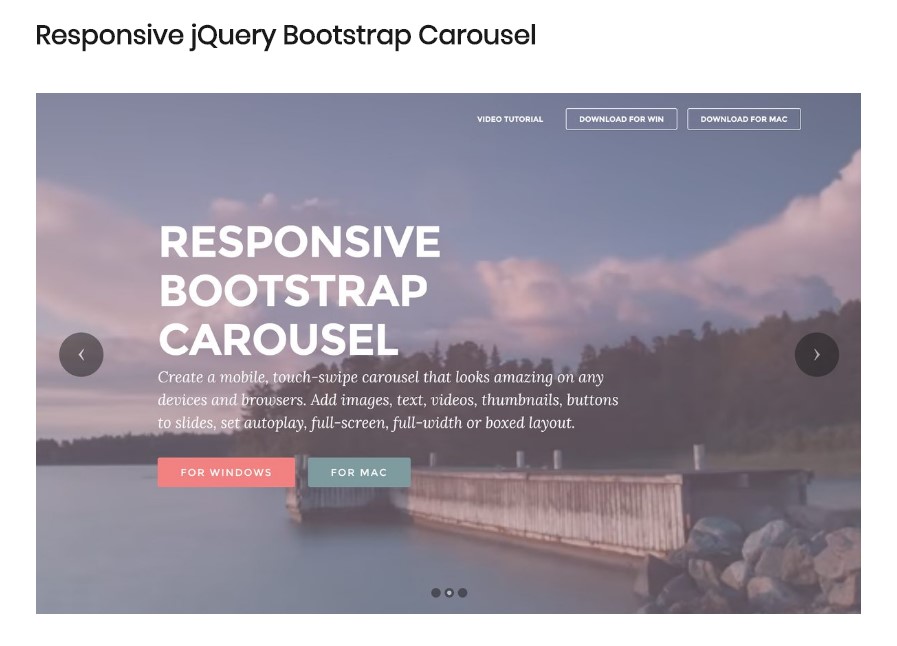
Responsive Bootstrap Carousel with Video
HTML Bootstrap Image Carousel with Swipe
Responsive Bootstrap Carousel with Thumbnails
Bootstrap Carousel with Autoplay