Bootstrap Modal Popup Jquery
Introduction
Commonly, when we produce our web pages there is this type of content we don't want to occur on them until it is definitely really needed by the website visitors and as soon as that moment takes place they should be able to simply just take a intuitive and basic activity and get the desired data in a matter of moments-- quickly, easy and on any sort of screen dimension. Once this is the situation the HTML5 has simply just the best feature-- the modal. ( visit this link)
Critical details to keep in mind:
Before getting started with Bootstrap's modal component, be sure to read the following considering that Bootstrap menu decisions have recently improved.
- Modals are built with HTML, CSS, and JavaScript. They're placed above anything else in the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap only provides one modal screen at a time. Embedded modals usually aren't provided while we think them to remain unsatisfactory user experiences.
- Modals application
position:fixeda.modal- One once again , due to
position: fixed- Lastly, the
autofocusKeep checking out for demos and usage suggestions.
- Because of how HTML5 defines its own semantics, the autofocus HTML attribute features no result in Bootstrap Modal Popup Design. To accomplish the same effect, employ some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The way to use the Bootstrap Modal Popup Form:
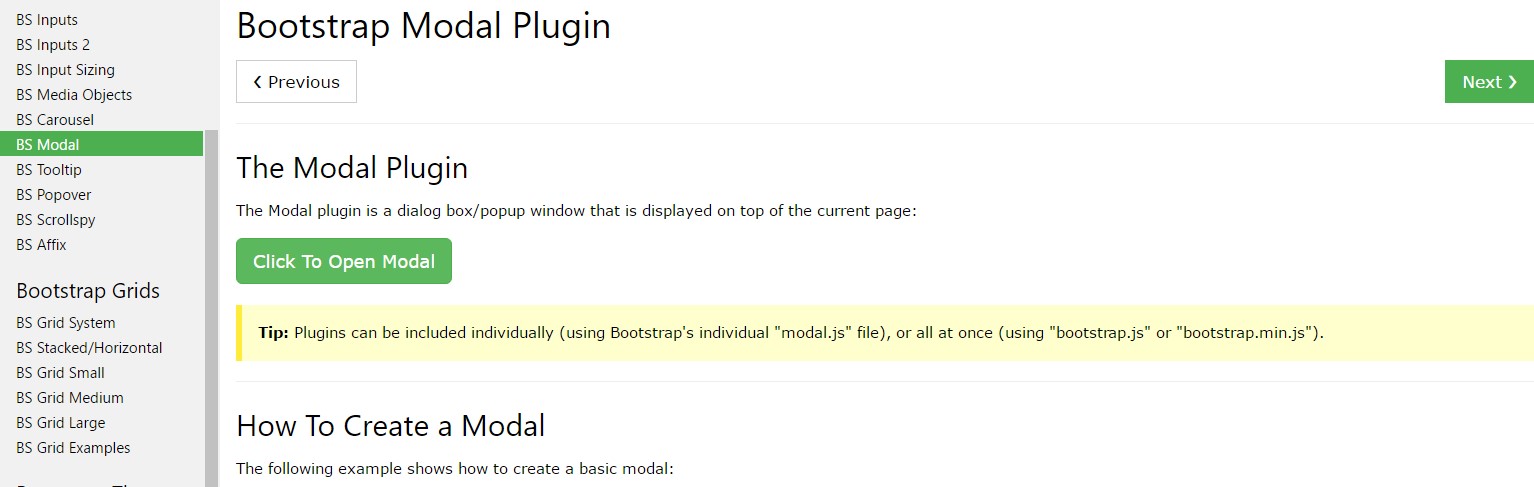
Modals are entirely assisted in current 4th version of one of the most well-known responsive framework-- Bootstrap and can surely likewise be styled to show in several dimensions according to designer's wishes and sight however we'll get to this in just a minute. Initially let us observe how to set up one-- bit by bit.
To start with we need a container to quickly wrap our concealed content-- to create one create a
<div>.modal.fadeYou demand to include certain attributes too-- such as an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we require a wrapper for the actual modal web content coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after adjusting the header it's moment for creating a wrapper for the modal web content -- it needs to occur alongside the header component and take the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been created it's moment for developing the element or elements which in turn we are wanting to employ to launch it up or in shorts-- make the modal appear in front of the audiences whenever they make the decision that they really need the info held inside it. This typically gets performed having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Techniques
.modal(options)
.modal(options)Switches on your information as a modal. Approves an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the user before the modal has really been revealed or concealed (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Returns to the caller right before the modal has actually been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Come back to the caller before the modal has truly been covered up (i.e. just before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
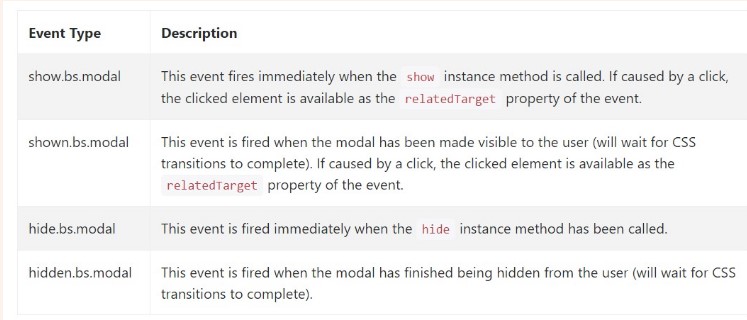
Bootstrap's modal class reveals a couple of events for entraping into modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Essentially that's all the vital aspects you ought to take care about if building your pop-up modal element with current 4th version of the Bootstrap responsive framework-- now go look for an element to conceal within it.
Review a couple of youtube video information regarding Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: authoritative information

Bootstrap Modal Popup: short training tutorial

One more valuable post relating to Bootstrap Modal Popup