Bootstrap Tooltip Function
Introduction
Sometimes, especially on the desktop it is a smart idea to have a slight callout with some advices arising when the site visitor puts the mouse pointer over an element. In this way we ensure the most suitable info has been actually offered at the proper moment and hopefully increased the visitor experience and convenience when applying our web pages. This particular activity is taken care of by tooltip element which in turn has a trendy and regular to the whole framework design appeal in the latest Bootstrap 4 edition and it's truly convenient to include and configure them-- let us check out just how this gets carried out . ( see post)
Details to notice when working with the Bootstrap Tooltip Popover:
- Bootstrap Tooltips utilize the Third party library Tether for setting up . You need to feature tether.min.js just before bootstrap.js in order for tooltips to work !
- Tooltips are really opt-in for performance reasons, so you have to activate them yourself.
- Bootstrap Tooltip Button with zero-length titles are never displayed.
- Indicate
container: 'body'elements ( just like input groups, button groups, etc).
- Triggering tooltips on hidden features will not work.
- Tooltips for
.disableddisabled- When caused from web page links which span multiple lines, tooltips are going to be centralized. Utilize
white-space: nowrap<a>Got all that? Awesome, why don't we see just how they deal with certain instances.
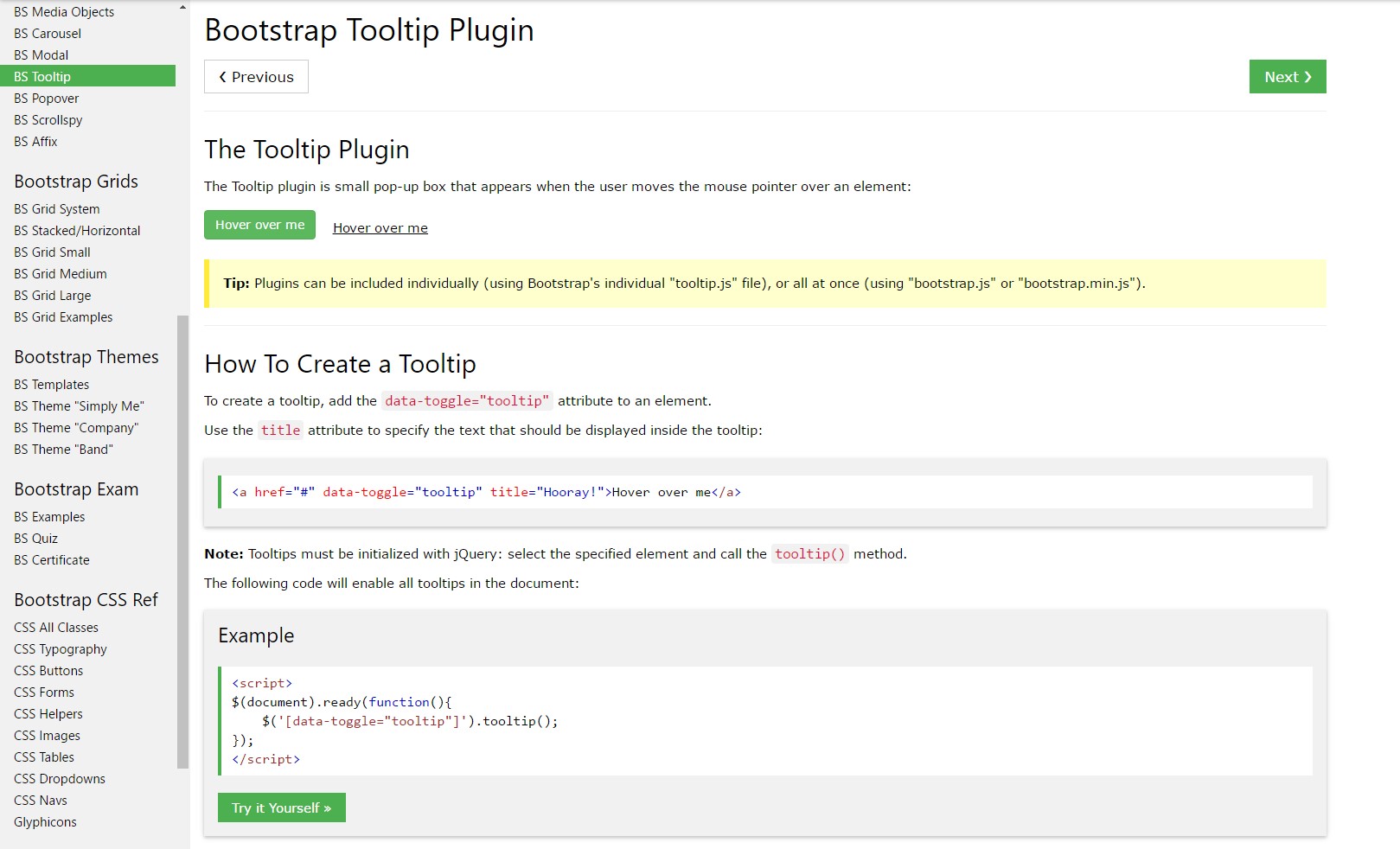
Ways to put into action the Bootstrap Tooltips:
Firstly to get use the tooltips capability we need to enable it considering that in Bootstrap these particular elements are not enabled by default and demand an initialization. To work on this add a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips actually perform is obtaining what is generally in an component's
title = ””<a><button>As soon as you have triggered the tooltips capability just to appoint a tooltip to an element you require to provide two required and just one optional attributes to it. A "tool-tipped" components must have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and behaviour has remained essentially the identical in both the Bootstrap 3 and 4 versions because these truly do work pretty efficiently-- pretty much nothing much more to be required from them.
Situations
One solution to activate all of the tooltips on a webpage would certainly be to pick them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
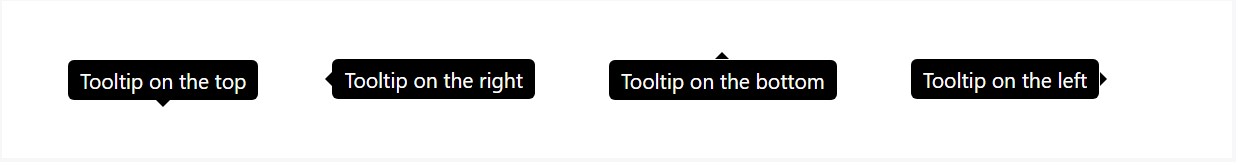
)Stationary Demo
4 options are offered: top, right, bottom, and left straightened.
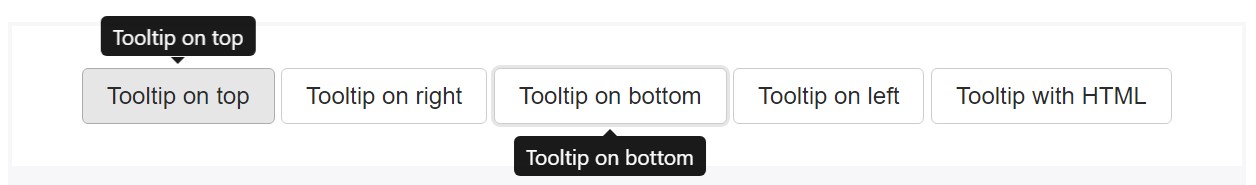
Interactive
Hover above the switches beneath to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom made HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Handling
The tooltip plugin generates material and markup as needed, and by default places tooltips after their trigger component.
Trigger the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is simply just a
datatitletopHelping make tooltips work with key-board plus assistive technology users.
You should only provide tooltips to HTML components that are generally traditionally keyboard-focusable and interactive (such as hyperlinks or form controls). Although arbitrary HTML components ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
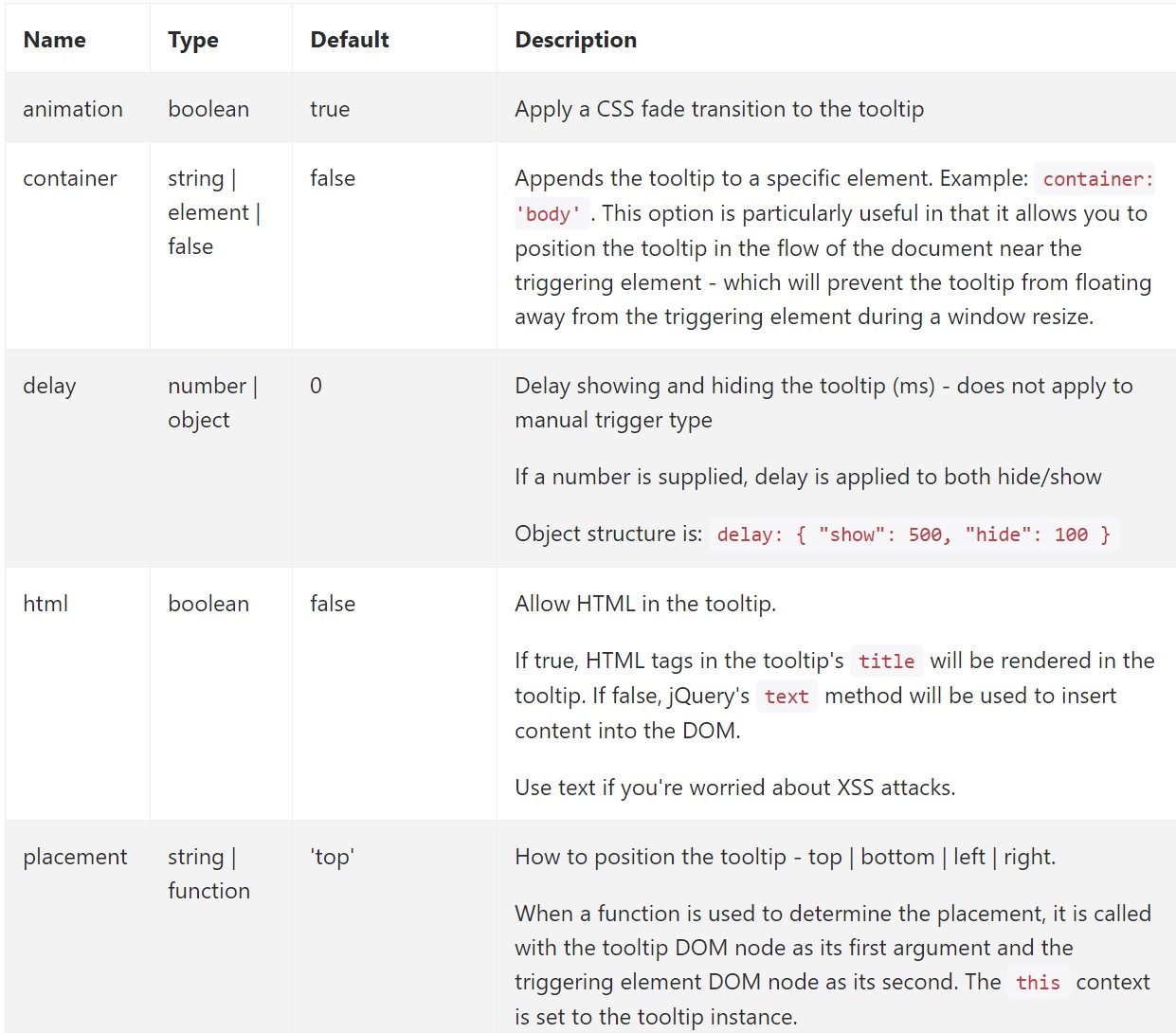
</div>Features
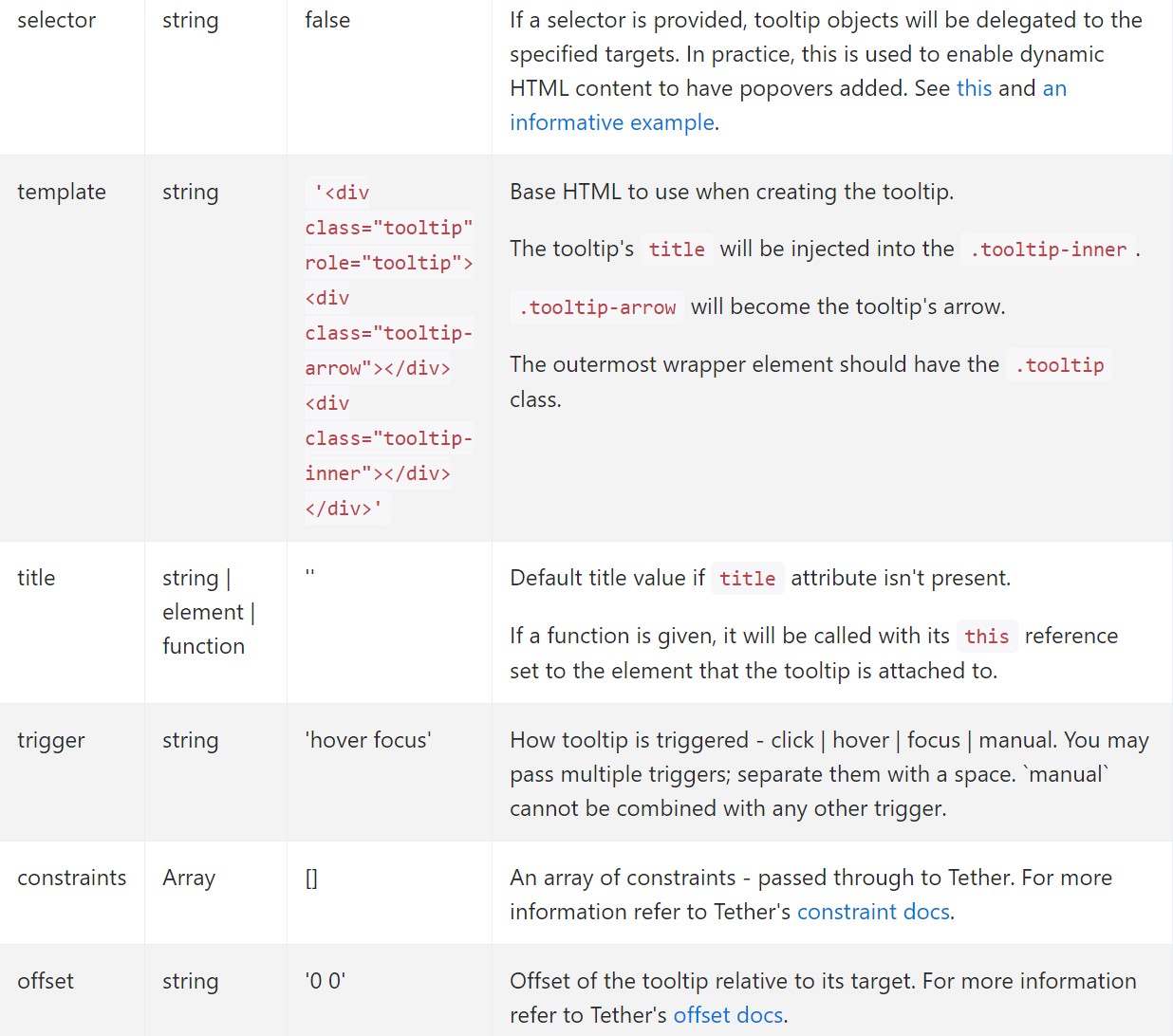
Possibilities may be pass by by means of data attributes or JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for specific tooltips
Alternatives for individual tooltips are able to alternatively be defined through using data attributes, as explained mentioned above.
Tactics
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Exposes an component's tooltip. Returns to the customer prior to the tooltip has in fact been presented ( such as before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Disguises an element's tooltip. Goes back to the caller before the tooltip has really been covered ( such as right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the caller right before the tooltip has actually been presented or disguised (i.e. right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and eliminates an element's tooltip. Tooltips that work with delegation ( which in turn are produced working with the selector option) can not be independently eliminated on descendant trigger components.
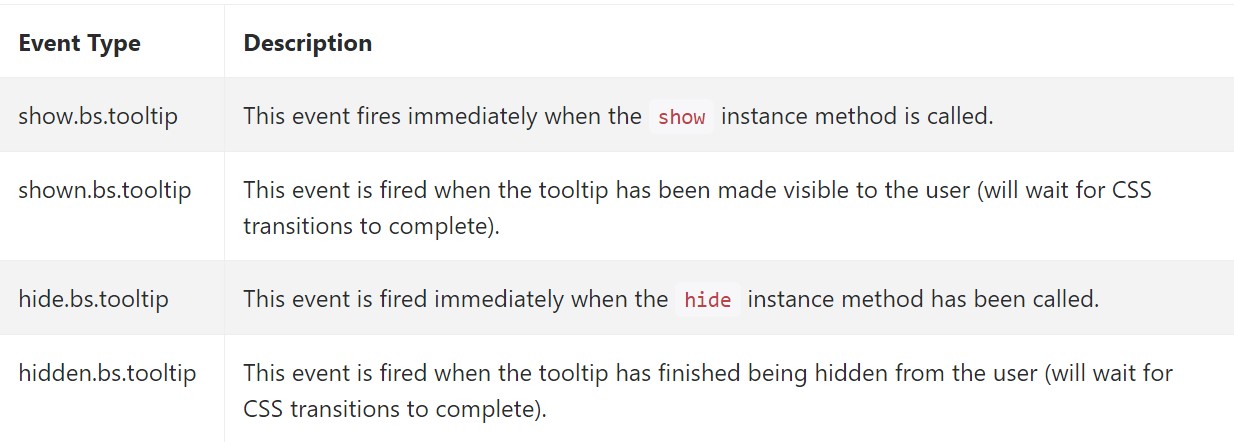
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A thing to think of right here is the quantity of details that arrives to be set into the # attribute and ultimately-- the position of the tooltip depending on the place of the main element on a display. The tooltips need to be exactly this-- quick significant ideas-- positioning way too much details might even confuse the visitor as opposed to help getting around.
Also if the main feature is extremely near an edge of the viewport mading the tooltip beside this very edge might create the pop-up content to flow out of the viewport and the information inside it to end up being basically inoperative. So when it concerns tooltips the balance in operation them is necessary.
Take a look at a few video guide about Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips main records

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh