Bootstrap Breakpoints Example
Introduction
Accepting in idea all of the achievable display screen sizes in which our website pages could eventually feature it is important to compose them in a method approving universal understandable and highly effective visual appeal-- generally employing the support of a efficient responsive system like probably the most well-known one-- the Bootstrap framework which current edition is right now 4 alpha 6. But what it truly handles to assist the pages show up fantastic on any kind of screen-- why don't we have a look and discover.
The fundamental principle in Bootstrap as a whole is putting certain system in the endless feasible device display screen widths (or viewports) placing them in a handful of varieties and styling/rearranging the material correctly. These are in addition called grid tiers or else screen dimensions and have evolved quite a little bit through the various versions of one of the most famous currently responsive framework around-- Bootstrap 4. ( see post)
The way to use the Bootstrap Breakpoints Default:
Basically the media queries get defined with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxDifferences of Bootstrap editions
In Bootstrap 4 unlike its own forerunner there are 5 display widths yet since newest alpha 6 build-- only 4 media query groups-- we'll return to this in just a sec. Given that you most likely realize a
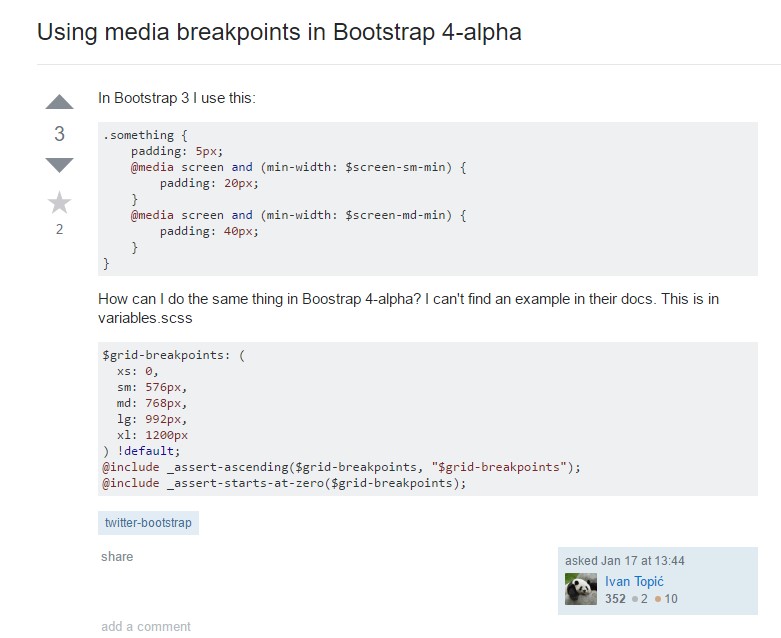
.row.col -Display proportions
The display screen dimensions in Bootstrap generally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths under 576px-- This display in fact does not come with a media query however the styling for it rather gets added just as a standard rules becoming overwritten due to the queries for the widths above. What is really also brand-new in Bootstrap 4 alpha 6 is it definitely does not use any type of size infix-- so the column layout classes for this particular screen dimension get determined like
col-6Small screens-- employs
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- works with
@media (min-width: 768px) ...-md-.col-md-6Large display screens - employs
@media (min-width: 992px) ...-lg-And as a final point-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is certainly produced to get mobile first, we make use of a number of media queries to create sensible breakpoints for formats and user interfaces . These particular Bootstrap Breakpoints Css are primarily built upon minimal viewport sizes and allow us to size up factors when the viewport changes. ( recommended reading)
Bootstrap primarily employs the following media query extends-- or breakpoints-- in source Sass files for format, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we create source CSS in Sass, every media queries are generally accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances work with media queries that move in the other path (the given screen size or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are additionally provided by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a single section of display screen scales using the lowest and highest Bootstrap Breakpoints Grid sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are also available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may cover several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the exact same display scale variety would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
With defining the size of the web page's items the media queries arrive all around the Bootstrap framework commonly having defined simply by it
- ~screen size ~Check out a number of youtube video guide relating to Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints main records

Bootstrap Breakpoints trouble

Change media query breakpoint systems from 'em' to 'px'