Bootstrap Login forms Modal
Overview
In some cases we desire to take care of our priceless material in order to give access to only several people to it or else dynamically customize a part of our web sites according to the certain viewer that has been actually observing it. However how could we possibly know each specific visitor's persona considering that there are a lot of of them-- we should get an trusted and easy approach learning more about who is whom.
This is where the site visitor access management arrives first communicating with the site visitor with the so familiar login form element. Inside of newest fourth version of the most prominent mobile friendly web site page production framework-- the Bootstrap 4 we have a plenty of elements for developing this type of forms so what we are actually intending to do right here is looking at a particular example how can a simple login form be produced using the helpful instruments the most recent edition comes along with. ( learn more)
Effective ways to work with the Bootstrap Login forms Design:
For starters we need a
<form>Inside of it several
.form-groupTypically it's easier to employ individual's mail as an alternative to making them identify a username to affirm to you due to the fact that normally anyone realizes his e-mail and you are able to constantly ask your visitors another time to exclusively give you the solution they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we require a
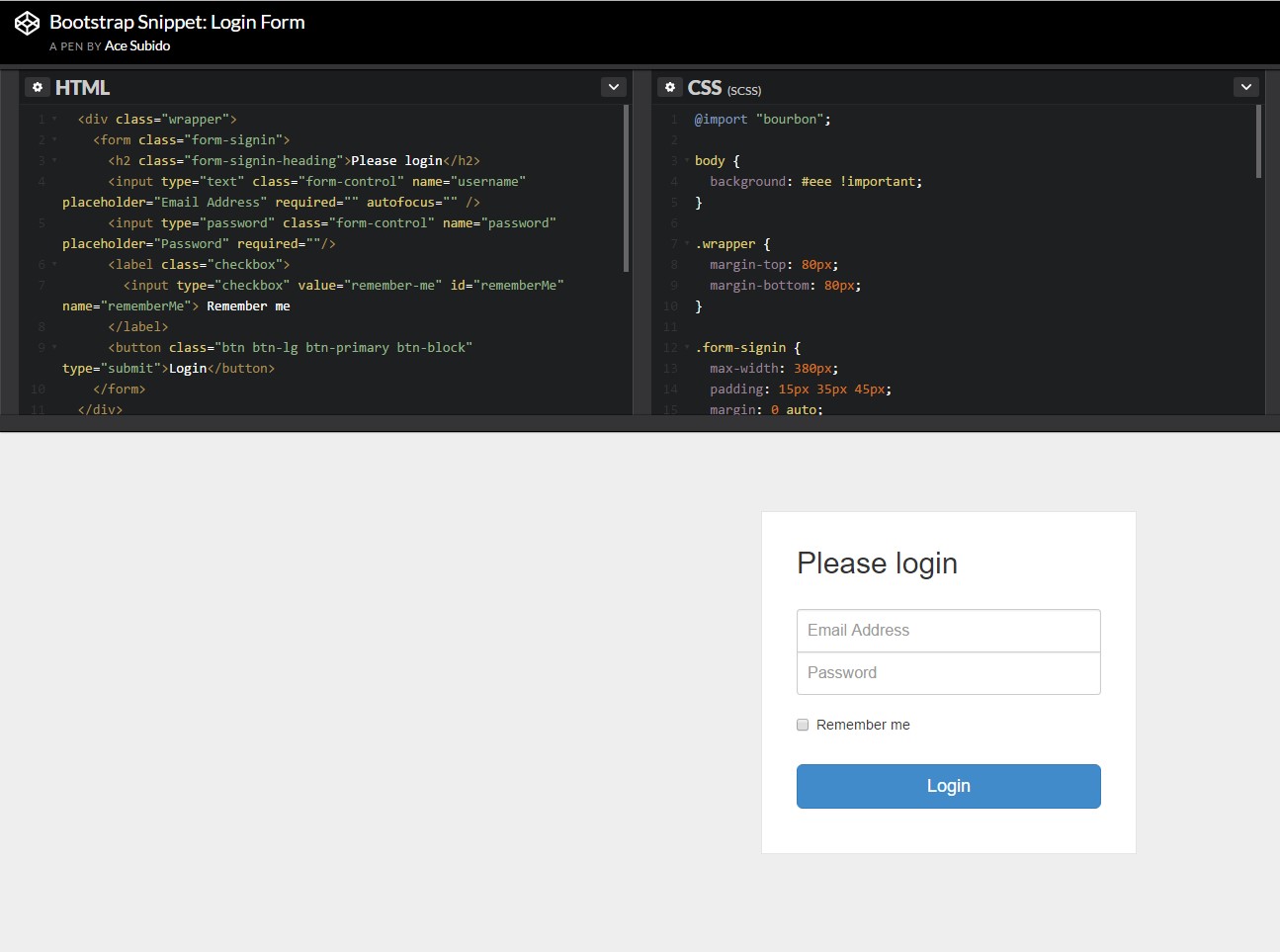
<button>type="submit"Representation of login form
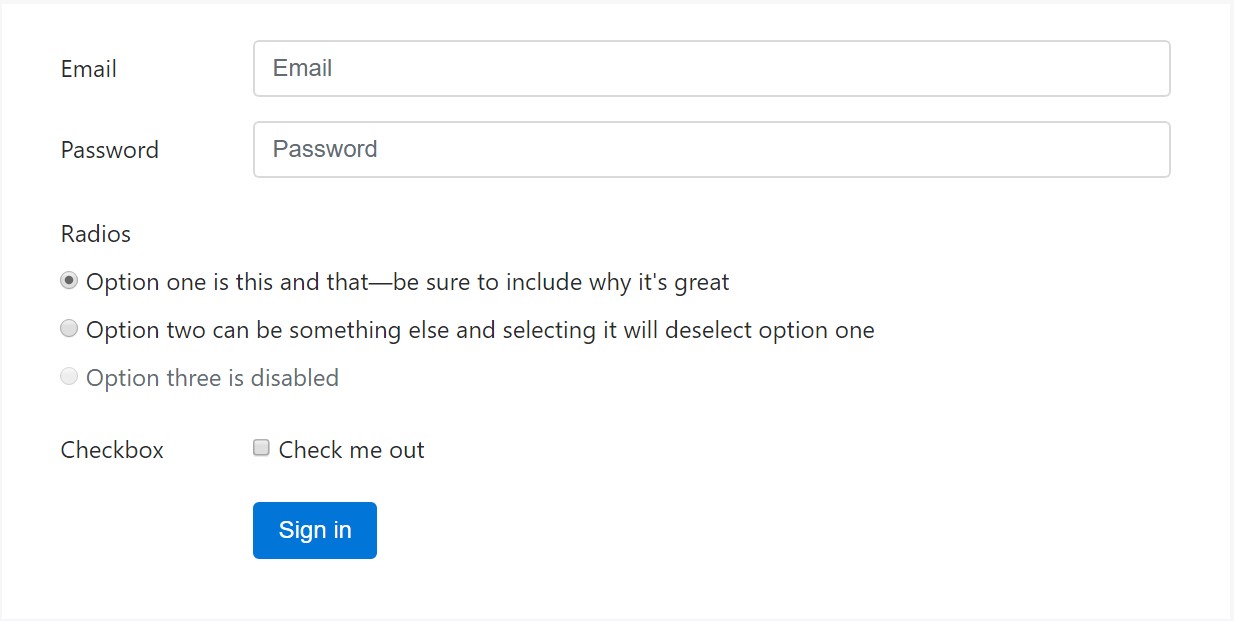
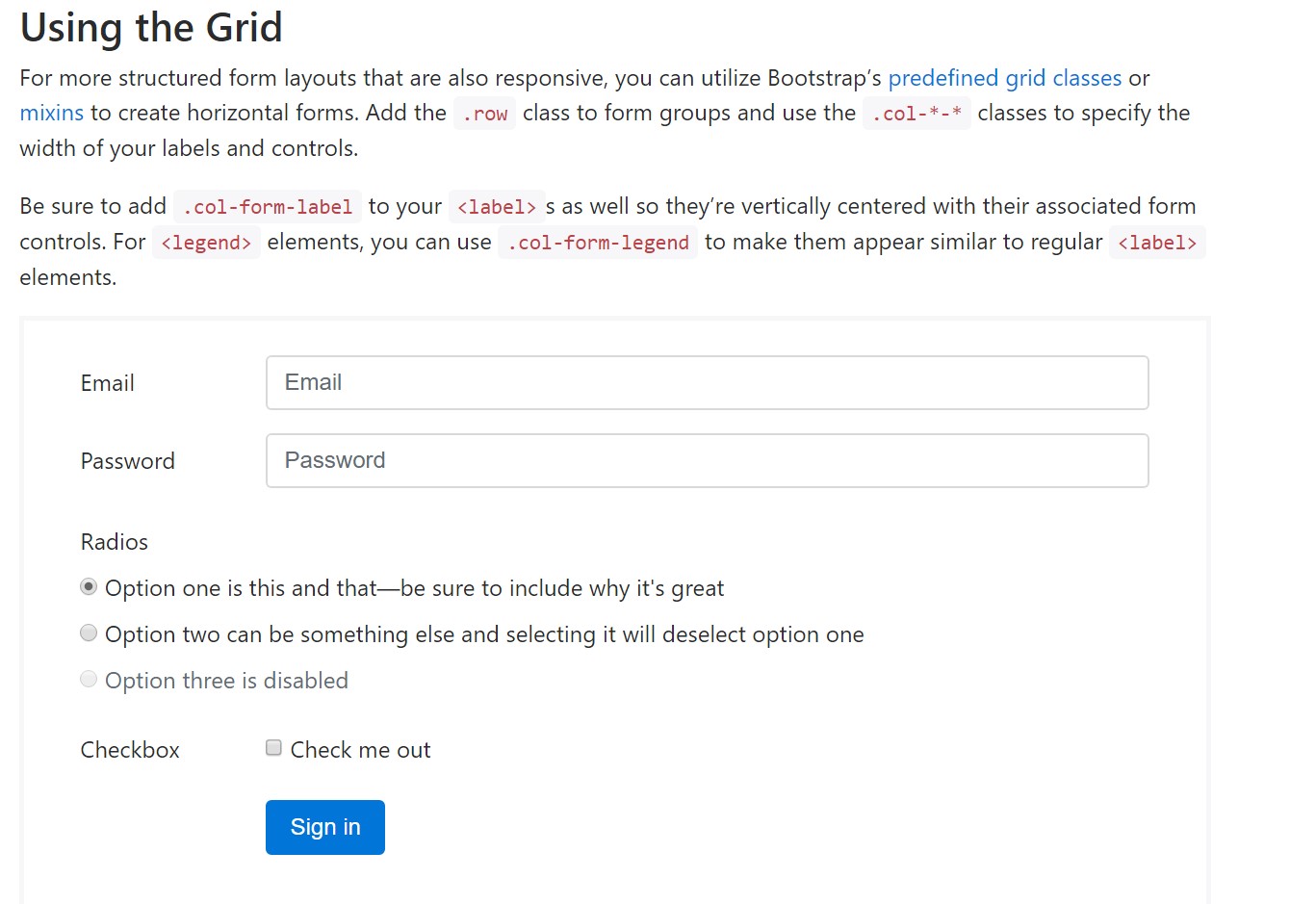
For more designed form layouts which are also responsive, you have the ability to apply Bootstrap's predefined grid classes alternatively mixins to set up horizontal forms. Add the
. row.col-*-*Make sure to bring in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Primarily these are the main components you'll want to make a simple Bootstrap Login forms Popup with the Bootstrap 4 system. If you angle for some extra challenging looks you are simply free to have a complete advantage of the framework's grid system arranging the elements pretty much any way you would certainly believe they should occur.
Review several on-line video tutorials relating to Bootstrap Login forms Dropdown:
Related topics:
Bootstrap Login Form authoritative records

Guide:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form