Bootstrap Progress bar Value
Intro
We understand pretty well this clear horizontal component being certainly displayed void in the beginning and becoming loaded with a vivid color bit by bit as an operation, a download of a information or else typically any kind of activity is being actually executed little by little-- we see it each day on our devices therefore the notification it sends became really natural to receive-- something gets done and presently it's finished at this particular amount of percent or else in case you desire considering the unfilled side of the glass-- there is this much left before completing . Yet another good point is that the notification it sends doesn't meet any language barrier since it clean graphic and so when comes time for present the level of our different abilities, or else the status or different parts of a project or generally anything having a complete and not a lot parts it is actually awesome we can easily have this sort of visual component positioned right within our webpages in a convenient and quick way.
What's updated?
Inside the latest fourth version of the most popular mobile friendly framework this gets even swifter and much easier with simply a single tag element and there are certainly a lot of customizations available that are performed with simply just selecting the proper classes. What is certainly fresh here is since the Bootstrap 4 parts with the IE9 support we can surely in a moment take complete advantage of the capabilities of HTML5 and as an alternative to creating the outer so called clear container with a
<div><div><progress>Primary capabilities
In order to start simply build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently when we realize the way it does the job let's find out tips on how to help make it look much better delegating a number of colors and effects . First off-- we can employ the contextual classes mixed together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point if you have to acquire earlier internet browser compatibility you can certainly apply a couple of
<div>.progressstyle = " width:23%; "Examples and strategies
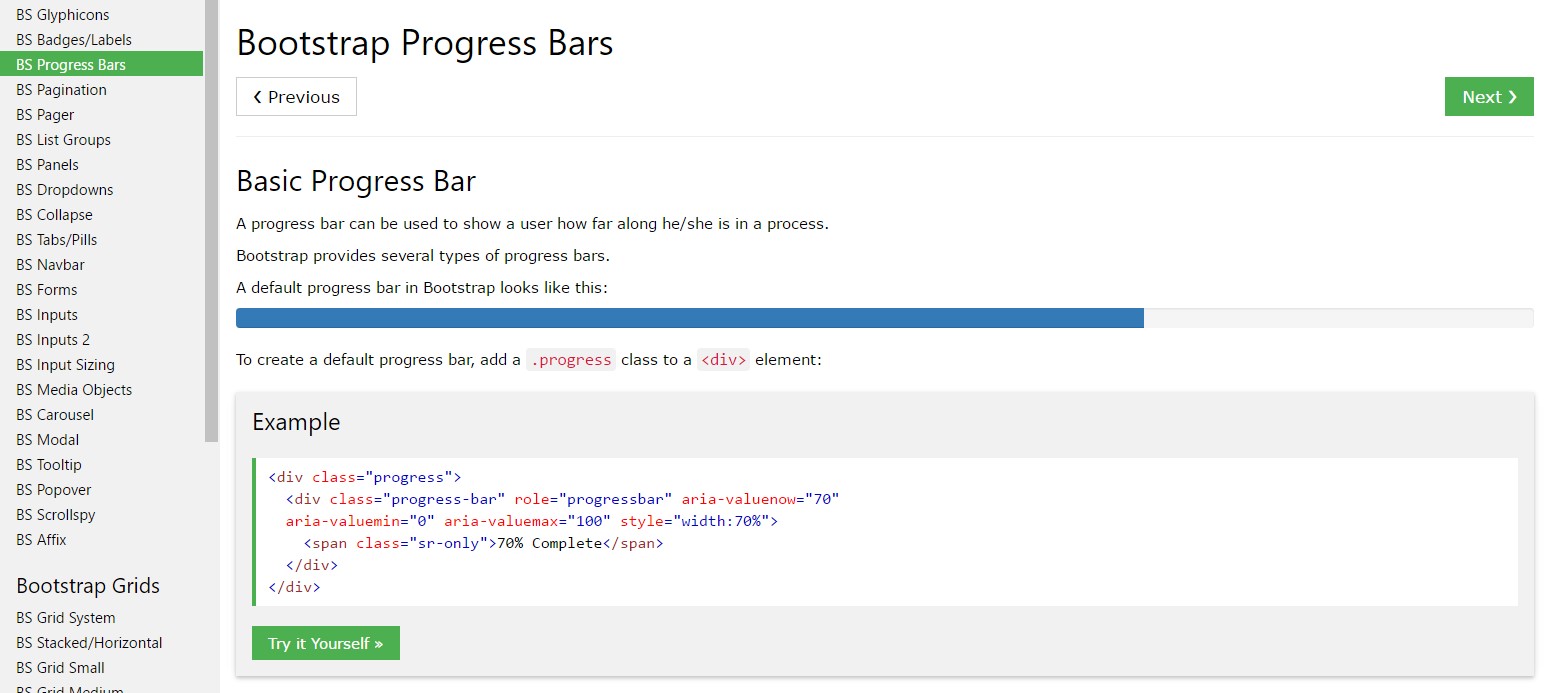
The best ways to work with the Bootstrap Progress bar Form:
Bootstrap Progress bar Working items are designed with two HTML elements, some CSS to specify the width, and also a handful of attributes.
We use the
.progressWe employ the internal
.progress-barThe
.progress-barThe
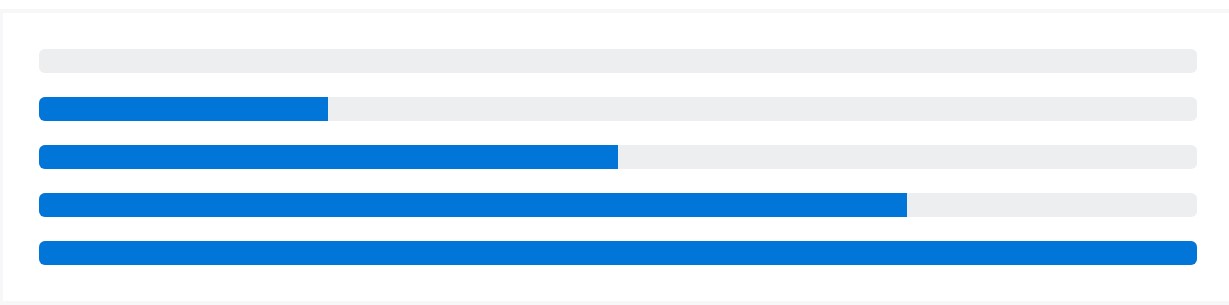
.progress-barroleariaApply that all together, and you have the following examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
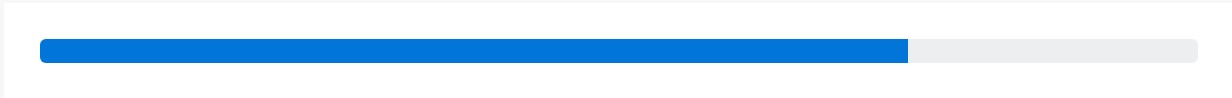
</div>Bootstrap delivers a number of utilities for specifying width. Depending on your desires, these can really help with easily arranging progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Customize the appeal of your progress bars with custom-made CSS, background utilities, stripes, and more.
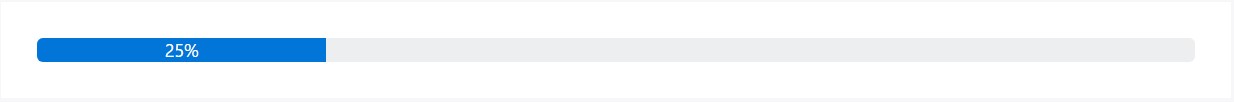
Labels
Add in labels to your progress bars through placing text message within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Work with background utility classes to alter the appearance of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
Provide numerous progress bars within a progress component when you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
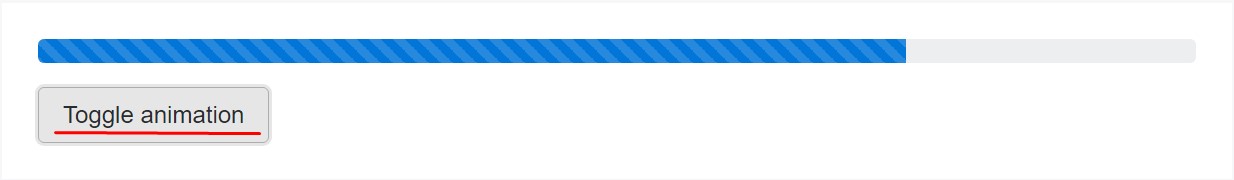
</div>Animated stripes
The striped gradient can additionally be animated. Include
.progress-bar-animated.progress-barAnimated progress bars do not do work in Opera 12-- as they do not maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So generally that's the approach you can reveal your progress in exciting and almost fast progress bar elements with Bootstrap 4-- now all you need is some works in progress to get them present.
Check out several youtube video guide regarding Bootstrap progress bar:
Linked topics:
Bootstrap progress bar official records

Bootstrap progress bar training

How to animate a progress bar in Bootstrap 4?