Bootstrap Slider Css
Intro
Movement is one of the most spectacular thing-- it gets our focus and manages to keep us evolved at least for a while. For how long-- well all of it depends upon what's actually moving-- assuming that it is really something awesome and attractive we view it for a longer time, in case it is simply uninteresting and monotone-- well, there actually always is the shut down tab button. So if you think you have some awesome material out there and would like it featured in your webpages the image slider is commonly the one you first remember. This particular element got truly so prominent in the latest several years so the web basically go flooded along with sliders-- just browse around and you'll notice almost every second page starts off with one. That is simply exactly why newest web site design directions inquiries show increasingly more designers are really aiming to switch out the sliders with various other explanation implies in order to add a little bit more style to their web pages.
Perhaps the gold true is placed someplace between-- just like utilizing the slider element but not with the good old filling up the all component area images yet perhaps some with opaque locations to get them it as if a specific components and not the whole background of the slider moves-- the selection is wholly right up to you and without a doubt is varied for each and every project.
At any rate-- the slider element remains the simple and most useful alternative every time it comes down to adding some moving illustrations guided together with strong text and call to action keys to your web pages. ( learn more)
Ways to work with Bootstrap Slider Bar:
The image slider is a part of the principal Bootstrap 4 system and is fully sustained by each the style sheet and the JavaScript files of newest edition of currently probably the most famous responsive framework around. Whenever we speaking about illustration sliders in Bootstrap we actually manage the element such as Carousel-- which is exactly the identical thing just having a diverse name.
Building a carousel element utilizing Bootstrap is quite easy-- all you need to do is use a useful system-- to begin cover the whole item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these are the small features revealing you the location every pictures gets in the Bootstrap Slider Bar -- you are able to as well select them to jump to a particular appearance. In order to bring in indicators element produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
You may also include the hints to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active element wanted
The
.activeImages container-- this one particular is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
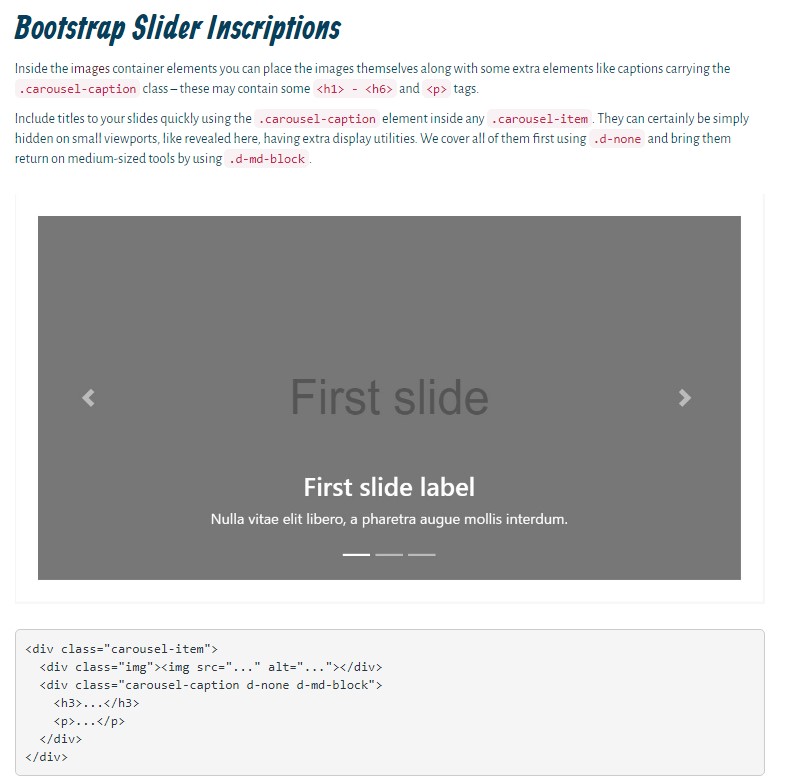
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Provide underlines to your slides with ease with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last in the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
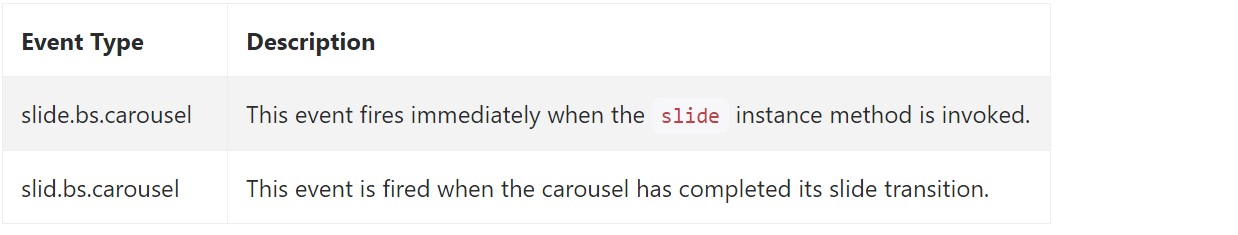
Bootstrap's carousel class exposes two occurrences for hooking into slide carousel useful functionality. Both events have the following supplemental properties:
direction"left""right"relatedTargetEach of the slide carousel occurrences are launched at the slide carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Essentially that is actually the form an pic slider (or carousel) must have using the Bootstrap 4 system. Now all you require to do is think about several attractive pics and text message to put in it.
Examine some video clip tutorials relating to Bootstrap slider:
Connected topics:
Bootstrap slider authoritative documents

Bootstrap slider information

Mobirise Bootstrap slider

Responsive Bootstrap Image Slider Examples
Responsive Bootstrap 4 Slider Example
HTML Bootstrap 4 Slider Template
Bootstrap Slider with Thumbnails