Bootstrap Carousel Responsive
Overview
Who exactly does not love gliding pictures together with some interesting underlines and text message explaining what they speak of, more effective relaying the message or else why not really much better-- additionally having a number of switches as well calling up the site visitor to have some activity at the very start of the web page ever since these are generally placed in the start. This has been actually dealt with in the Bootstrap framework with the constructed in carousel element which is completely supported and very easy to receive together with a plain and clean structure.
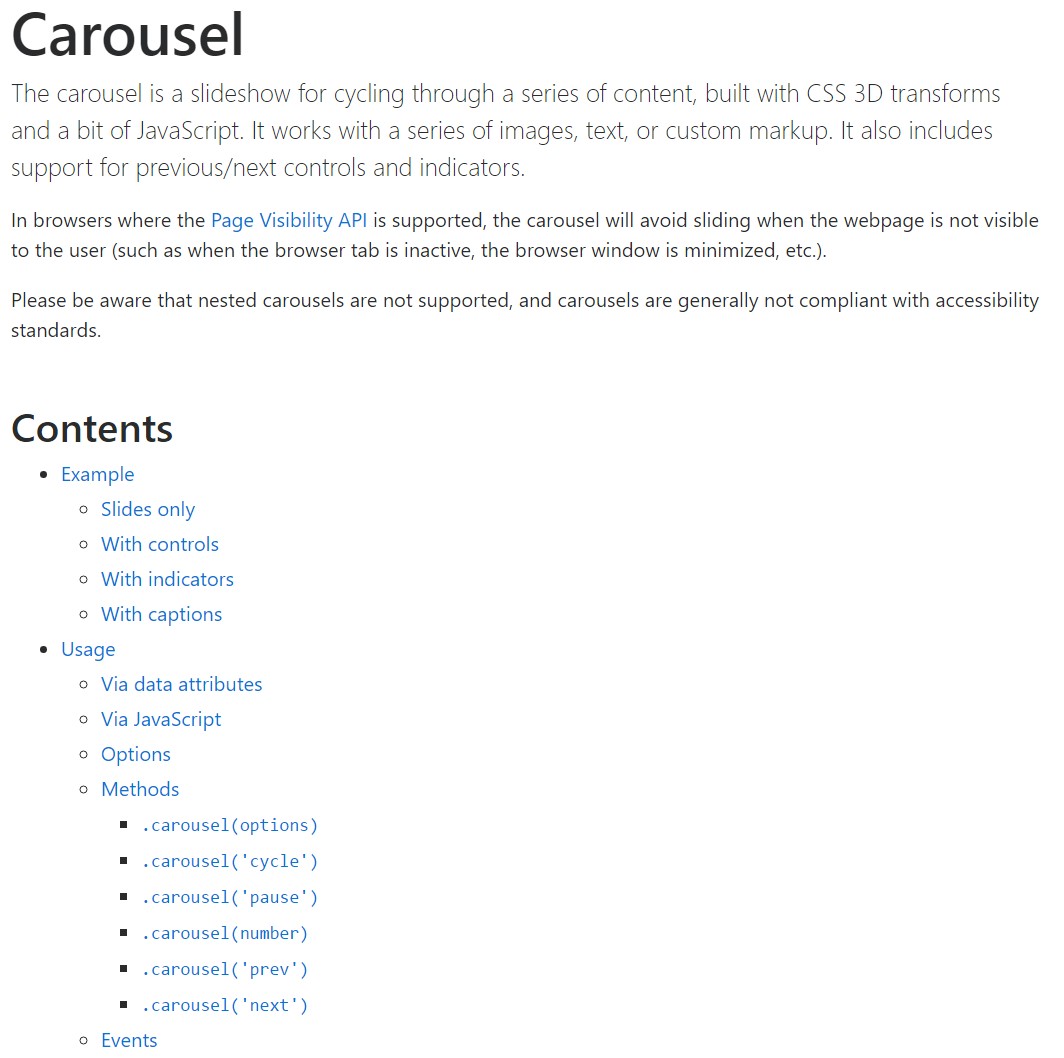
The Bootstrap Carousel Mobile is a slide show for cycling within a series of web content, developed with CSS 3D transforms and a piece of JavaScript. It collaborates with a series of illustrations, text, or else custom markup. It usually includes service for previous/next controls and signs.
The best ways to employ the Bootstrap Carousel Position:
All you need to have is a wrapper feature plus an ID to feature the whole carousel element coming with the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Carousels do not systematically normalize slide sizes. Because of this, you may require to apply special functions or maybe custom-made styles to appropriately size web content. While carousels support previous/next commands and indicators, they are certainly not clearly involved. Bring in and custom considering that you see fit.
Be sure to set up a special id on the
.carouselBasically only slides
Here is a Bootstrap Carousel Example together with slides solely . Keep in mind the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>What's more?
You can certainly additionally set up the time every slide gets revealed on webpage with putting in a
data-interval=" ~ number in milliseconds ~". carouselSlide-show with manipulations
The navigation within the slides gets done with defining two web links elements with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to make sure the controls will function the proper way but to also make sure the website visitor knows these are certainly there and knows precisely what they are performing. It additionally is a good idea to apply some
<span>.icon-prev.icon-next.sr-onlyNow for the important factor-- applying the actual illustrations that need to take place inside the slider. Each and every image element have to be wrapped in a
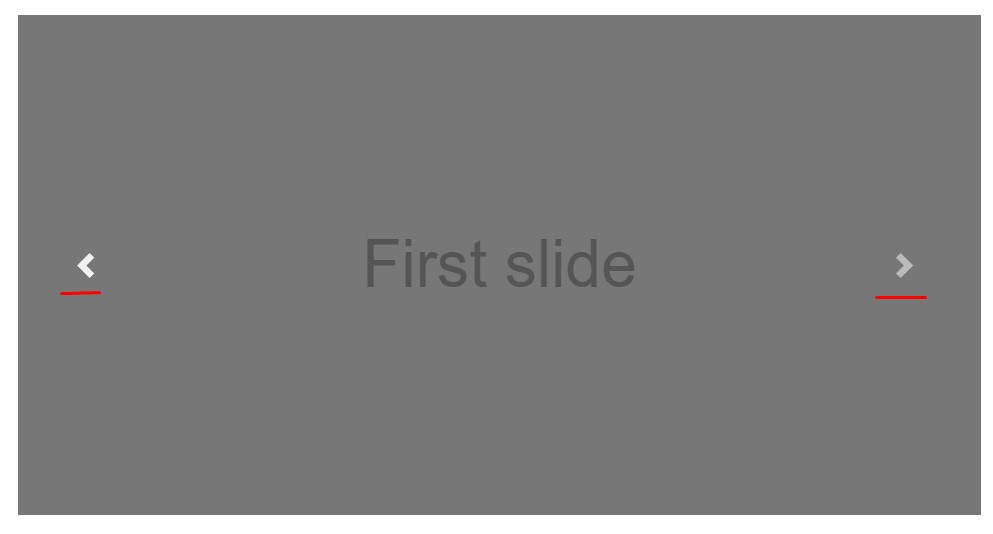
.carousel-item.item classPutting in the next and previous controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
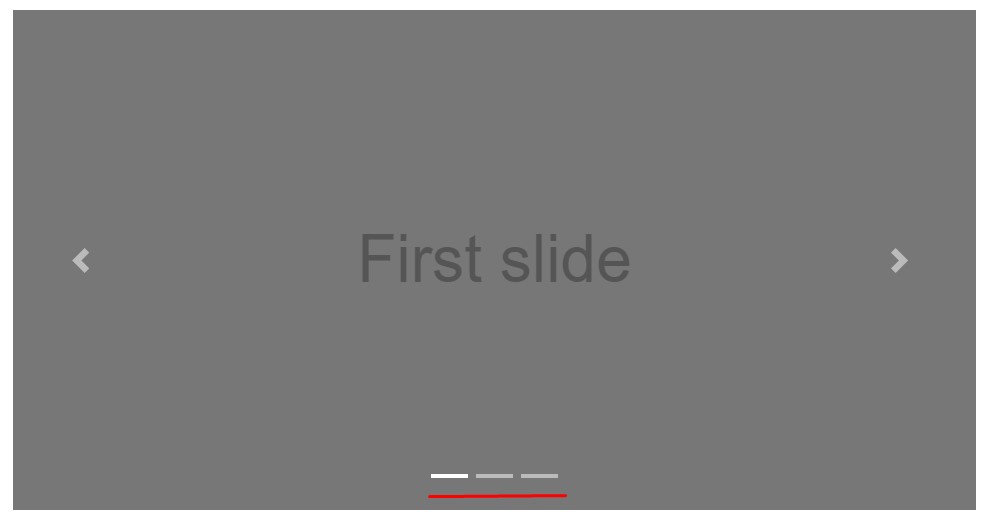
</div>Putting into action indications
You may in addition incorporate the indications to the carousel, alongside the controls, too
Inside the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
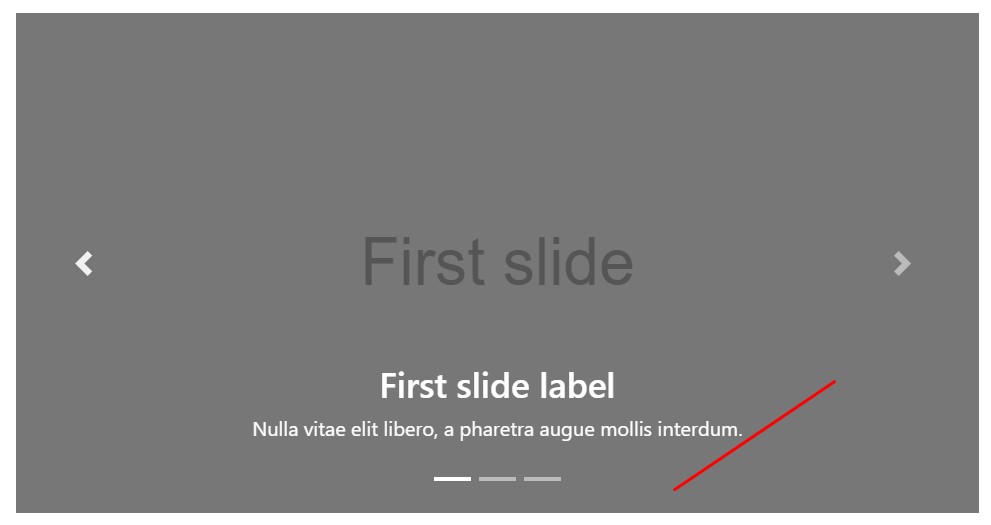
</div>Put in a few subtitles in addition.
Bring in subtitles to your slides efficiently by using the .carousel-caption feature just within any .carousel-item.
To incorporate some captions, definition and switches to the slide bring in an additional
.carousel-captionThey can absolutely be simply covered on smaller sized viewports, as demonstrated below, utilizing optional display functions. We hide them primarily through
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More methods
A cute technique is anytime you really want a link or maybe a button on your page to guide you to the carousel on the other hand additionally a special slide in it for being detectable at the moment. You have the ability to truly doing so by selecting
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Handling
By using information attributes
Put into action data attributes in order to easily manage the location of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Employ carousel personally using:
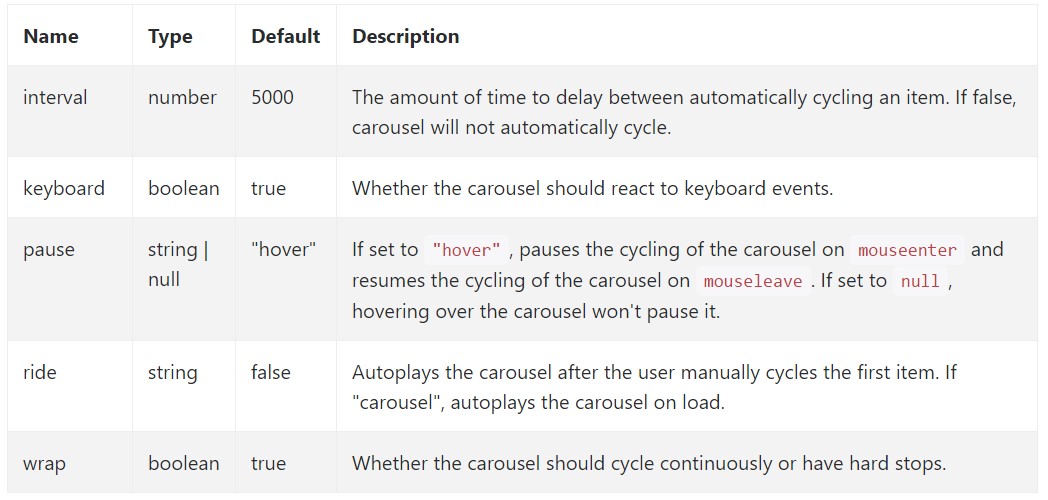
$('.carousel').carousel()Possibilities
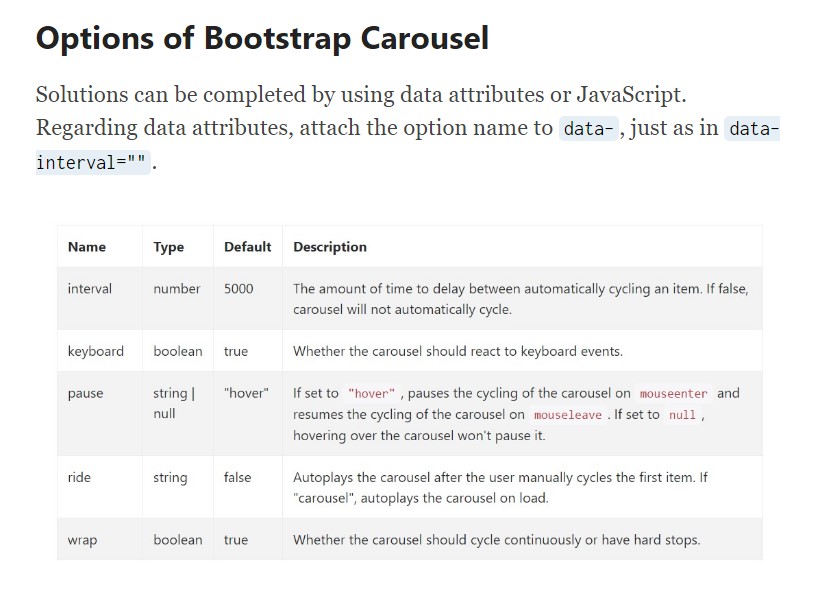
Solutions can be passed by means of data attributes or JavaScript. To data attributes, add the option name to
data-data-interval=""
Tactics
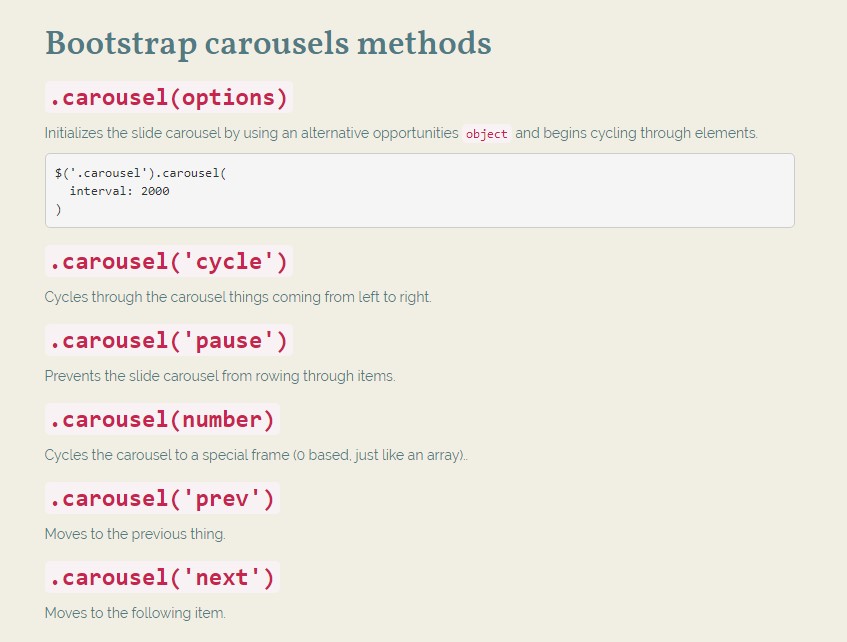
.carousel(options)
.carousel(options)Initializes the carousel with an alternative possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel items from left to right.
.carousel('pause')
.carousel('pause')Blocks the carousel from rowing through stuffs.
.carousel(number)
.carousel(number)Cycles the carousel to a specific frame (0 based, much like an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior element.
.carousel('next')
.carousel('next')Cycles to the following element.
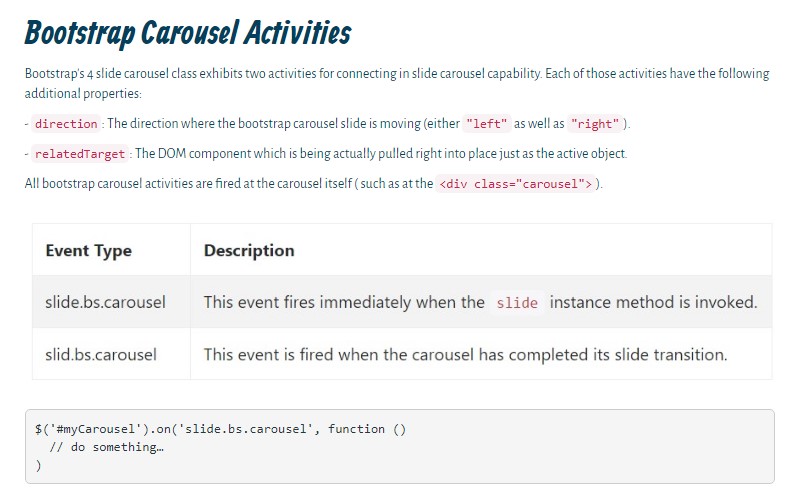
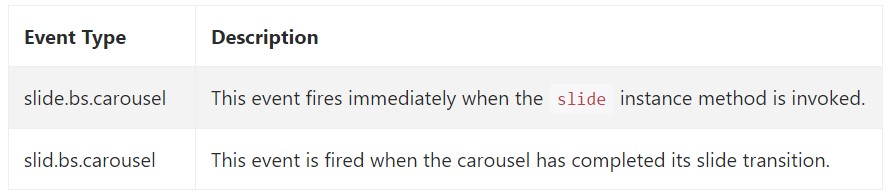
Occasions
Bootstrap's slide carousel class uncovers two occurrences for hooking into carousel capability. Both events have the following supplemental properties:
direction"left""right"relatedTargetAll of the carousel events are fired at the carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So essentially this is the technique the carousel component is structured in the Bootstrap 4 framework. It is definitely direct and also really simple . Still it is quite an desirable and practical solution of showcasing a lot of content in less space the carousel element really should however be used cautiously thinking about the clarity of { the message and the website visitor's satisfaction.
A lot of images could be failed to see to be viewed by scrolling downward the web page and in case they flow too speedy it might come to be very hard actually spotting all of them or read the text messages that might eventually confuse or maybe irritate the webpage viewers or perhaps an important request to behaviour could be skipped-- we sure don't want this to develop.
Examine a number of youtube video tutorials relating to Bootstrap Carousel:
Linked topics:
Bootstrap Carousel approved records

Mobirise Bootstrap Carousel & Slider

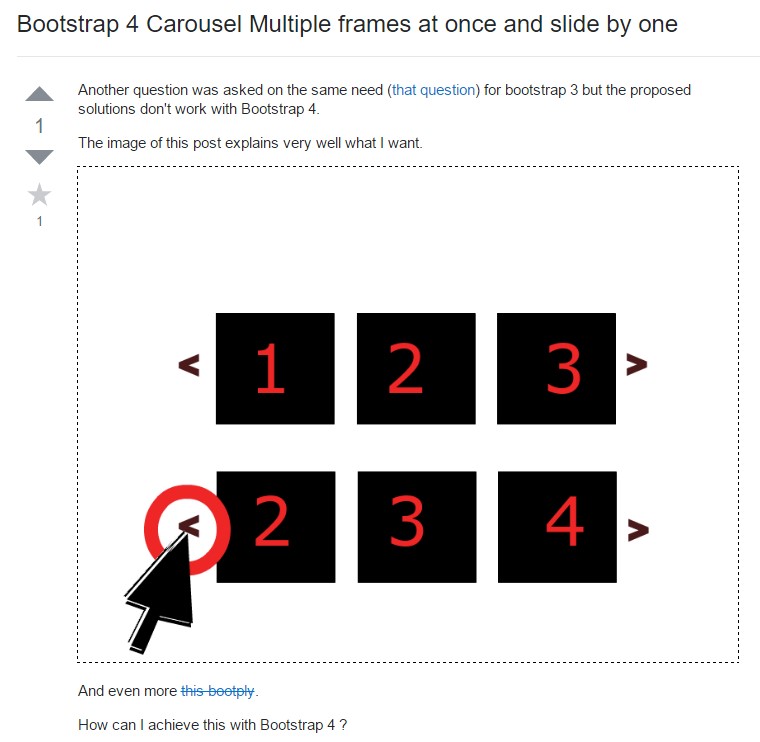
Bootstrap 4 Сarousel issue

CSS Bootstrap 4 Carousel with Autoplay
Bootstrap 4 Carousel with Autoplay
jQuery Bootstrap 4 Carousel Slideshow