Bootstrap Menu Themes
Intro
Even the easiest, not mentioning the more challenging web pages do need certain form of an index for the site visitors to effortlessly get around and discover the things they are actually looking for in the very first number of secs avter their arrival over the webpage. We should usually have in head a customer could be in a hurry, browsing a number of pages quickly scrolling over them trying to find something or choose. In these particular circumstances the obvious and well presented navigating selection might make the variation when comparing one new site visitor and the webpage being actually clicked away. So the design and behavior of the page site navigation are necessary in fact. Furthermore our web sites get increasingly more viewed from mobile phone in this way not possessing a web page and a site navigation in particular behaving on smaller sreens basically equals not owning a web page at all and even a whole lot worse.
The good thing is the brand-new fourth version of the Bootstrap framework supplies us with a impressive device to handle the problem-- the so called navbar feature or else the selection bar we got used seeing on the top of most webpages. It is really a quick but impressive instrument for covering our brand's identity data, the web pages design and even a search form or else a couple of call to action buttons. Let us see precisely how this entire thing gets done within Bootstrap 4.
How you can put into action the Bootstrap Menu Styles:
First we want a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can likewise apply one of the contextual classes like
.bg-primary.bg-warningOne more bright new feature presented in the alpha 6 of Bootstrap 4 framework is you should likewise designate the breakpoint at which the navbar will collapse to become revealed as soon as the menu button gets clicked. To do this put in a
.navbar-toggleable- ~the desired viewport size ~<nav>Next step
Next we ought to develop the so called Menu tab that will show up in the place of the collapsed Bootstrap Menu HTML and the users will utilize to carry it back on. To work on this set up a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightAssisted information
Navbars come with built-in service for a fistful of sub-components. Select from the following as demanded :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an instance of all of the sub-components provided in a responsive light-themed navbar that instantly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
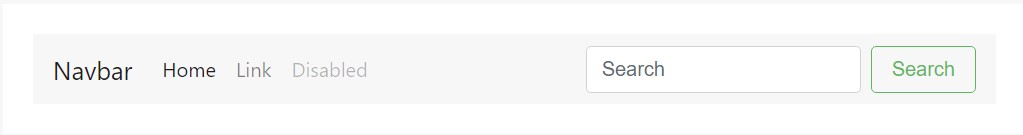
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
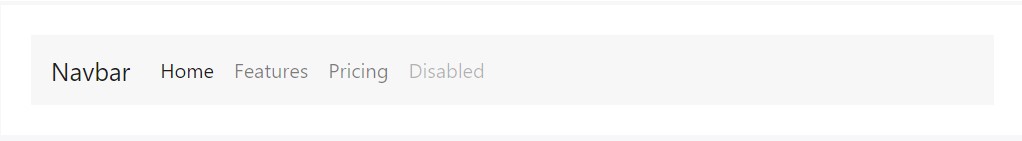
</nav>Nav
Navbar site navigation urls build on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
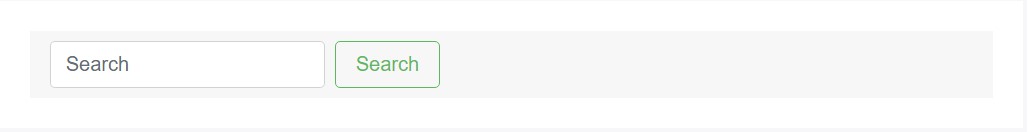
</nav>Forms
Install different form regulations and components in a navbar using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly provide pieces of text message with help from
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more feature
Another brilliant fresh feature-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to make the container for our menu-- it is going to enlarge it in a bar with inline objects over the determined breakpoint and collapse it in a mobile phone view below it. To execute this establish an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseEnd part
And finally it is actually time for the actual navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally this is the system a navigating Bootstrap Menu Responsive in Bootstrap 4 have to possess -- it is actually quite basic and user-friendly -- promptly the only thing that's left for you is considering the correct structure and interesting captions for your web content.
Take a look at a number of online video short training regarding Bootstrap Menu
Related topics:
Bootstrap menu approved records

Mobirise Bootstrap menu

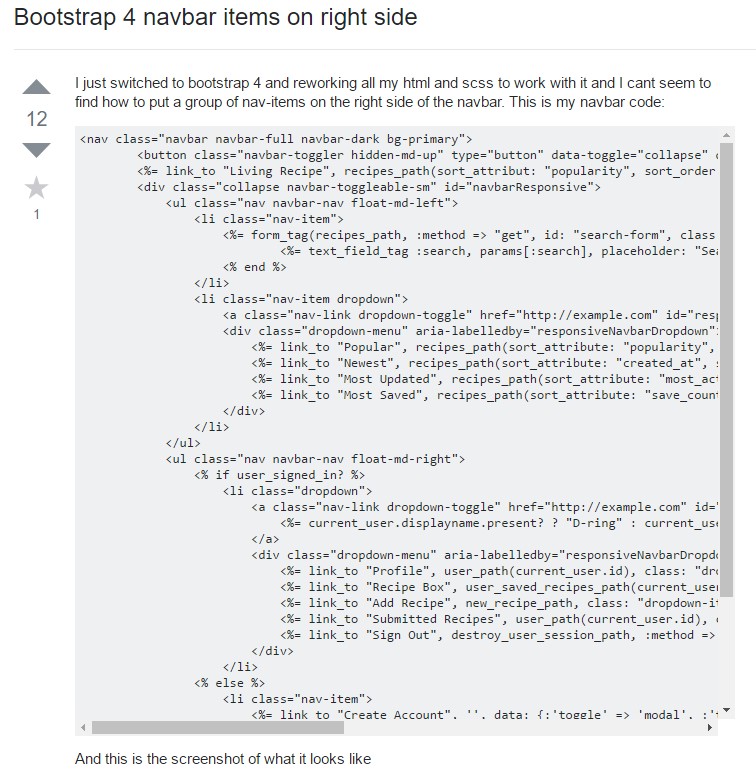
Bootstrap Menu on the right side