Bootstrap Row Form
Intro
Just what do responsive frameworks execute-- they provide us with a practical and functioning grid environment to place out the content, making sure if we identify it right and so it will do the job and show appropriately on any kind of gadget despite the measurements of its display screen. And exactly like in the construction every framework featuring some of the most favored one in its own newest version-- the Bootstrap 4 framework-- feature simply a handful of primary elements that provided and integrated efficiently have the ability to help you design nearly any sort of eye-catching look to suit your style and vision.
In Bootstrap, in general, the grid arrangement becomes designed by three main elements which you have most probably currently found around examining the code of several web pages-- these are simply the
.container.container-fluid.row.col-In the case that you're pretty new to this whole entire thing and sometimes may think which was the proper way these 3 ought to be inserted within your markup right here is really a simple technique-- all you require to keep in mind is CRC-- this abbreviation comes for Container-- Row-- Column. And given that you'll briefly adjust seeing the columns serving as the inner element it's not vary likely you would certainly misjudgment what the very first and the last C stands for. ( read more)
Few words relating to the grid system in Bootstrap 4:
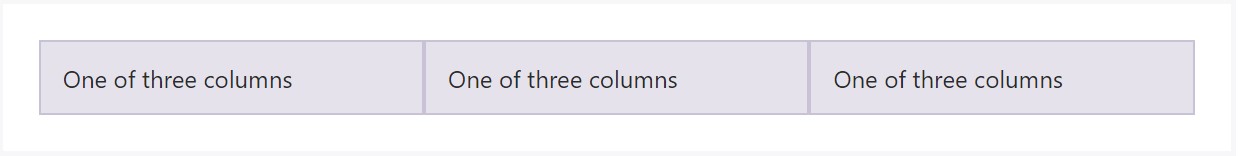
Bootstrap's grid system applies a variety of containers, rows, and columns to style plus align web content. It's built having flexbox and is entirely responsive. Listed below is an example and an in-depth take a look at ways in which the grid comes together.
The aforementioned sample makes three equal-width columns on small-sized, standard, large size, and also extra large size devices applying our predefined grid classes. All those columns are focused in the web page along with the parent
.containerHere's the ways it does the job:
- Containers present a way to focus your internet site's components. Apply
.container.container-fluid- Rows are horizontal bunches of columns which ensure your columns are lined up properly. We employ the negative margin method with regards to
.row- Web content needs to be set within columns, also simply just columns may be immediate children of Bootstrap Row Css.
- Thanks to flexbox, grid columns without a specified width is going to promptly format using equal widths. As an example, four instances of
.col-sm- Column classes signify the quantity of columns you want to employ outside of the possible 12 per row. { So, in the case that you want three equal-width columns, you can absolutely employ
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small, normal, big, and extra big.
- Grid tiers are founded on minimal widths, indicating they put on that tier and all those above it (e.g.,
.col-sm-4- You have the ability to apply predefined grid classes or else Sass mixins for additional semantic markup.
Recognize the limitations along with problems around flexbox, such as the lack of ability to employ a number of HTML features such as flex containers.
Though the Containers provide us fixed in max size or else dispersing from edge to edge horizontal space on display screen with small useful paddings all around and the columns supply the means to delivering the display space horizontally-- again with several paddings across the real web content giving it a space to take a breath we're intending to point our attention to the Bootstrap Row element and all of the great ways we can surely use it for designating, lining up and delivering its components utilizing the brilliant new to alpha 6 flexbox utilities which are truly several classes to provide to the
.row-sm--md-The way to apply the Bootstrap Row Form:
Flexbox utilities can be utilized for establishing the disposition of the features positioned inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is just how the grid tiers infixes get employed-- as an example to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities placeded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the vertical positioning which in Bootstrap 4 flexbox utilities has been managed as
.align-.align-items-start.row.align-items-end.align-items-centerSome other selections are coordinating the things by their baselines being adjusted the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities mentioned already assist separate grid tiers infixes-- add them right prior to the very last word of the related classes-- like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is simply the way this vital yet at first look not so customizable component-- the
.rowCheck a few video tutorials relating to Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: formal information

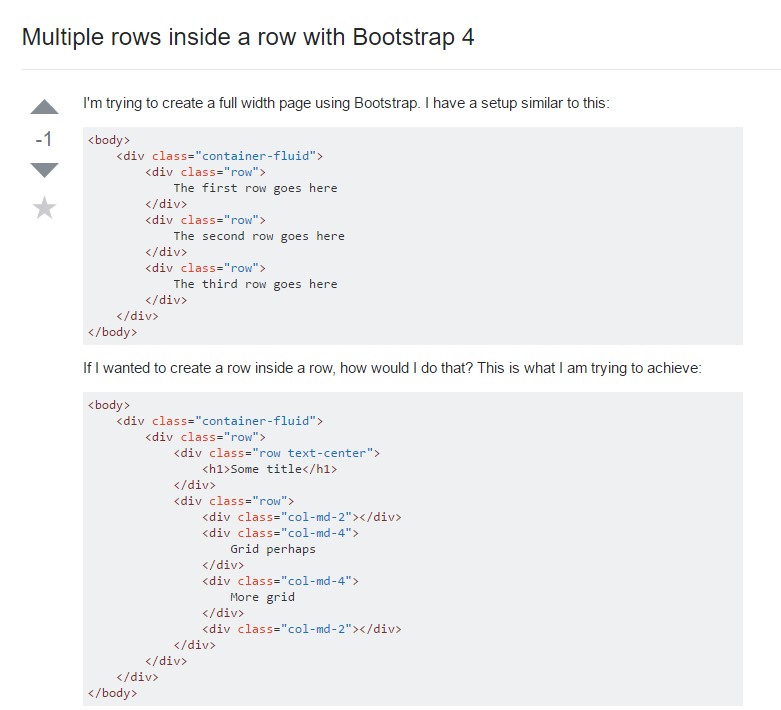
Multiple rows inside a row with Bootstrap 4

Yet another problem: .row
causes horizontal overflow
.row