Bootstrap Collapse Panel
Introduction
While you wihtout a doubt identify, Bootstrap very easily develops your website responsive, utilizing its components just as a reference for setting up, scale, and so on.
Identifying this, in the event that we are to create a menu utilizing Bootstrap for front-end, we will need to comply with some of the standards and standards set up by Bootstrap to make it quickly construct the components of the web page to keep responsive properly.
Some of the most unique options of using this particular framework is the generation of menus displayed on demand, depending on the activities of the users .
{ A wonderful method when it comes to employing menus on small-sized display screens is to link the options in a variety of dropdown that only sets up when it is turned on. That is , make a switch to trigger the menu as needed. It is certainly pretty simple to perform this along with Bootstrap, the functionality is all at the ready.
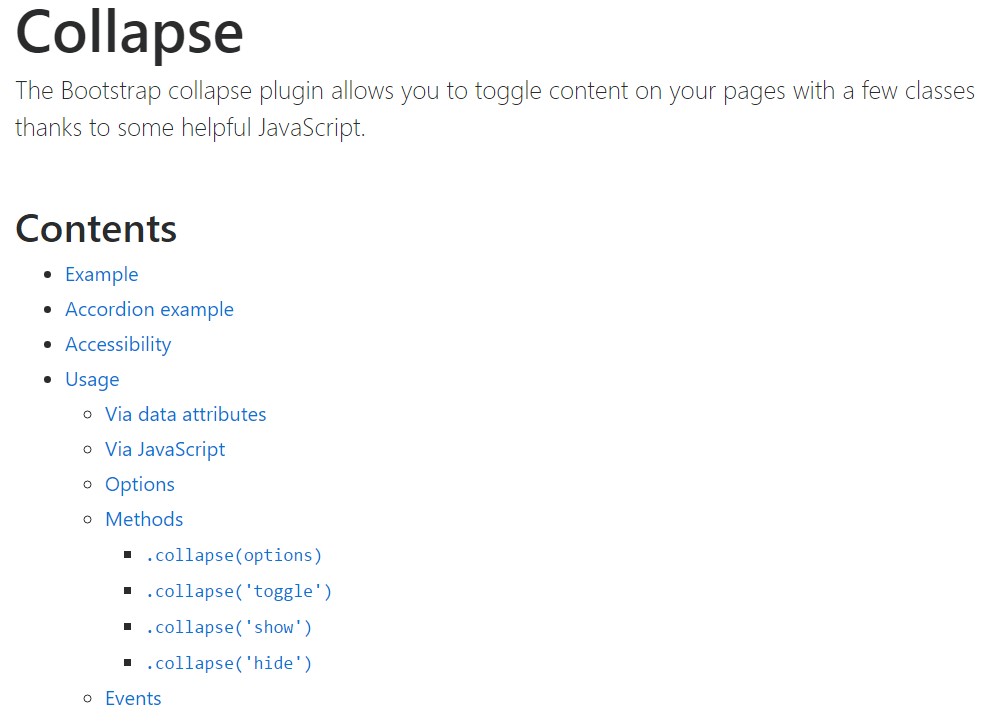
Bootstrap Collapse Example plugin allows you to toggle material in your webpages having a couple of classes thanks to certain helpful JavaScript. ( additional reading)
Efficient ways to employ the Bootstrap Collapse Group:
To make the Bootstrap Collapse Mobile into small-scale display screens, just include 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you are able to make the menu fade away upon the smaller sized display screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything in this feature will be delivered within the context of the menu. With cutting down the personal computer screen, it compacts the inner elements and cover up, showing up only with clicking the
<button class = "navbar-toggle">Through this the menu will certainly appear and yet will certainly not do the job if moused click. It's by cause of this capability in Bootstrap is employed with JavaScript. The very good news is that we do not actually need to prepare a JS code line anyway, however, for every single thing to function we need to add in Bootstrap JavaScript.
At the bottom of the web page, prior to closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Situations
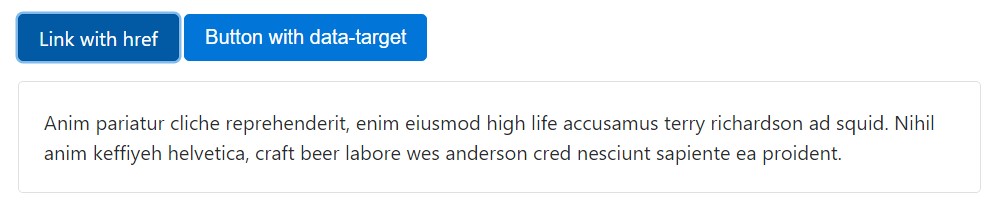
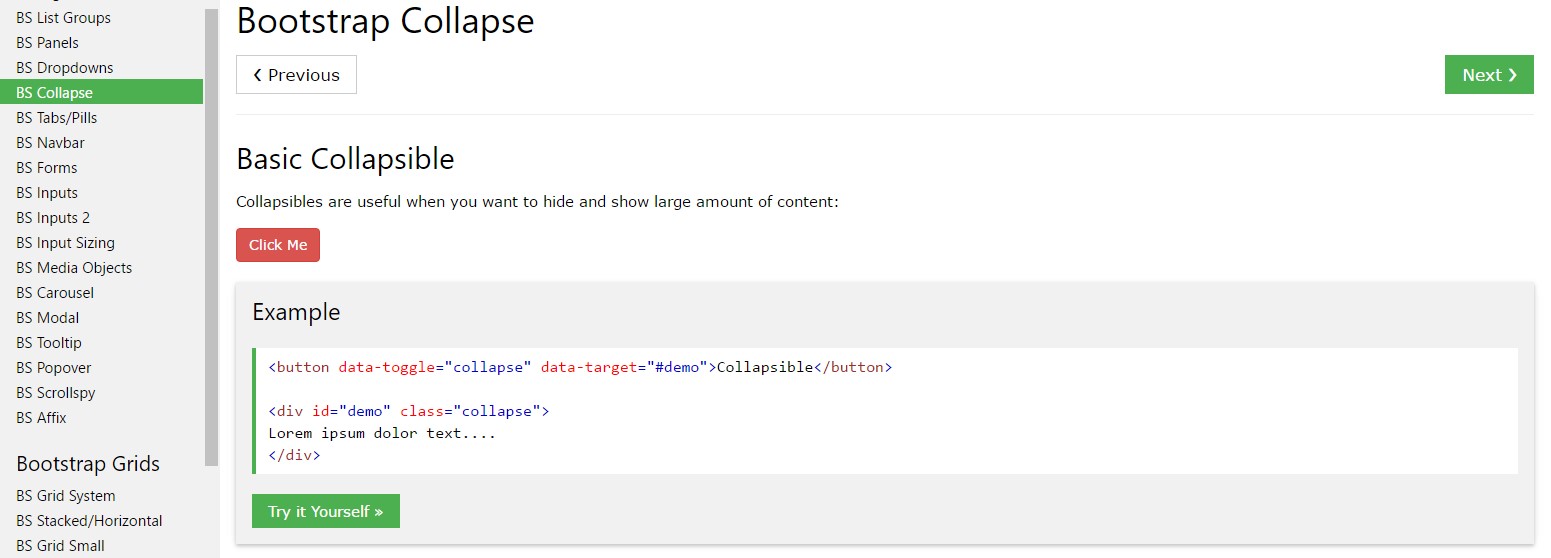
Select the buttons below to present and conceal some other feature by using class modifications:
-
.collapse-
.collapsing-
.collapse.showYou may utilize a link with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
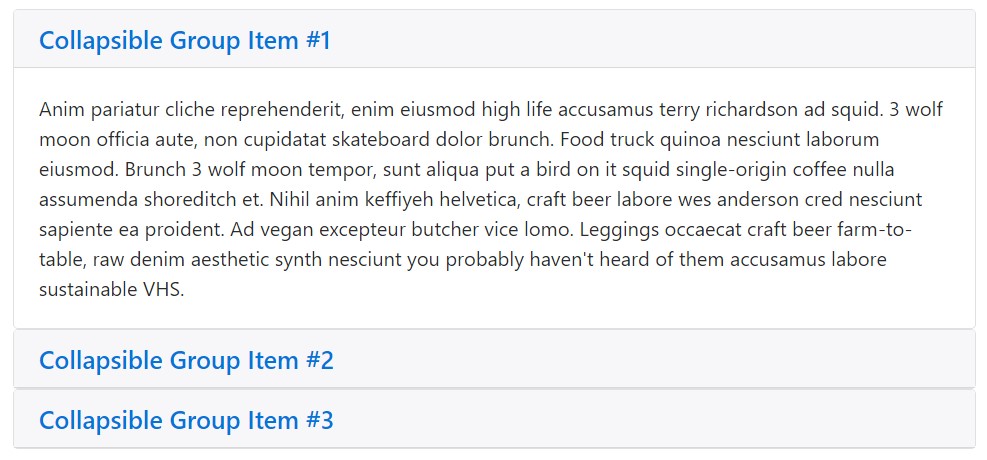
</div>Accordion some example
Expand the default collapse behaviour to set up an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Don't forget to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"And also, in case your control element is aim for a one collapsible component-- such as the
data-targetidaria-controlsidUtilization
The collapse plugin implements a handful of classes to manage the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingThese classes may be discovered in
_transitions.scssBy means of data attributes
Simply add in
data-toggle="collapse"data-targetdata-targetcollapseshowTo put in accordion-like group management to a collapsible control, include the data attribute
data-parent="#selector"By using JavaScript
Make possible manually using:
$('.collapse').collapse()Features
Selections can certainly be completed using data attributes as well as JavaScript. For data attributes, add the selection name to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Turns on your content as a collapsible feature. Takes an optionally available selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible component to revealed or concealed.
.collapse('show')
.collapse('show')Displays a collapsible feature.
.collapse('hide')
.collapse('hide')Covers a collapsible element.
Occasions
Bootstrap's collapse class presents a several events for fixing within collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We employ Bootstrap JavaScript implicitly, for a useful and fast effect, without having great programming attempt we will certainly have a great final result.
Yet, it is not actually just helpful for building menus, but in addition some other features for presenting or covering on-screen elements, basing on the acts and demands of users.
Usually these capabilities are at the same time practical for concealing or else revealing large quantities of data, facilitating extra dynamism to the site and also keeping the layout cleaner.
Look at a couple of video clip information relating to Bootstrap collapse
Related topics:
Bootstrap collapse main documents

Bootstrap collapse tutorial

Bootstrap collapse difficulty