Bootstrap Popover Position
Introduction
The versions
Bootstrap is just one of the highly handy and free open-source solutions to generate web sites. Newest version of the Bootstrap operating system is known as the Bootstrap 4. The platform is right now in its alpha-testing phase but is obtainable to web developers around the globe. You can actually develop and show improvements to the Bootstrap 4 before its final version is released.
Use of the Bootstrap 4
Using Bootstrap 4 you are able to get your site now much faster than ever. In addition, it is quite extremely simpler to utilize Bootstrap to develop your site than various other platforms. With the integration of HTML, CSS, and JS framework it is just one of the absolute most popular platforms for web site improvement.
Several functions and tips in Bootstrap 4
A couple of the most effective components of the Bootstrap 4 feature:
• An improvised grid complex which makes it possible for the user to make mobile device responsive using a fair level of convenience.
• Several utility instruction sets have been included in the Bootstrap 4 to help with easy studying for novices in the business of online design.
Aspects to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
With the launch of the brand new Bootstrap 4, the ties to the previous variation, Bootstrap 3 have not been totally removed. The property developers have guaranteed that the Bootstrap 3 does get regular upgrade and fault resolve together with renovations. It will be accomplished even after the end launch of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers has made sure that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The help for many browsers as well as running systems has been involved in the Bootstrap 4
• The overall scale of the font style is improved for relaxed watching and web generation experience
• The renaming of many elements has been accomplished to guarantee a much faster and even more dependable website development system
• Together with new modifications, it is feasible to establish a much more active internet site with minimal efforts
Bootstrap Popover Options
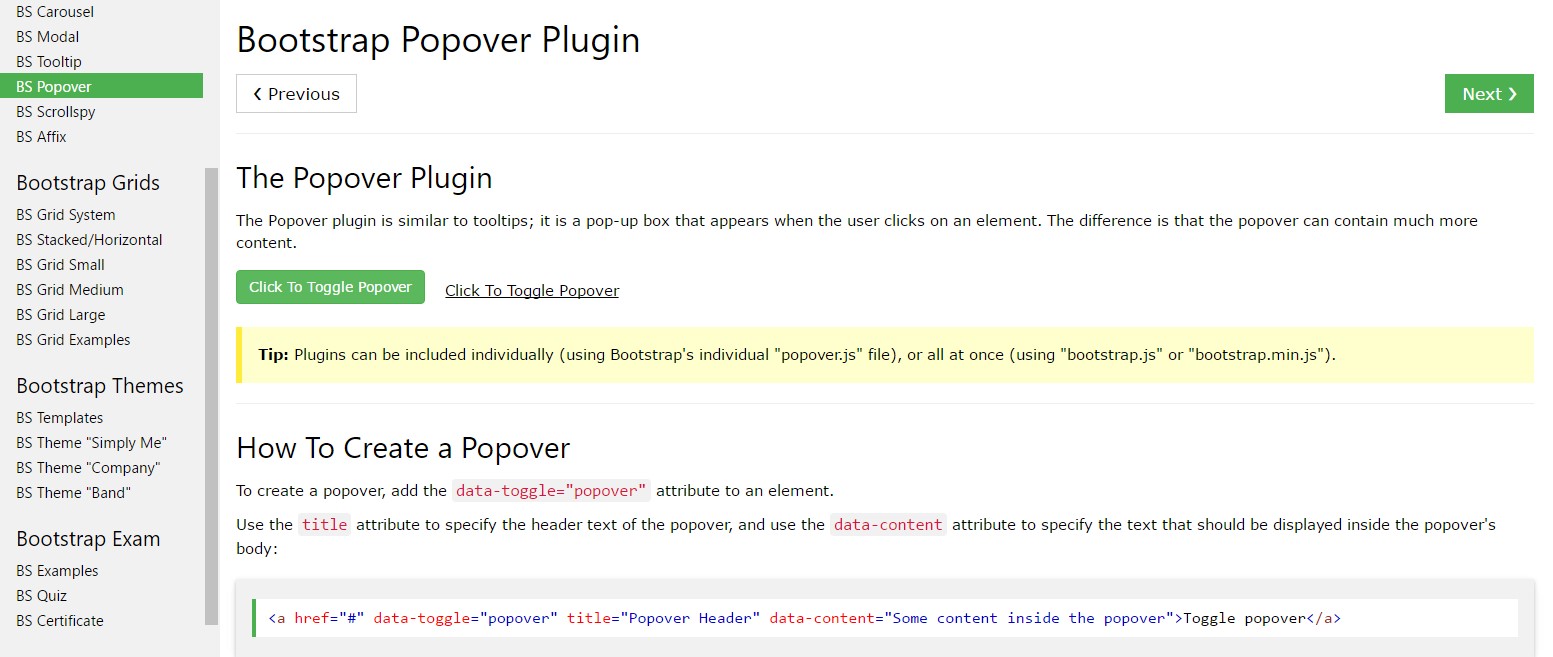
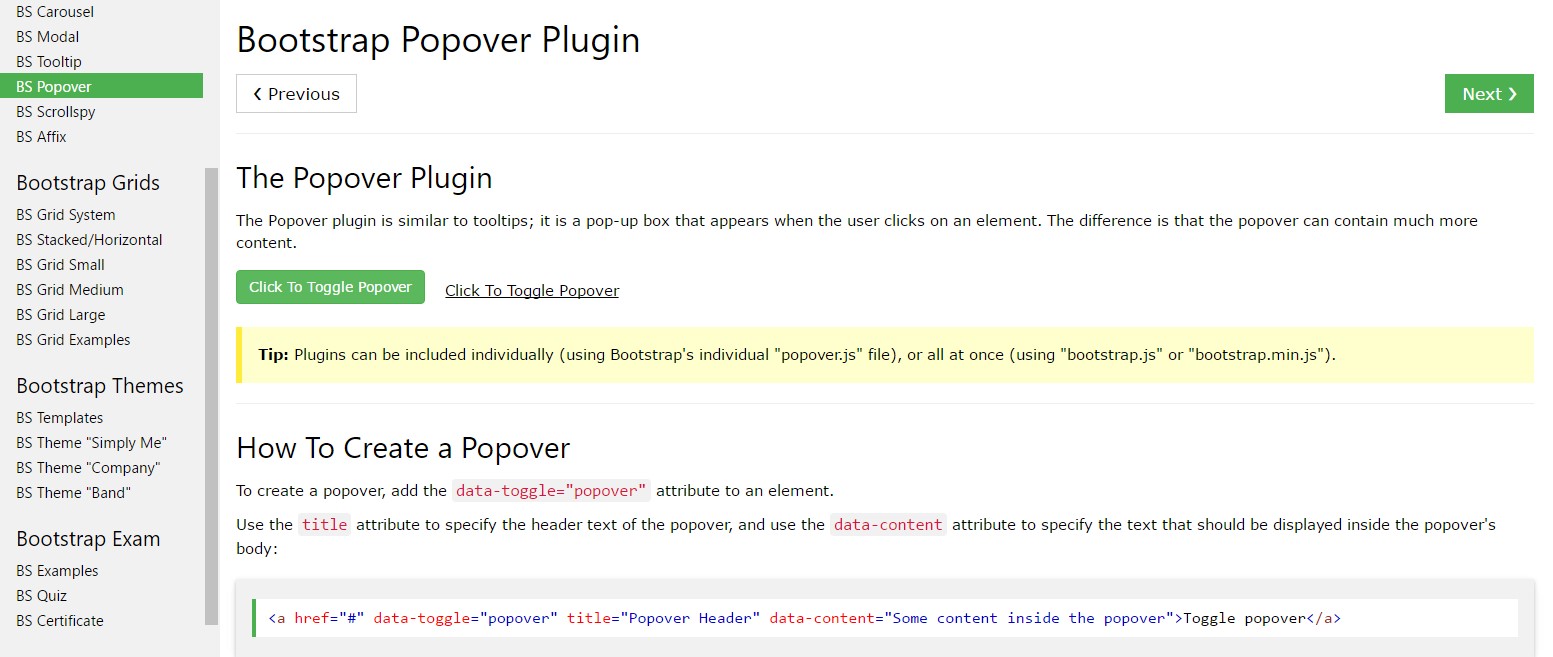
And right away let all of us reach the essential subject.
If you really want to put in some secondary information on your internet site you can possibly work with popovers - just add in compact overlay content.
Exactly how to use the popover plugin:
- Bootstrap Popover Form rely on the Third side library Tether for setting up. You need to incorporate tether.min.js prior to bootstrap.js needed for popovers to operate!
- Popovers require the tooltip plugin being a dependency .
- Popovers are opt-in for functionality causes, so that you have to initialize them yourself.
- Zero-length
titlecontent- Define
container:'body'- Activating popovers on hidden elements will just not run.
- When caused from weblinks that span various lines, popovers will definitely be centralized. Utilize
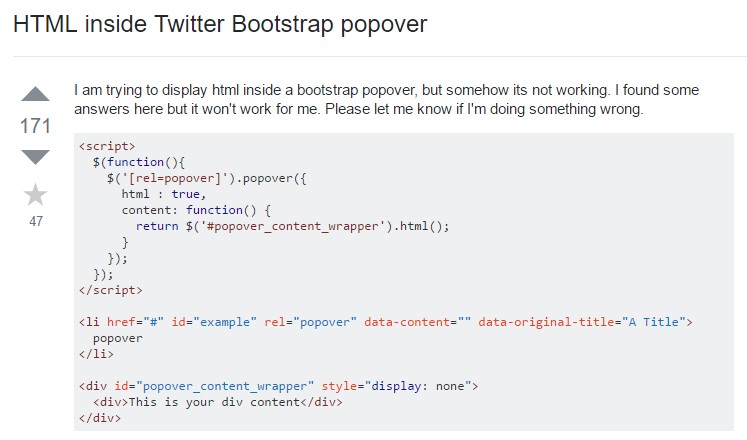
white-space: nowrap;<a>Did you gotten the idea? Excellent, let's see ways they work by using some scenarios. ( useful content)
You have to include tether.min.js prior to bootstrap.js in turn for popovers to function!
Illustration: Set up popovers anywhere
One solution to activate whole popovers on a webpage would undoubtedly be to pick out them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Illustration: Making use of the container feature
When you have several styles on a parent component that interfere with a popover, you'll wish to indicate a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
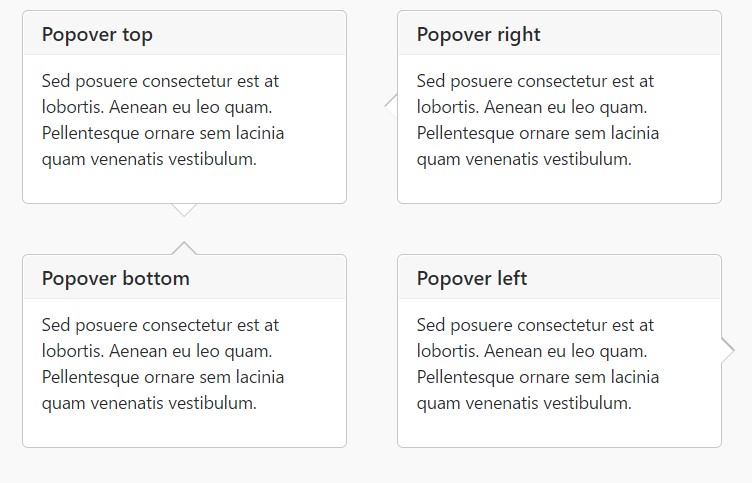
)Static popover
Four options are offered: top, right, lowest part, and left aligned.
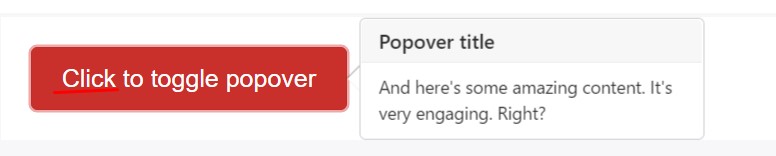
Live demo

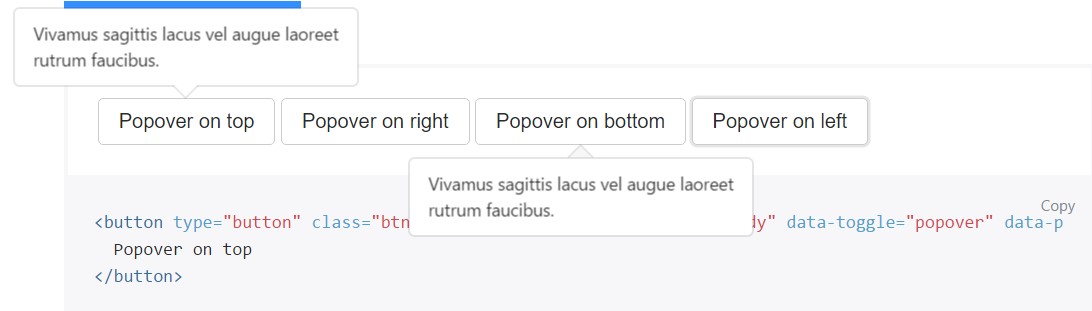
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss upon following mouse click
Utilize the
focusTargeted markup needed for dismiss-on-next-click
For right cross-browser plus cross-platform activity, you need to employ the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Permit popovers using JavaScript
$('#example').popover(options)Options
Options may possibly be completed through information attributes or else JavaScript. For information attributes, append the option name to
data-data-animation=""

Details attributes for different popovers
Selections for separate popovers have the ability to alternatively be defined with the usage of data attributes, as illustrated above.
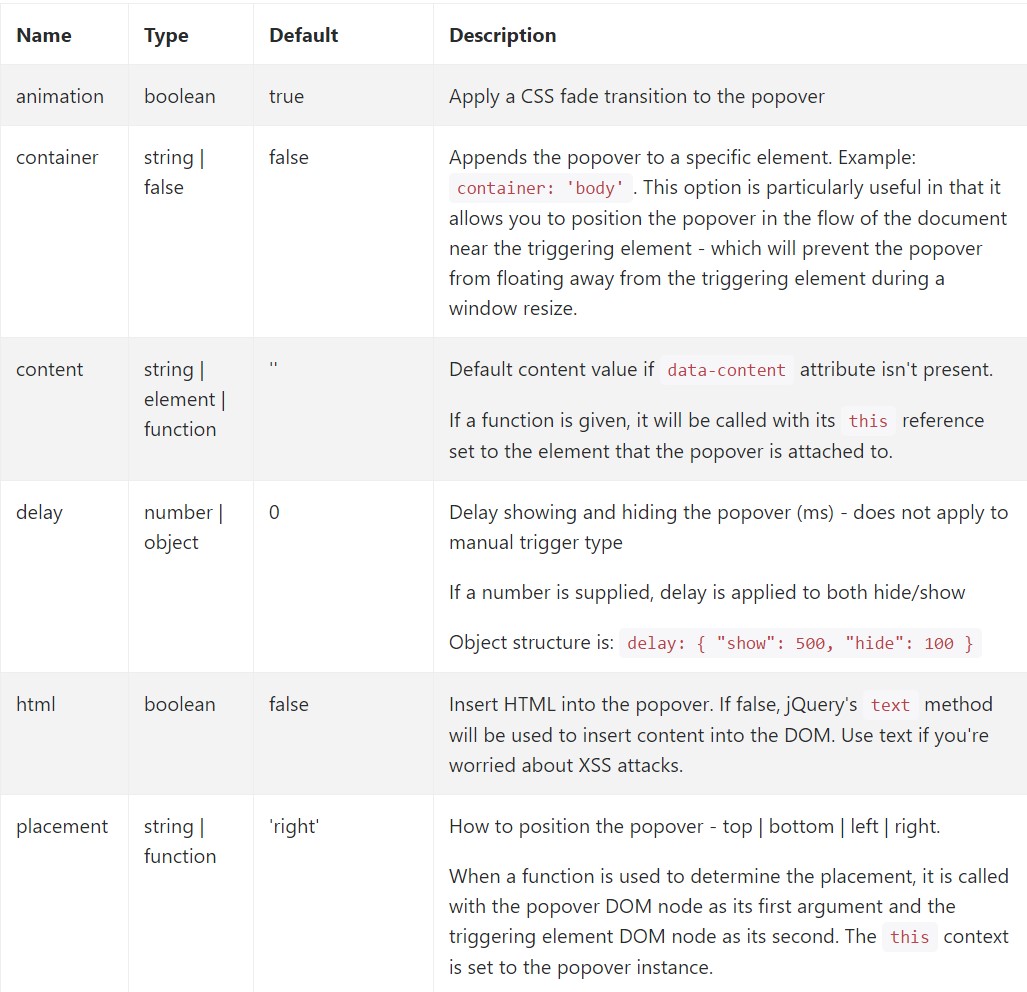
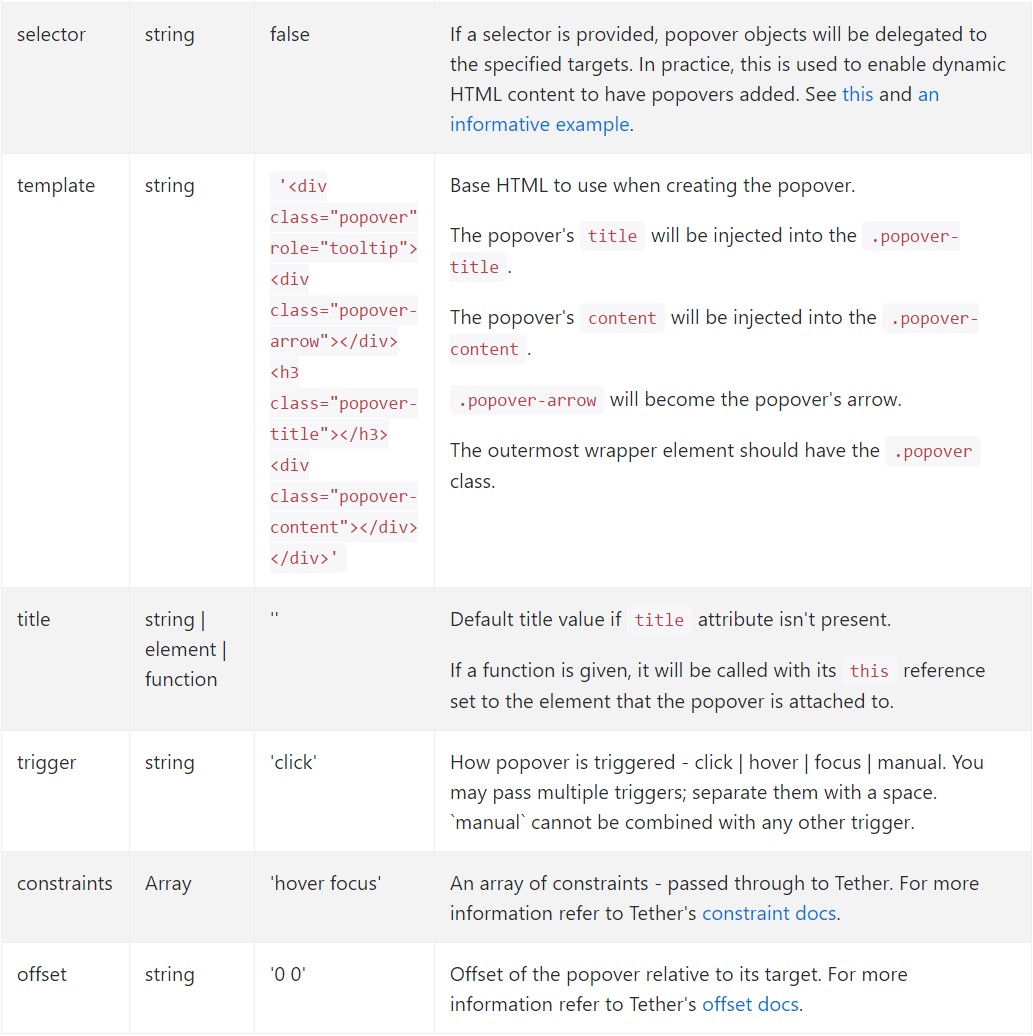
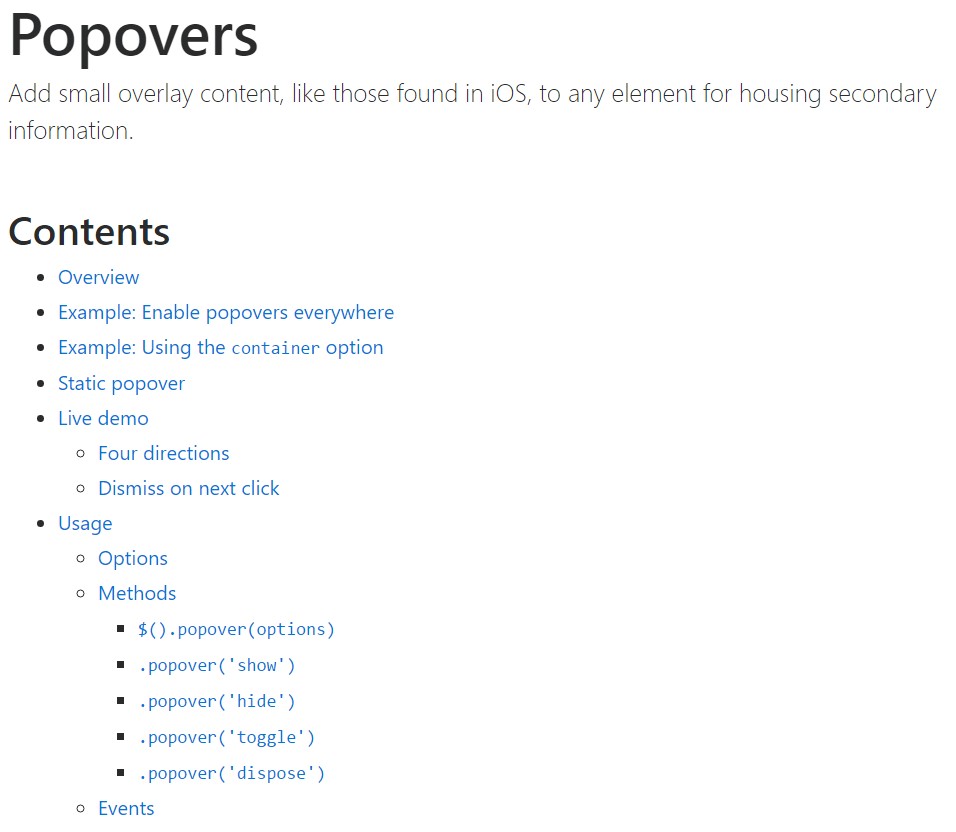
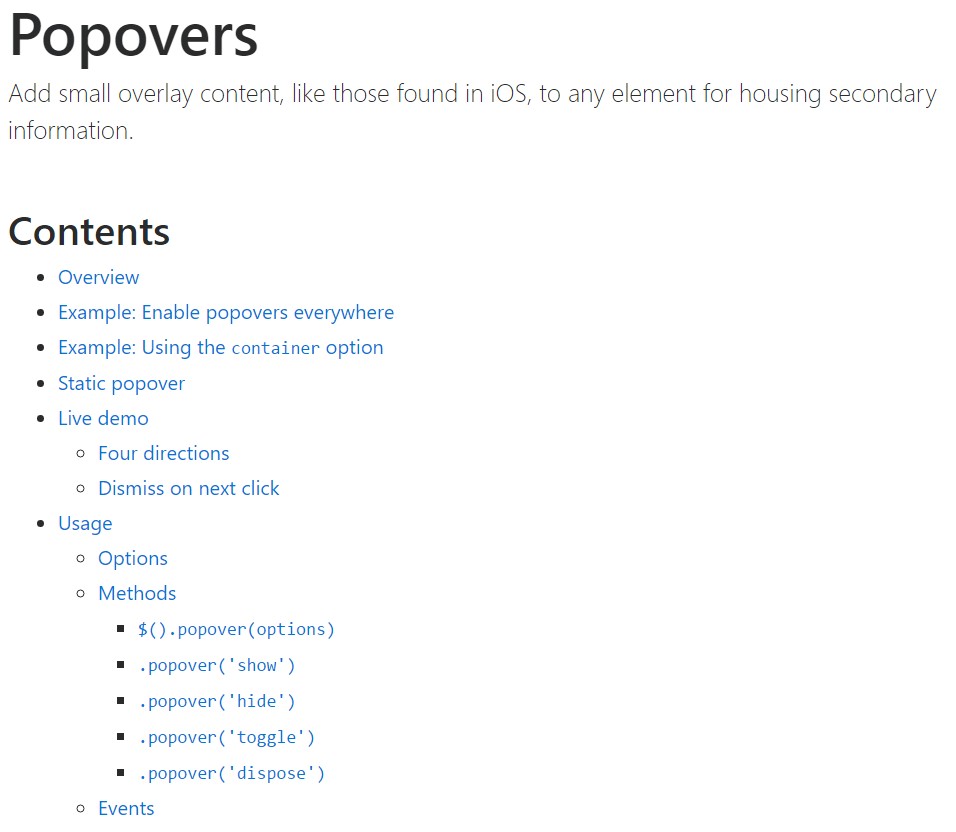
Options
$().popover(options)
Initializes popovers with regard to the feature compilation.
.popover('show')
Uncovers an element's popover. Come back to the user before the popover has actually been demonstrated (i.e. before the shown.bs.popover
event occurs). This is regarded as a "manual" triggering of the popover. Popovers whose each title and web content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Come back to the user prior to the popover has truly been disguised (i.e. prior to the hidden.bs.popover
activity happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Returns to the caller prior to the popover has actually been shown or taken cover (i.e. right before the shown.bs.popover
or hidden.bs.popover
event happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and eliminates an element's popover. Popovers which put into action delegation ( that are created making use of the selector option) can not really be personally destroyed on descendant trigger features.
$('#element').popover('dispose')
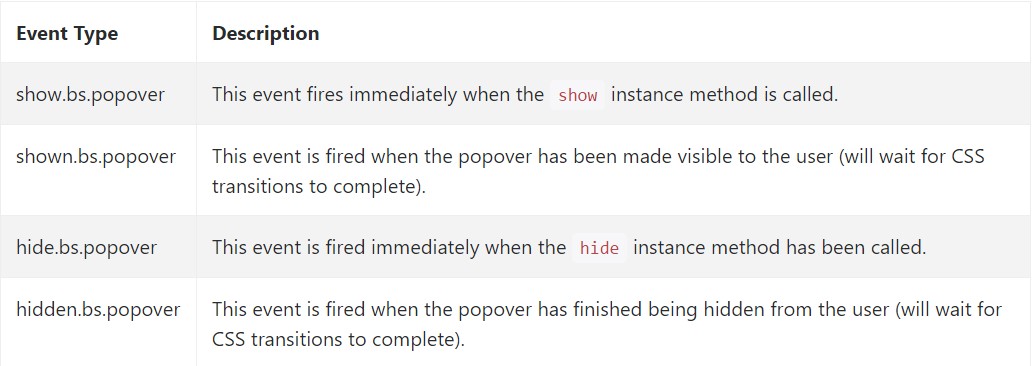
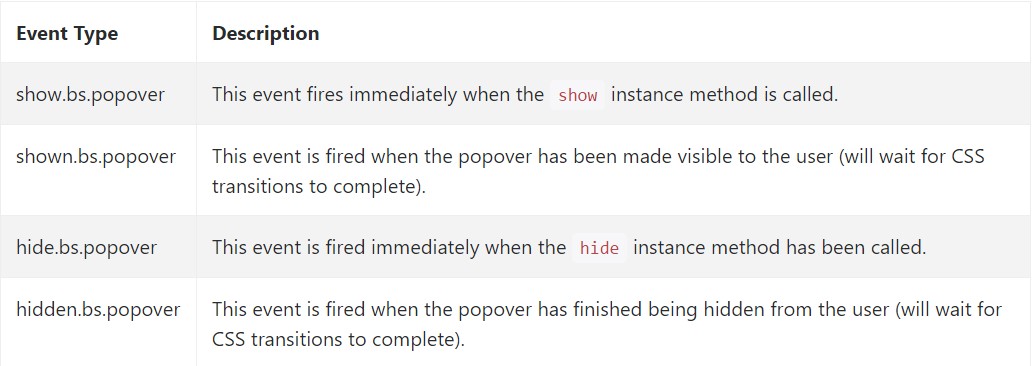
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Look at a number of online video tutorials regarding Bootstrap popovers
Connected topics:
Bootstrap popovers approved records

Bootstrap popovers guide

Bootstrap Popover issue

$().popover(options)
Initializes popovers with regard to the feature compilation.
$().popover(options).popover('show')
Uncovers an element's popover. Come back to the user before the popover has actually been demonstrated (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Come back to the user prior to the popover has truly been disguised (i.e. prior to the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Returns to the caller prior to the popover has actually been shown or taken cover (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Hides and eliminates an element's popover. Popovers which put into action delegation ( that are created making use of the selector option) can not really be personally destroyed on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Look at a number of online video tutorials regarding Bootstrap popovers
Connected topics:
Bootstrap popovers approved records

Bootstrap popovers guide

Bootstrap Popover issue