Bootstrap List Group
Overview
List group is a effective and flexible element that is spotted in Bootstrap 4. The component is taken for showing a chain or 'list' content. The list group pieces have the ability to be altered and enhanced to maintain practically any sort of content inside together with a couple of features attainable for modification inside of the list itself. These list groups are able to as well be employed for navigation with making use of the right modifier class.
In Bootstrap 4, the Bootstrap List Example is a element that forms the unordered lists in a special method since it paves the way for making customized content in system lists without any having to concerned about the demonstration difficulty ( due to the fact that the language deals with that by itself). ( visit this link)
Capabilities of Bootstrap List Style:
Given lower are the specialities that are available inside of the list group component within Bootstrap 4:
• Unordered list: The most common kind of list group which you can produce in Bootstrap 4 is an unordered list that has a set of things using the proper classes. You can easily built upon it with the various other options which are available in the element.
• Active stuffs: You can certainly highlight the current active option with just incorporating the
.active.list-group-item• Disabled items: You can easily additionally de-highlight a list material making it come out as even though it has been disabled. You simply will have to include the
.disabled.list-group-item• Links and Buttons: With the help of the buttons tag, you may quite easily generate an actionable item inside the Bootstrap List Button which in turn means that you will certainly be able to add hover, active, and disabled states to these objects with using the
.list-group-item-action<div><li>.btn• Contextual classes: This is another clever capability that is part of the list group element which lets you to style each and every list object along with a descriptive color and background. These are particularly effective for spotlight individual items as well as categorising all of them according to color-'s code.
• Badges: You are able to also provide badges to a list item to show the unread counts, activity on the object, and enable additional interactive features with the use of additional services. ( read here)
Lets take a look at several cases
Standard type
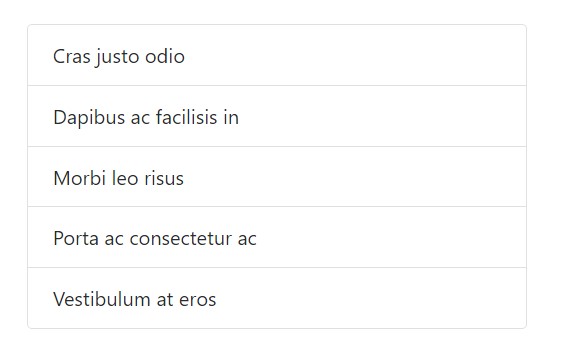
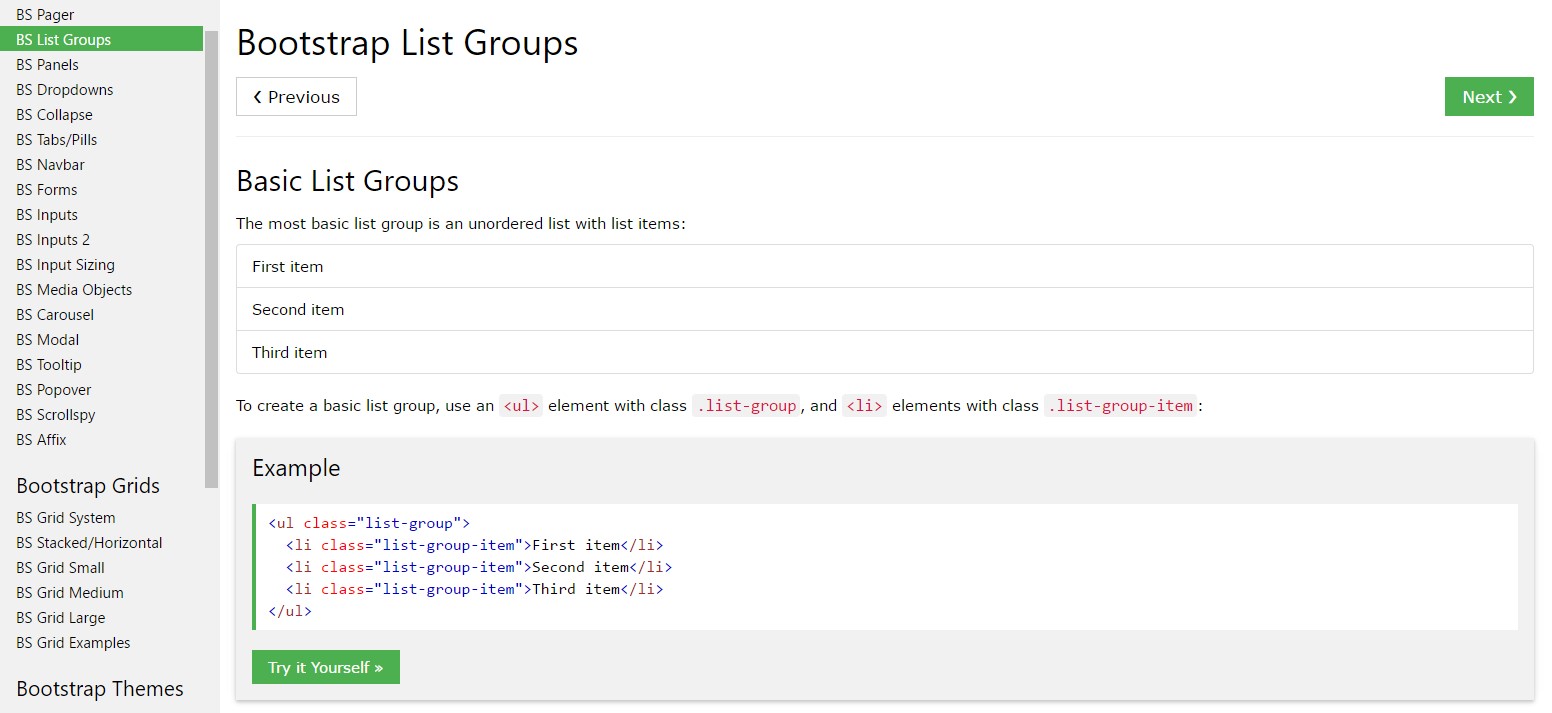
The most standard list group is an unordered list along with list items and the proper classes. Build upon it by using the options that come next, or even with your special CSS as wanted.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
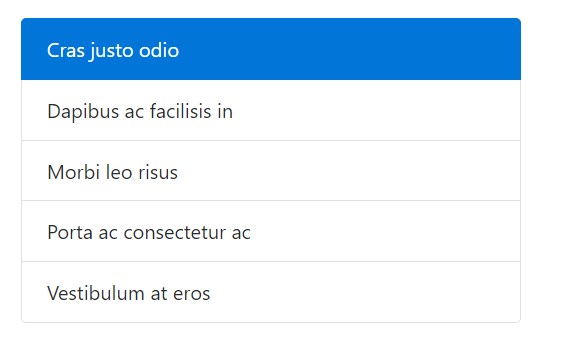
</ul>Active items
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
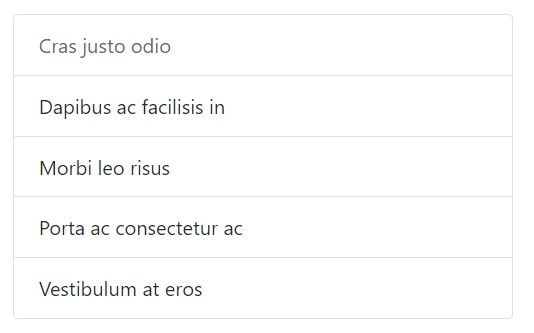
</ul>Disabled items
Incorporate
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and switches
Work with
<a><button>.list-group-item-action<li><div>Be sure to not utilize the standard
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By using
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
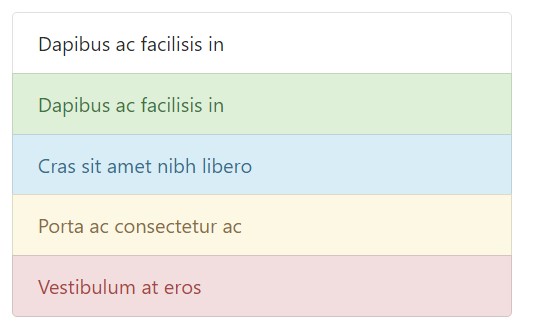
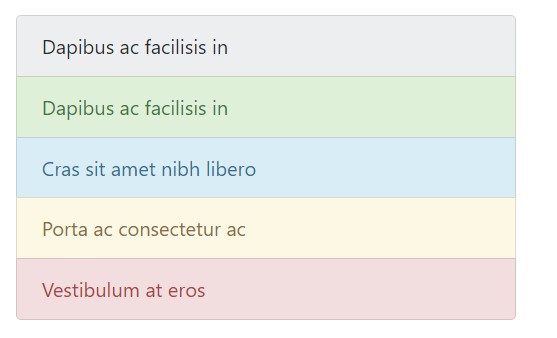
</div>Contextual classes
Use contextual classes to mode list elements with a stateful background along with colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes moreover work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning to assistive technological innovations.
Using color option to incorporate meaning simply presents a visual signal, which in turn will definitely not be communicated to operators of assistive systems -- such as display screen readers. Make sure that info indicated with the different colors is either obvious directly from the web content itself (e.g. the detectable words), or is provided through alternate methods, such as additional text covered up using the
.sr-onlyWith badges
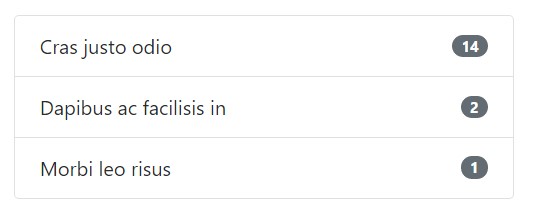
Bring in badges to any kind of list group object to reveal unread totals, activity, and even more with the help of several utilities. Note the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made material
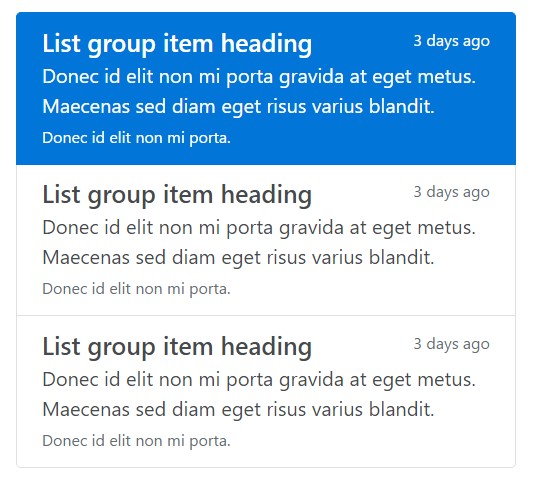
Incorporate basically any kind of HTML within, and even for linked list groups similar to the one listed below, through flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a robust and helpful component within Bootstrap 4 which empowers you to make an unordered list a lot more coordinated, interactive, and responsive without any risking on the look or else layout of the list things themselves.
Check a number of on-line video information about Bootstrap list:
Related topics:
Bootstrap list main documentation

Bootstrap list tutorial

Bootstrap list trouble