Bootstrap Tabs Styles
Introduction
In certain cases it is really pretty handy if we have the ability to just put a few sections of information providing the very same space on page so the site visitor simply could explore through them without any really leaving behind the screen. This gets easily achieved in the brand-new 4th edition of the Bootstrap framework using the
.nav.tab- *Efficient ways to apply the Bootstrap Tabs Plugin:
Initially for our tabbed control panel we'll require certain tabs. In order to get one design an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is actually new within the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Right now once the Bootstrap Tabs Plugin system has been simply made it's opportunity for setting up the control panels holding the actual web content to get shown. Primarily we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to likewise produce tabbed control panels using a button-- like appeal for the tabs themselves. These are in addition named as pills. To accomplish it just make sure in place of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs approaches
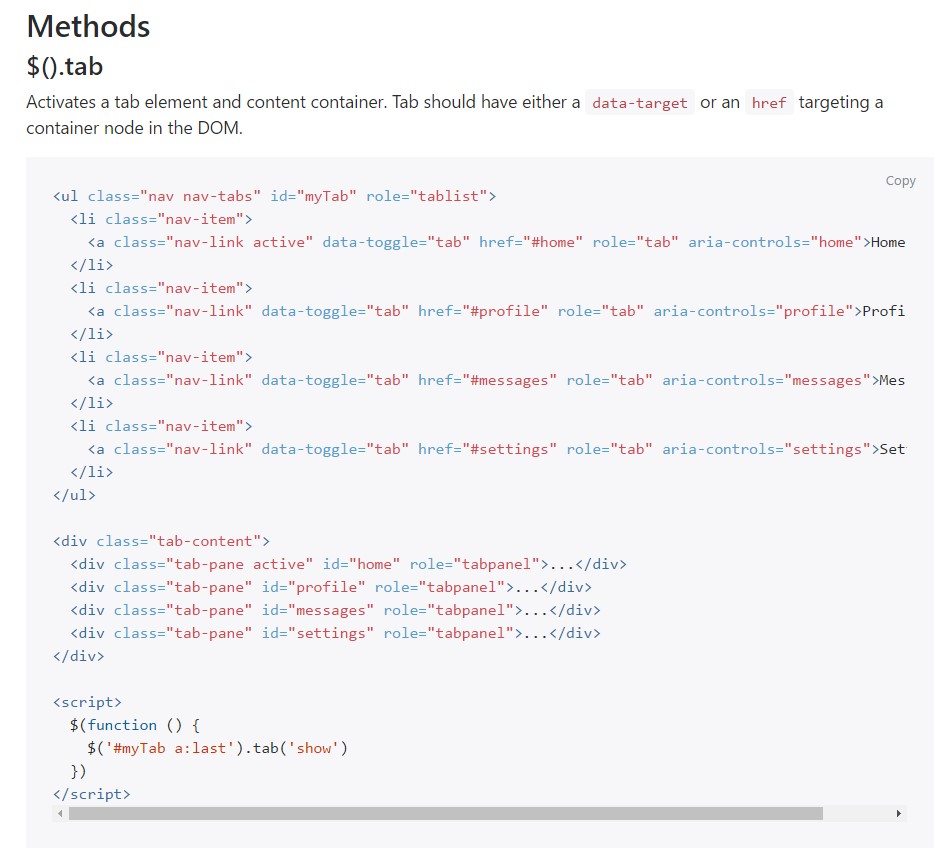
$().tab
$().tabActivates a tab component and material container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the delivered tab and reveals its connected pane. Any other tab which was earlier picked ends up being unselected and its related pane is hidden. Come backs to the caller just before the tab pane has certainly been demonstrated ( id est right before the
shown.bs.tab$('#someTab').tab('show')Events
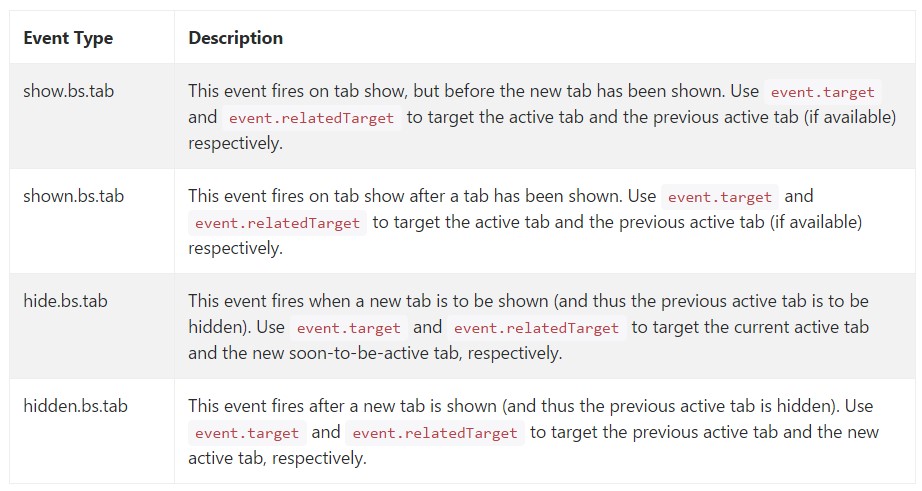
When revealing a new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the event that no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well generally that is actually the approach the tabbed panels get designed by using the most recent Bootstrap 4 edition. A factor to look out for when designing them is that the different elements wrapped in every tab panel should be nearly the identical size. This will help you prevent some "jumpy" behavior of your web page when it has been already scrolled to a certain location, the website visitor has begun searching through the tabs and at a certain moment gets to launch a tab having extensively additional content then the one being really discovered right before it.
Inspect a couple of video training relating to Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: formal documentation

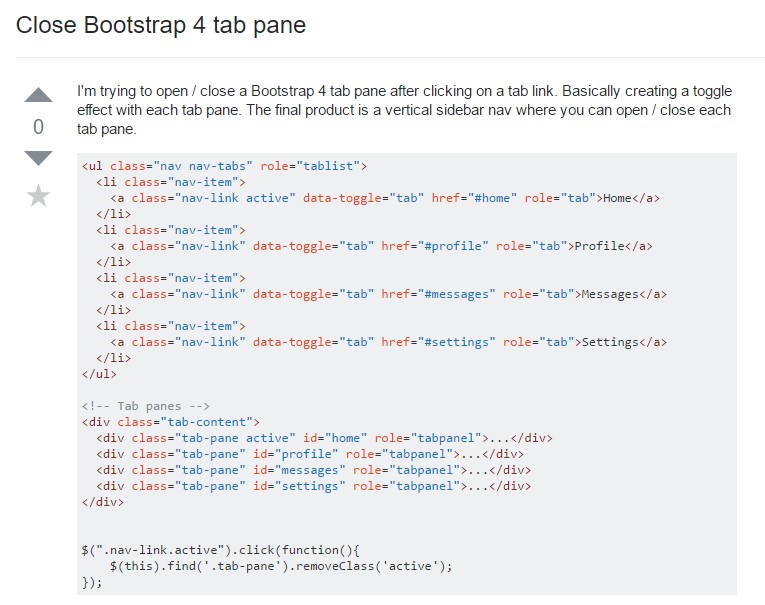
The best ways to shut Bootstrap 4 tab pane

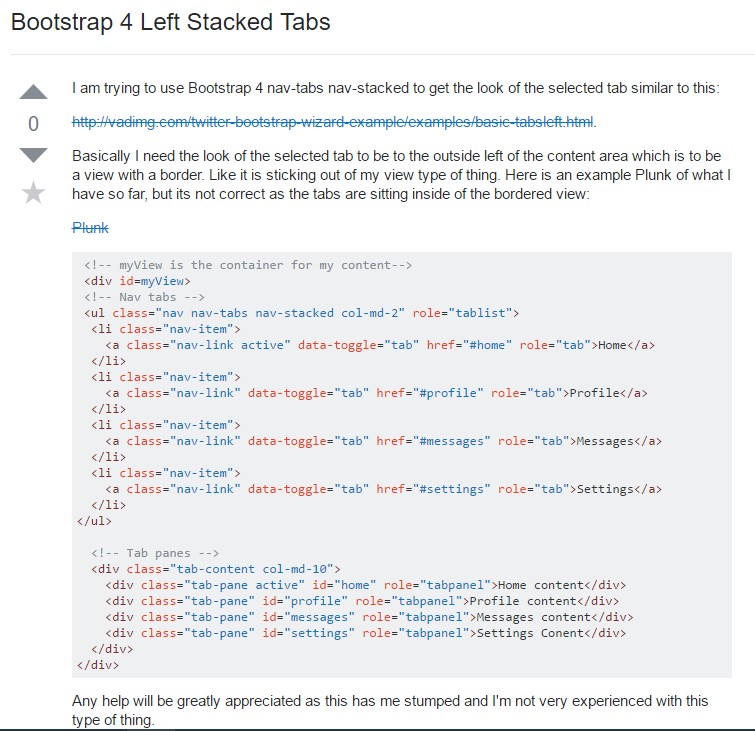
Bootstrap 4 Left Stacked Tabs