Bootstrap Toggle Button example
Intro
Nevertheless the attractive images wonderful capability and striking effects near the bottom line the web site pages we generate purpose limits to handing on certain web content to the website visitor and as a result we can call the web the new variety of documentation container due to the fact that more and more details gets published and accessed on the internet as an alternative as data on our local desktop computers or the classic method-- printed on a hard copy media. ( learn more)
Everything shortens to content but in the conditions where the website visitor awareness becomes attracted from nearly everywhere simply presenting what we have to share is not much enough-- it should be structured and offered this way that even a big numbers of completely dry interesting simple message discover a solution maintaining the website visitor's focus and be straightforward for exploring and finding simply just the required part conveniently and fast-- if not the visitor could get irritated or perhaps frustrated and browse away nonetheless somewhere out there in the text's body get covered several priceless treasures.
So we need to have an element which in turn gets much less area feasible-- extensive plain text places force the visitor out-- and ultimately certain movement as well as interactivity would undoubtedly be also significantly appreciated because the viewers became very used to clicking tabs around.
Luckily the Bootstrap 4 framework has just exactly that-- convenient collapsible control panels with the ability of keeping big quantity of information showing just a heading line to assist us more effective get around and enlarging to present what's desired upon clicking on the header. These are certainly the accordion and toggle control panels which work pretty much the very same having a special exception-- while the name reveals in the accordion panel increasing a specific collapsible material collapses all the rest while at the same time in the toggle component you are able to have as several extended locations just as you need to-- it all depends on the specific content of the large size message hidden in the collapsible panels and the way you're thinking the customer will ultimately employ it. ( additional hints)
Steps to apply the Bootstrap Toggle Menu:
The factual implementation of a toggle block is pretty uncomplicated in the most recent version of the Bootstrap framework-- it employs the newly recommended
.cardid = " ~element's unique name ~ "The factual utilization of a Bootstrap Toggle Menu block is pretty easy in the latest version of the Bootstrap system-- it works with the freshly presented
.cardid = " ~element's unique name ~ "Upcoming it's time for developing the specific toggle component-- we'll work with the bright brand-new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now if the trigger has been actually created it's moment for designing the collapsing part-- to start set up a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally inside of the collapsing element we have to set a container for our material possessing the
.card-blockExample of toggle states
Add
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Essentially that is certainly the way a single collapsible component gets made in Bootstrap 4. In order to generate the whole control panel you need to repeat the steps from above setting up as many
.cardCheck out a couple of youtube video short training relating to Bootstrap toggle:
Linked topics:
Bootstrap toggle main records

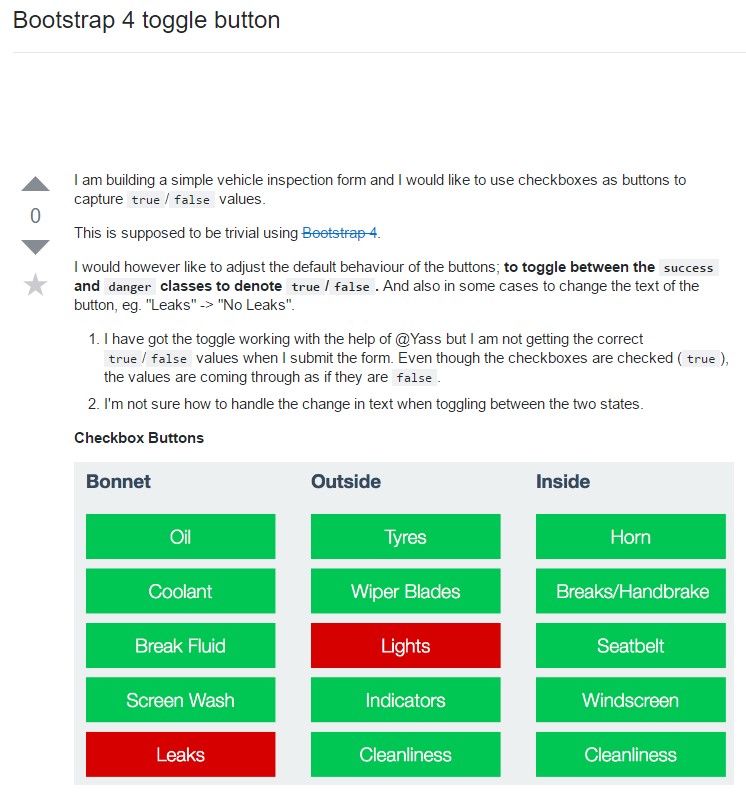
Bootstrap toogle issue

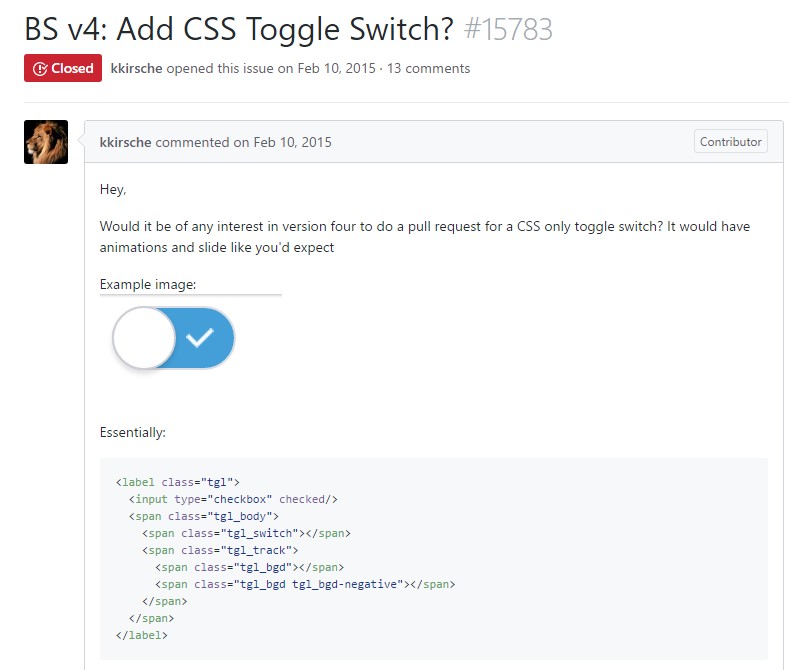
Tips on how to add CSS toggle switch?