Bootstrap Alert Popup
Introduction
The alerts are from all of these components you even do not consider till you truly get to need them. They are used for presenting quick in time comments for the user having interaction with the site hopefully pointing his or hers focus on a specific course or evoking certain actions.
The alerts are most commonly used as well as forms to give the user a recommendation if a area has been completed wrongly, which is the right format expected or which is the status of the submission as soon as the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a well-kept predefined presentation and semantic classes that can be used according the particular case where the Bootstrap Alert has been presented on screen. As it's an alert notice it's important to grab user's attention but however leave him in the zone of comfort nevertheless it might even be an error message. ( click here)
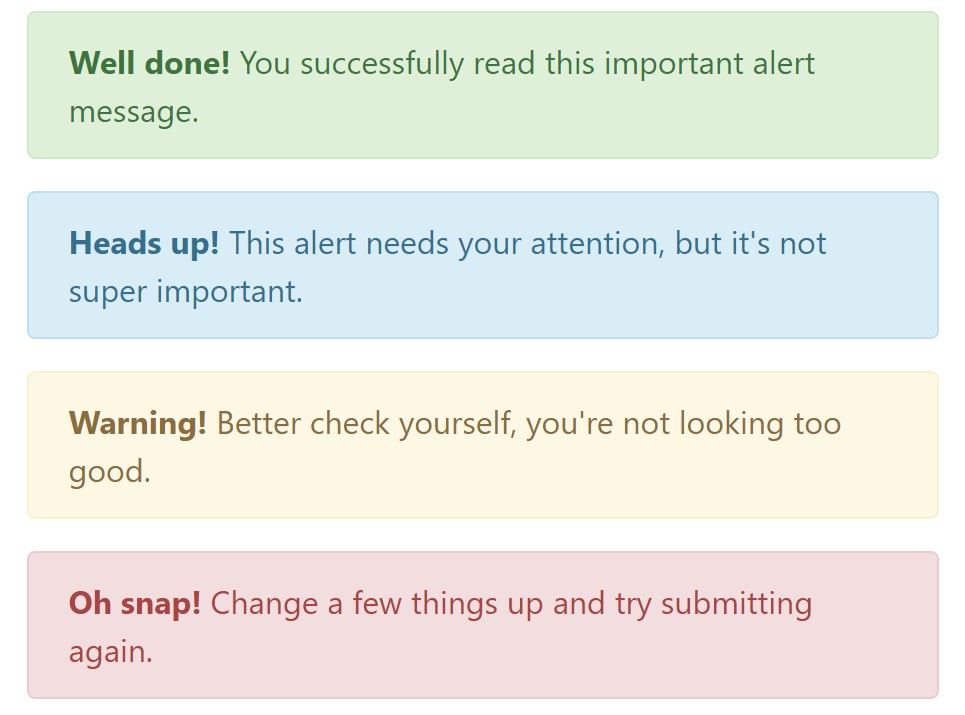
This gets fulfilled by the use of delicate pale color options each being intuitively connected to the semantic of the message content just like green for Success, Light Blue for basic info, Light yellow seeking for user's interest and Mild red indicating there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the link
It really may possibly not be seen at a look but the font color option itself is in fact following this color design too-- just the color options are much much darker so get subconsciously takened as dark however it's not exactly so.
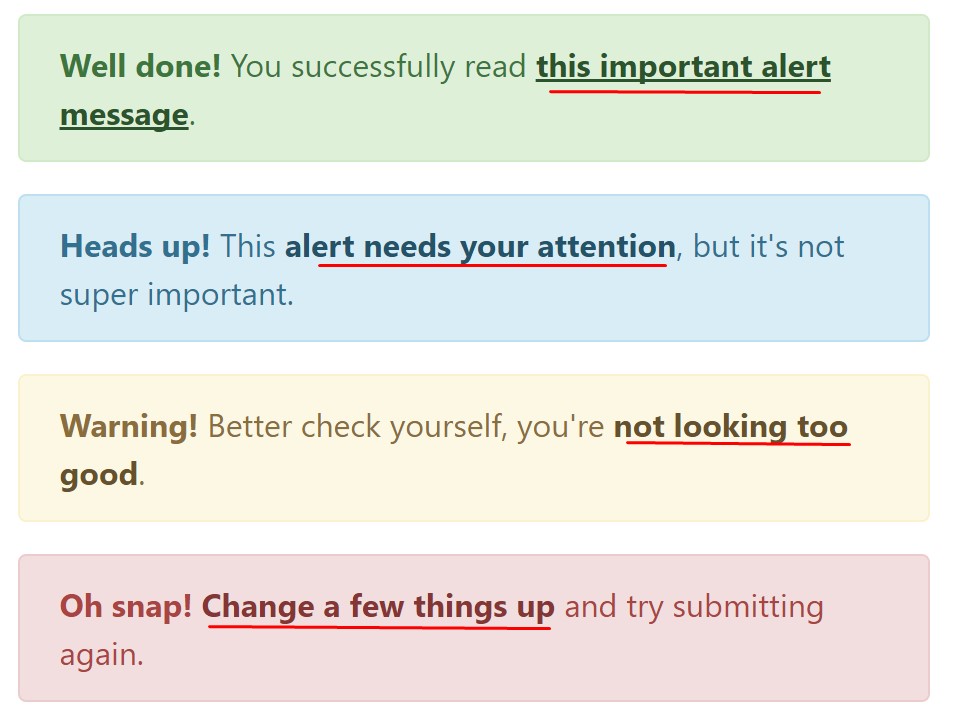
Same goes not only for the alert message in itself but even for the links included in it-- there are link classes taking away the outline and painting the anchor elements in the appropriate color so they suit the overall alert text message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More information for alerts
A thing to mention-- the color tones carry their clear meaning only for those who actually get to check out them. In this way it's a good idea to as well ensure the visible content itself brings the meaning of the alert well enough or to eventually provide certain extra descriptions to only be seen by screen readers in order to grant the page's accessibility .
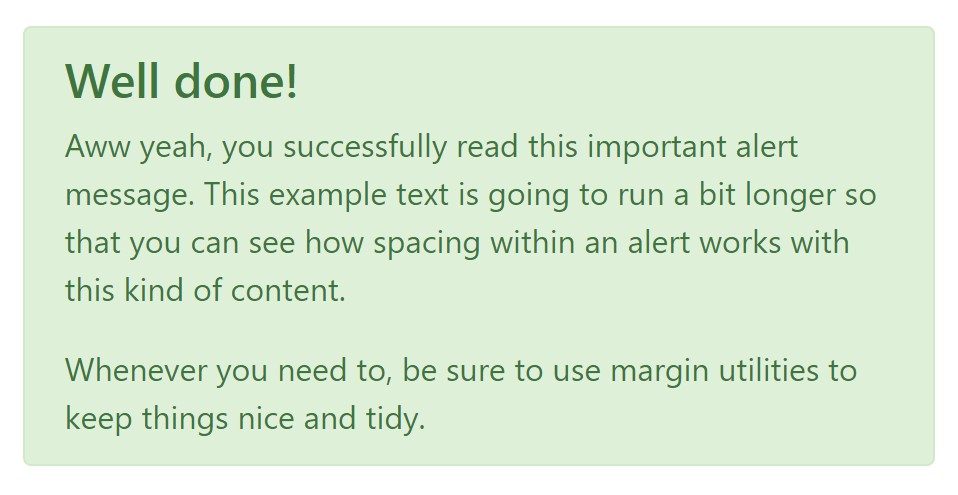
As well as links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the cases when you would like to display a bit longer content ( learn more).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
You can also add an X icon to dismiss the alert and include a cool transition to it to again ensure the visual comfort of the Bootstrap Alert Box visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Do not let however their names to limit the manner you are actually using them-- all of these are just a number of color schemes and the method they will be actually performed in your site is definitely up to you and totally depends on the special case.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Jquery
Triggers
Enable dismissal of an alert by using JavaScript
$(".alert").alert()Enable termination of an alert through JavaScript
Alternatively with information attributes on a button located in the alert, as displayed in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that shutting an alert will take it out from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a few events for netting right into alert functions.
close.bs.alertclosed.bs.alertReview a few video guide relating to Bootstrap alerts
Linked topics:
Bootstrap alerts main records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue