Bootstrap Multiselect Option
Intro
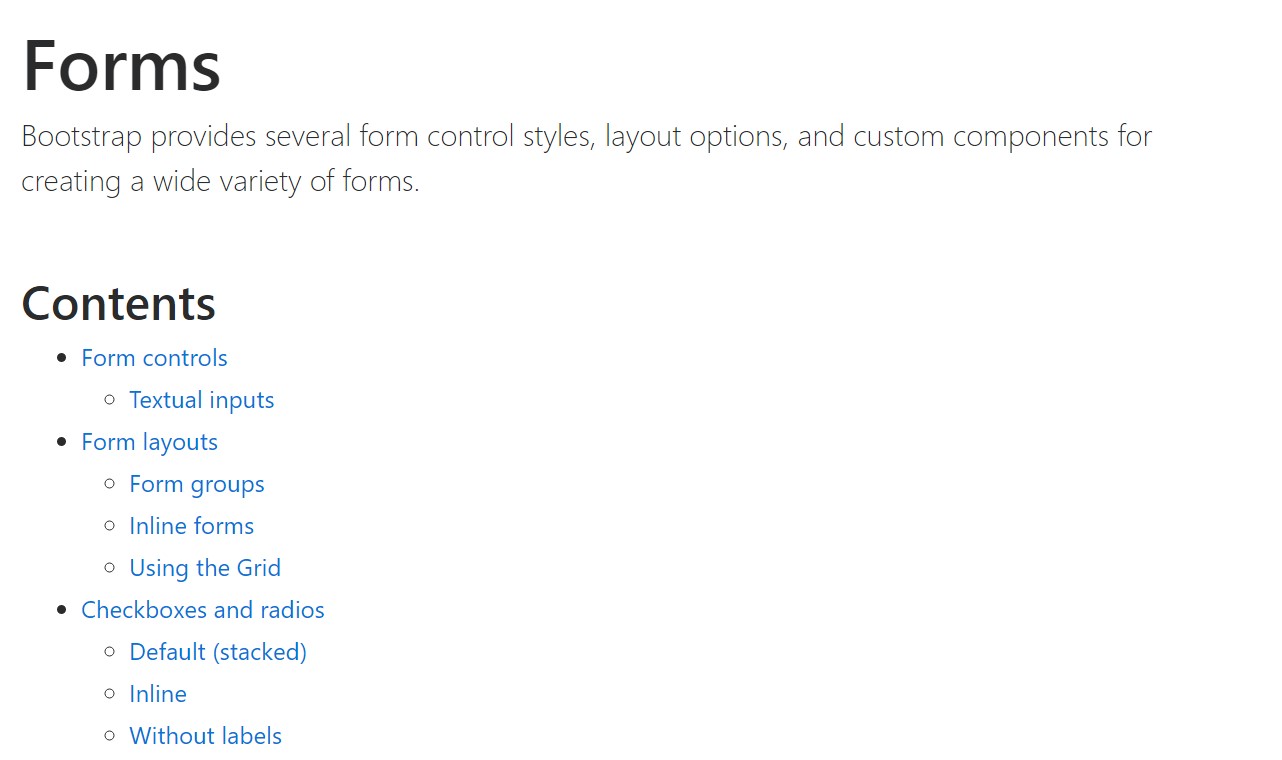
Forms are a important component of the pages we establish-- a valuable tactic we are able to get the visitors involved within whatever we are presenting and ensure them an easy and handy method delivering back several words, files as well as install an order in the event that we are really employing the web page like an online store. With care designing the form's design we are actually attempting to picture just how the site visitor would find it most convenient and enjoyable having an action on it because if it is actually too easy it might be challenging to sum up the submissions but in the case that it is actually too challenging the visitor may be actually get bored and forced away-- and so the balance actually matters. Let's just imagine for instance a standard product that may be in addition set up with multiple extras and the site visitors gets requested to pick which ones need to materialize. Would not it be simply fantastic if this could be performed in a single component not developing them endlessly scroll down and selecting checkboxes or
Yes/NoThe so admired and very most prominent Bootstrap framework in its newest 4th version ( generally up to alpha 6) has you covered providing all the native HTML5 form components presenting cool styling and structure alternatives for a real style independence but since it is really not a magic stick solution there are a number of small-sized and fairly special things such as the
<select>Exactly how to employ the Bootstrap Multiselect List:
Why don't we get a short glimpse exactly how it functions:
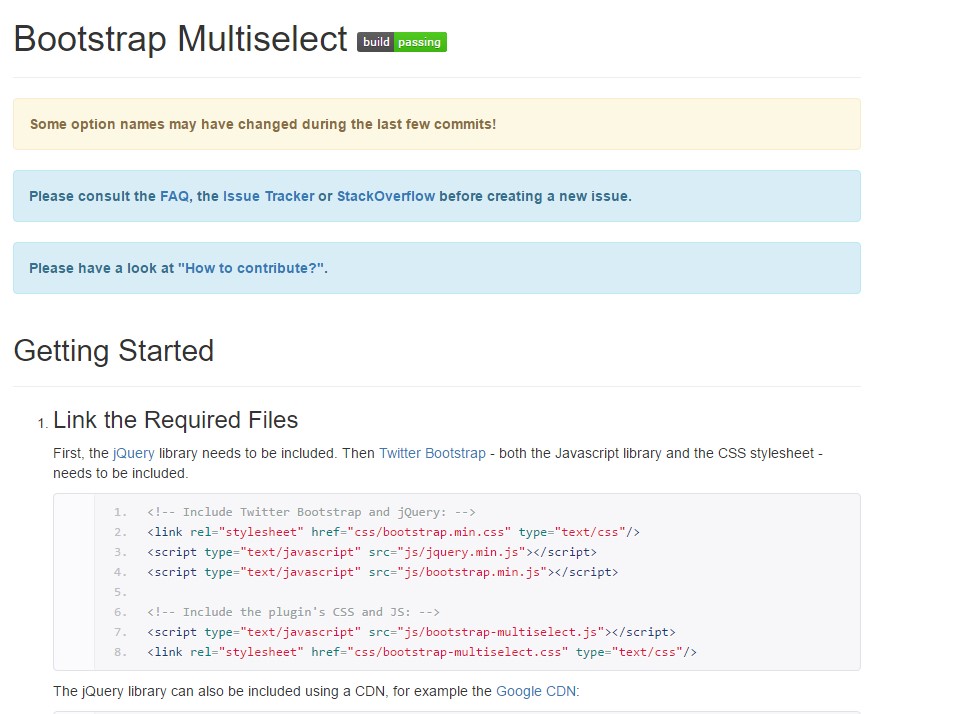
Adding it: In order the plugin to function you need to incorporate the jQuery Javascript library and do it right before including the Bootstrap's main Javascript file. Next the plugins CSS and JS files should take place in your
<head>Making use of it: Just as been mentioned-- pretty simple-- set up a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you require to do is calling the plugin located in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
<div class="form-group">
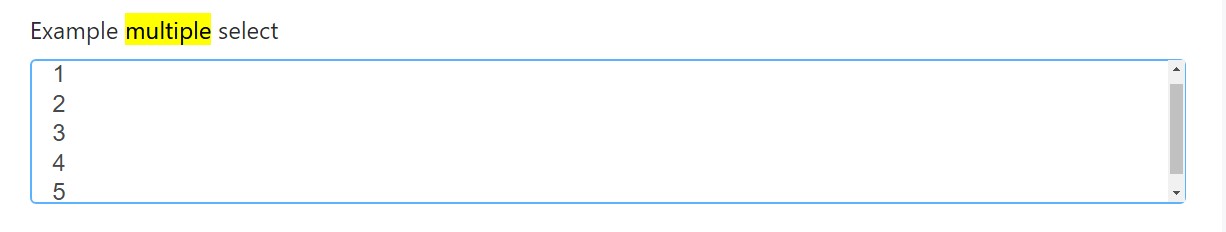
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
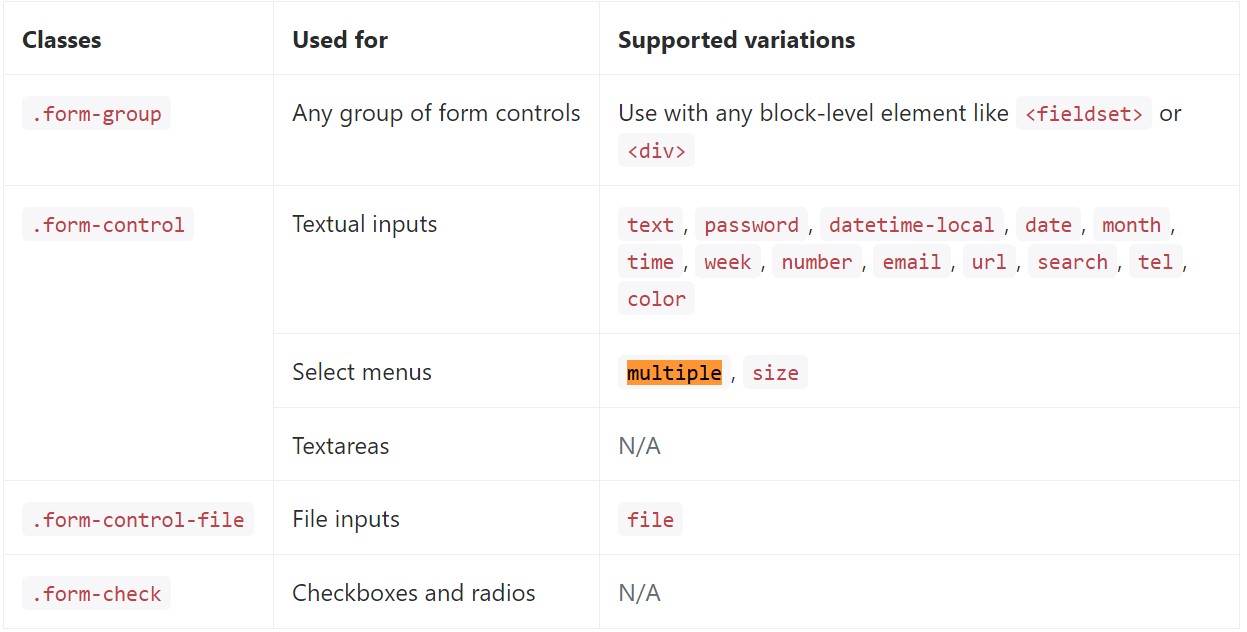
</div>Listed here is a whole list of the specific form controls maintained through Bootstrap plus the classes that modify them. Additional information is obtainable for every group.

Conclusions
And that's it-- you possess a working and fairly great looking dropdown with a checkbox in front of each option-- all the visitors have to do right now is clicking on the ones they need. Supposing that you prefer to create things much more fascinating-- have a look at the plugin's docs to discover how adding several uncomplicated restrictions can surely spice items up even further.
Look at a few youtube video information regarding Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not function using Bootstrap V4 alpha