Bootstrap Label Group
Overview
As reviewed earlier, inside of the webpages which we are generating, we commonly want providing uncomplicated or else more complicated forms to question the visitor for a point of view, feedback, some personal information or even preferences. We handle that including the correct commands within our forms very carefully thinking of the form structure and the exact commands that should certainly be used referring to the details we need to have and the certain case included-- like we can't have an order for a single colored phone case which in turn is both blue and white , a person just cannot be both male and female in gender or a product must be accompanied with numerous supplements which in turn do not really omit each other so clicking each one must provide it not omitting the others presently selected. Sometimes, undoubtedly, we do need a precise e mail presented as well as a contact number which also needs to have the input that needs to comply with specific format to be correct and of course at certain circumstances we just require site visitor's thoughts on a topic the manner they sense it-- in their very own words.
For each of these types of instances we operate the suitable regulations-- such as radio tabs, checkboxes, input areas, message area components and so on but there is actually an important component bound each of these kinds of areas that develops our forms pleasant and simply legible for the site visitor to browse through knowing at any times what is actually required and easily dealing with even the small-sized controls like radio tabs and checkboxes. Most especially today when the internet changes into much more mobile having pages displayed on several small sized screens this element is critical in offering productivity and speed in filling in our form.This element is a Bootstrap Label Input. ( recommended reading)
The way to employ the Bootstrap Label Form:
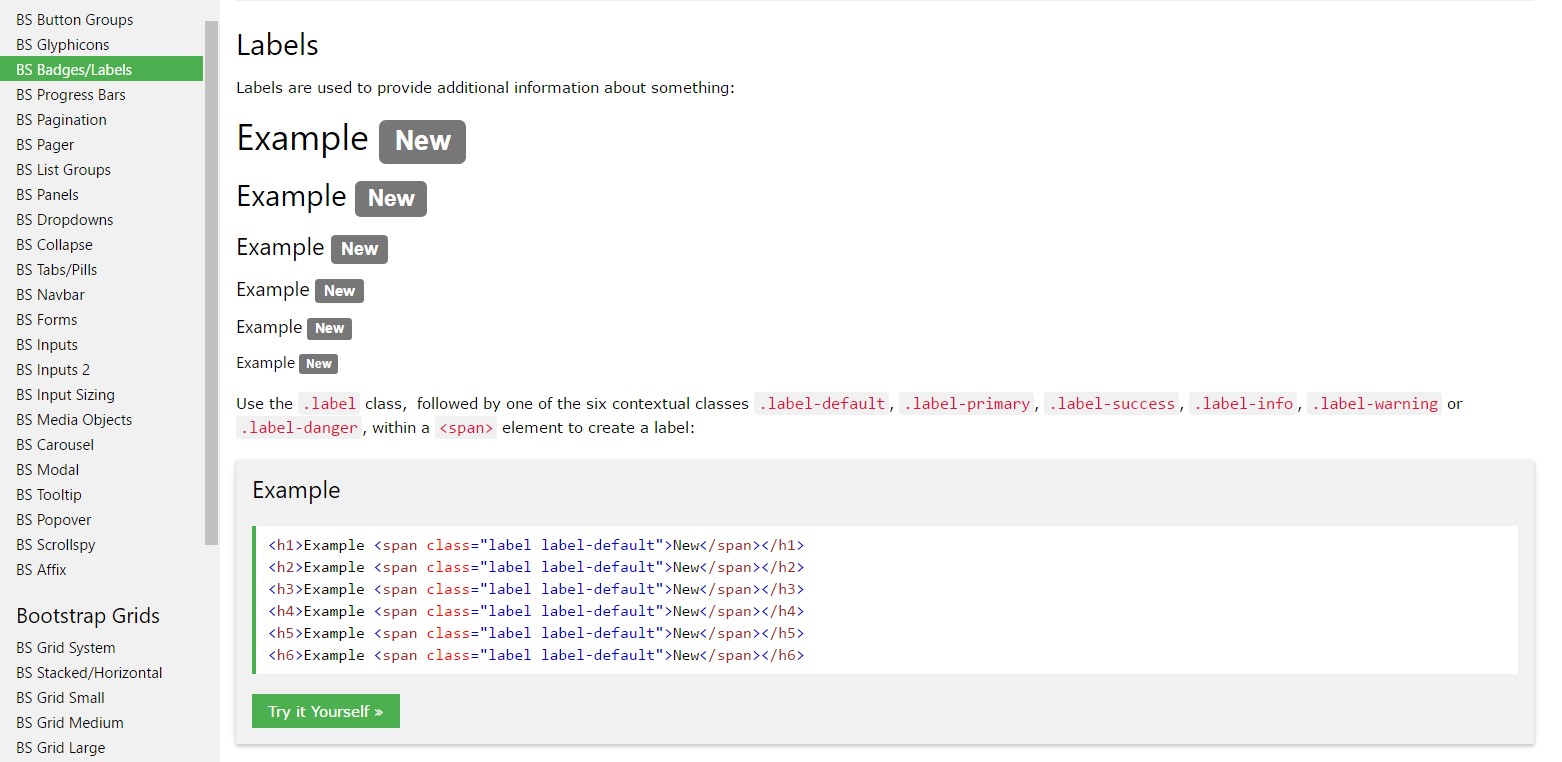
The things so far has been simply stated deal with the
<label><label>The construction is very uncomplicated-- simply insert a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet covering form controls inside labels is pretty difficulting the code and it's much better to leave out it-- in addition utilizing the
for =""In addition to ordinary content in the
<label>Representation of form with no label
Should you have no text message inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative thing to mention
Exciting item to keep in mind with regards to labels within Bootstrap 4 if that in the recent edition of the framework this sort of component's styling has been really changed a little bit. The
<label>inline-blockFinal thoughts
So now you know precisely what the # elements are for and precisely how they act in Bootstrap 4-- the only thing that's left is thinking of the appropriate form fields you ought to connect them to.
Check out several on-line video information about Bootstrap label
Connected topics:
Usage of the label in in Bootstrap Forms: main records

Bootstrap label tutorial

Eliminating label in Bootstrap 4