Bootstrap Button Change
Intro
The button components along with the links covered within them are perhaps the most necessary components making it possible for the users to interact with the web pages and take various actions and move from one web page to one other. Especially nowadays in the mobile first universe when a minimum of half of the pages are being viewed from small-sized touch screen machines the large comfortable rectangle areas on screen easy to find with your eyes and touch with your finger are more necessary than ever. That's the reason why the brand new Bootstrap 4 framework evolved presenting even more comfortable experience giving up the extra small button size and incorporating some more free space around the button's subtitles making them more legible and easy to apply. A small touch adding in a lot to the friendlier appeals of the new Bootstrap Button Styles are also just a little more rounded corners that along with the more free space around helping make the buttons a whole lot more pleasing for the eye.
The semantic classes of Bootstrap Button Style
In this version that have the identical number of marvelous and easy to use semantic styles providing the capability to relay interpretation to the buttons we use with just incorporating a special class.
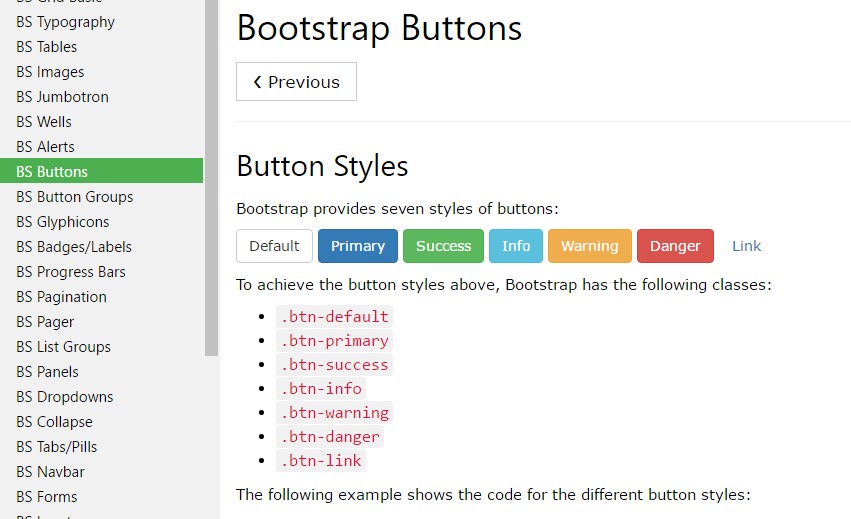
The semantic classes are the same in number as in the latest version still, with a number of enhancements-- the not often used default Bootstrap Button normally carrying no meaning has been dismissed in order to get changed by the even more crafty and natural secondary button designing so now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first bring the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
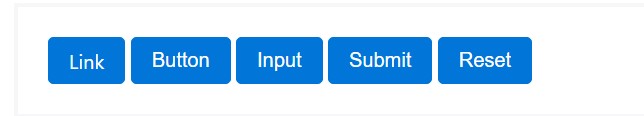
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the achievable conditions you can include in your buttons in Bootstrap 4 ever since the new version of the framework also provides us a new slight and interesting manner to design our buttons keeping the semantic we currently have-- the outline procedure (see page).
The outline procedure
The pure background without border gets changed by an outline along with some text with the equivalent coloration. Refining the classes is totally very easy-- simply just incorporate
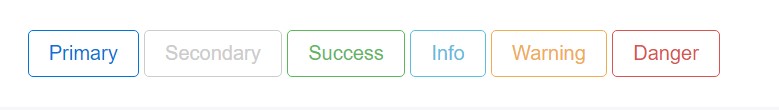
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryVery important factor to note here is there really is no such thing as outlined web link button in such manner the outlined buttons are actually six, not seven .
Change the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons scale
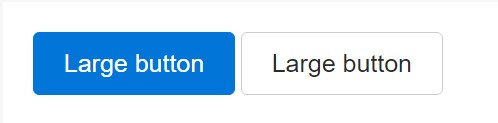
Just as we mentioned earlier the brand-new version of the framework angles for legibility and easiness so when it goes to button sizes as well as the default button size which needs no additional class to get assigned we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Make block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons are going to show up pressed ( by having a darker background, darker border, and inset shadow) when active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Make buttons seem non-active by bring in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons putting into action the
<a>-
<a>.disabled- Some future-friendly styles are featured to turn off each of the pointer-events on anchor buttons. In browsers that assist that property, you will not see the disabled pointer at all.
- Disabled buttons need to incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle component
Bring in
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox plus radio
The checked state for these buttons is only updated via click event on the button.
Keep in mind that pre-checked buttons need you to manually include the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Final thoughts
So probably in the brand new version of the best and most favored mobile first framework the buttons developed planning to become even more sharp, extra easy and friendly to use on smaller sized screen and so much more efficient in expressive means with the new outlined form. Now all they need is to be placed in your next great page.
Check out a couple of on-line video information relating to Bootstrap buttons
Related topics:
Bootstrap buttons formal documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button