Bootstrap Pagination Gridview
Overview
An upward trend in the front-end environment is the usage of the CSS frameworks with basis styles for our page. Rather than setting up each project from scratch, generating each and every style in the hand , there are frameworks which currently give a completely constructed foundation whence we will set up our program. There are a lot of solutions, but Bootstrap is possibly some of the most well-known. It was launched as open source and the project has expanded in maturity and significance on the market.
Bootstrap brings a quantity of functions:
● Totally reset CSS
● Basis graphic look for a large number of tags
● Icons.
● Grids ready for use.
● CSS Components.
● JavaScript Plugins.
● All mobile-first and responsive .
As its name proposes, it is a way to launch the project soon with a practical style and components without losing design time in the beginning.
Important pagination methods.
When we have a webpage together with many different materials to display, paging comes to be required. We know that in the case of lists, like showing items in virtual shops or maybe search results in systems, the need is not to display all of the things at the same time, but rather to organise them appropriately, helping to make them simpler to gain access to, much faster and more usual pages.
Below are some effective practices in the use of Bootstrap Pagination, regardless of the technology applied ( get more info)
Pagination: an unnecessary title.
When nicely developed, paging dispenses the title. That is , if you will need to write "Pagination" for the user of Bootstrap Pagination Table to work with, there is something inappropriate: think of redesigning it!
Great visualness and placement.
Paging is a completing navigation and should really provide great positioning and pretty good presence. Work with fonts with proportions and color tones that follow the design of web page usage, offering very good visibility and placing it properly after the item list ends.
Be practical.
Many paging instruments give enhanced navigating components like going instantly to a certain web page or perhaps developing a certain amount of pages simultaneously. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Generate categorizing options.
A good and strongly recommended capability is to bring grouping possibilities to optimize their usage.
Do not work with subscript formats on web links.
In paging devices, all these capabilities are needless, since the links are noticeable and the subscript style will simply keep the visual loaded. ( click here)
Give proper zone for clickable fields.
The larger the clickable part the more accessible the buttons get and because of this much simpler to use.
Provide gaps around hyperlinks
Area starting with one button to some other will make paging a lot more comfortable and user-friendly , preventing unwanted connection.
Determine the current page and generate the general site navigation web links.
The paging role is to improve user navigation, so the instrument should make things understandable where exactly the user is, exactly where he has been and where he can go on.
Bring practical navigation urls such as "Previous Page" and "Next Page", regularly fixing them at the beginning and end.
Provide handy shortcuts and supplemental details
Links to the "first page" and "last page" are usually helpful, consider them supposing that it is needed!
Put into action a wrapping
<nav>Additionally, as webpages probably have more than just one such site navigation part, it's a good option to present a descriptive
aria-labelaria-label="Search results pages"<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
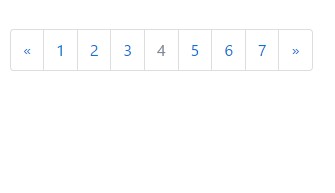
Fundamental Bootstrap Pagination Gridview
In the case that you have a site using different webpages, you may likely wish to add in some variety of pagination to each web page.
To generate a general pagination, incorporate the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 characteristics
Bootstrap 3 only involves the
.paginationBootstrap 4, as well as the
.pagination.page-item<li>.page-link<a>Dealing with icons
Planning to use an icon or symbol instead of text for several pagination web links? Be sure to deliver effective screen reader support with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active form
The active state reveals exactly what the current page is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Condition
A disabled url can not be selected:
If a hyperlink for some reason is disabled, add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
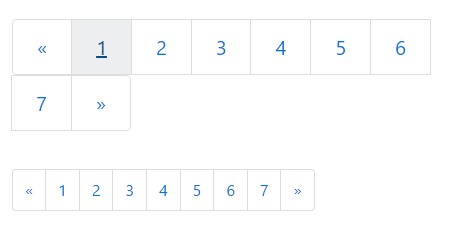
</nav>Pagination Sizing
Paging blocks can additionally be proportioned to a bigger or smaller proportions.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
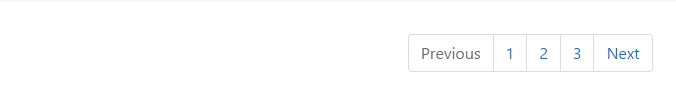
</nav>Switch the placement of pagination parts using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Look at a few youtube video short training regarding Bootstrap Pagination
Connected topics:
Bootstrap pagination authoritative documents

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap