Bootstrap Offset Using
Overview
It's excellent when the information of our pages simply fluently arranges over the entire width readily available and handily changes dimension as well as order when the width of the display screen changes however occasionally we require permitting the components some space around to breath without any supplemental elements around them due to the fact that the balance is the solution of receiving light and responsive appeal conveniently delivering our information to the ones looking around the web page. This free space in addition to the responsive behavior of our webpages is truly an essential feature of the style of our web pages .
In the latest edition of the most favored mobile friendly system-- Bootstrap 4 there is simply a specific set of solutions applied to placing our components specifically where we need them and improving this location and visual appeal depending on the size of the screen webpage gets displayed.
These are the so called Bootstrap Offset System and
pushpull-sm--md-The best ways to put into action the Bootstrap Offset Popover:
The standard syntax of these is pretty much easy-- you have the activity you ought to be used-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all thing set up results
.offset-md-3.offsetExample
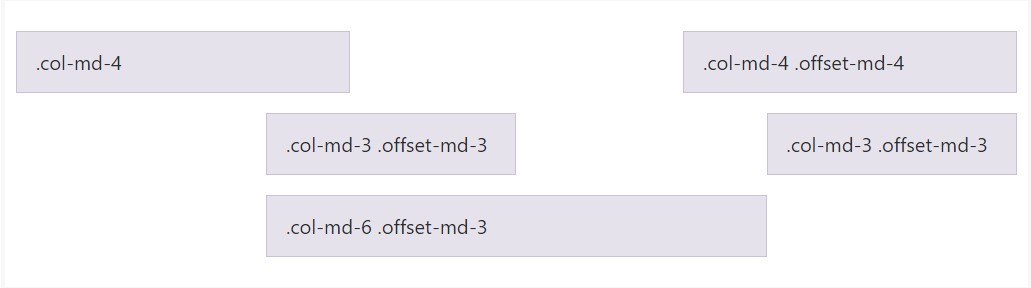
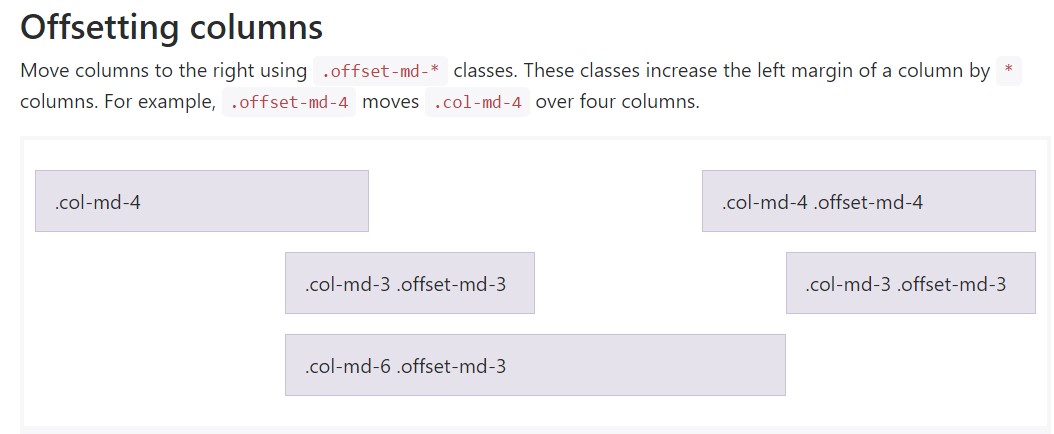
Move columns to the right working with
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Important thing
Important thing to indicate right here is following from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This method works in instance when you have to design a single component. In case you however for some kind of reason would like to exile en element baseding upon the ones besieging it you can surely use the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- due to the fact that Bootstrap 4 alpha 6 introduces the flexbox utilities for setting material you are able to also use these for reordering your material adding classes like
.flex-first.flex-lastConclusions
So ordinarily that's the way the most essential elements of the Bootstrap 4's grid system-- the columns become designated the desired Bootstrap Offset Popover and ordered exactly as you want them no matter the way they take place in code. Still the reordering utilities are very powerful, what should certainly be showcased first off should likewise be specified first-- this will also keep it a much simpler for the people reviewing your code to get around. However of course everything accordings to the particular situation and the goals you're planning to accomplish.
Look at several youtube video information about Bootstrap Offset:
Related topics:
Bootstrap offset authoritative information

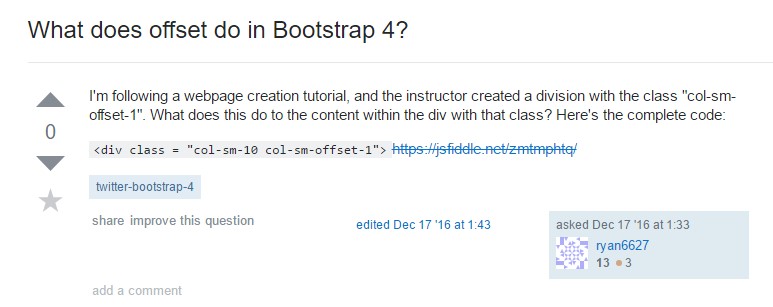
What does offset do in Bootstrap 4?

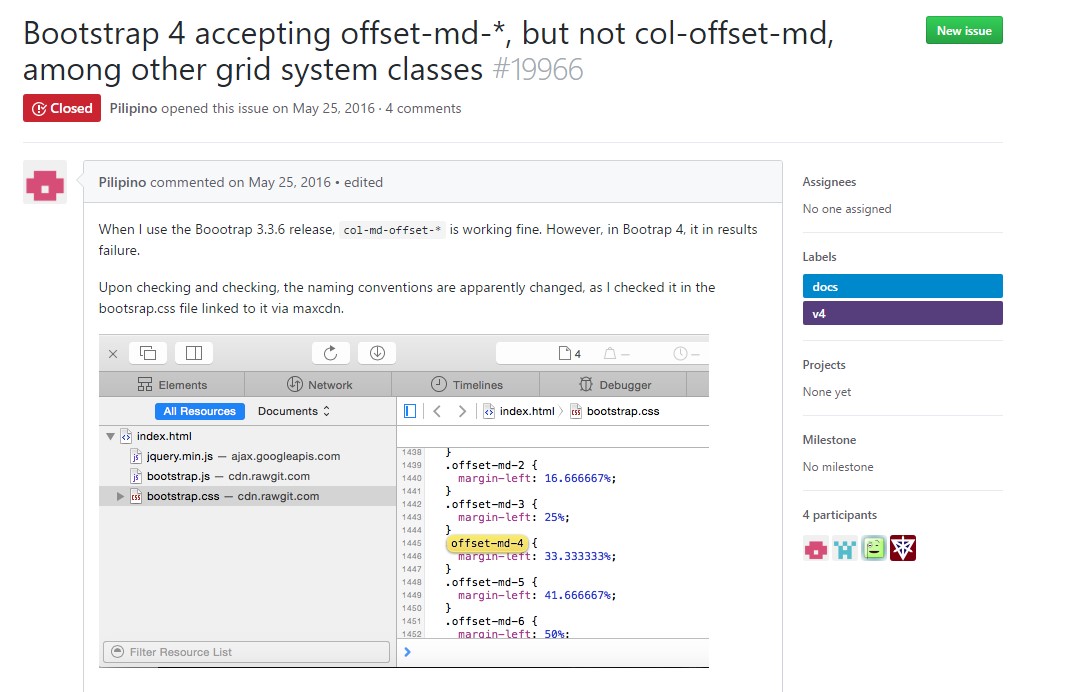
Bootstrap Offset:question on GitHub