Bootstrap Radio Input
Introduction
In some instances the compact aspects come to be definitely the most important considering that the whole picture is actually a all being composed of lots of small features enhanced and compiled in order to check and display as a well-oiled shiny machine. Such bold words might probably look a bit too much once it comes down to make controls but in the case that you just think about it for a little there is simply only a single feature letting the website visitor to pick up one out of a couple obtainable possibilities. And so in case you are actually possessing several forms having this form of options controls over your different websites does this mean they are going to all look alike? And more significantly-- would you agree to that?
Happily for us the current edition of the most well-known mobile phone friendly framework - Bootstrap 4 comes totally filled with a bright new treatment to the responsive attitude of the Bootstrap Radio Toggle controls and just what is bright new for this version-- the so called custom-made form controls-- a palette of predefined visual appeals you are able to just bring and use if you want to put in the so preferred these days selection in the visual demonstrations of nearly uninteresting form parts. So let's inspect how the radio switches are expected to be specified and designated in Bootstrap 4. ( check this out)
The best ways to put into action the Bootstrap radio button:
For you to design a radio switch we primarily really need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is as well the area to define in the case that you desire the radio control to first load like checked when the webpage gets loaded. In the case that this is what you are actually after-- as opposed to
disabledchecked<input>checkedCheckbox and Bootstrap Radio Working some examples
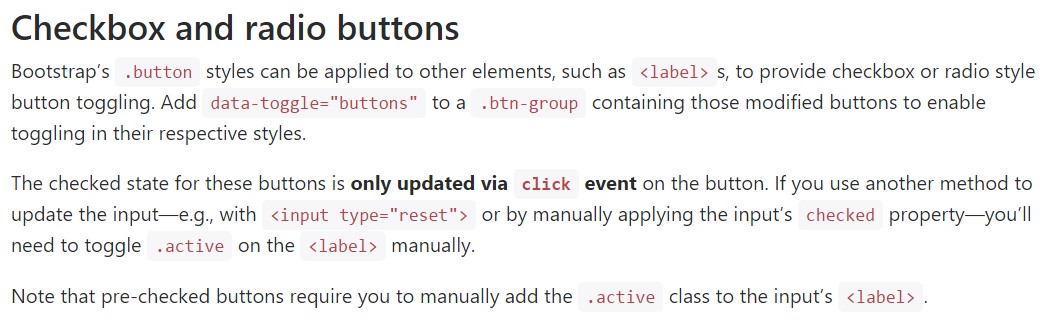
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupBear in mind that pre-checked buttons demand you to manually bring in the
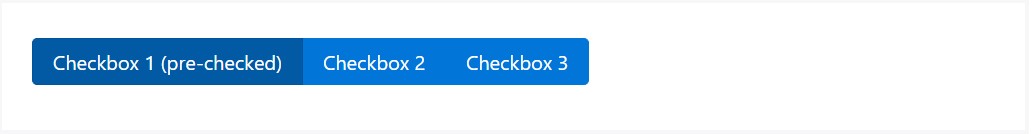
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
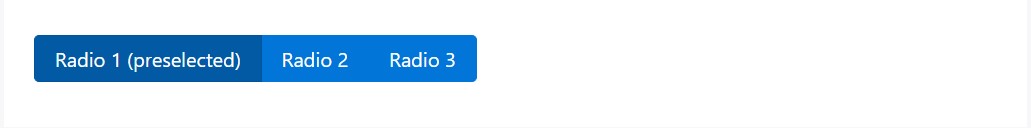
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button solution
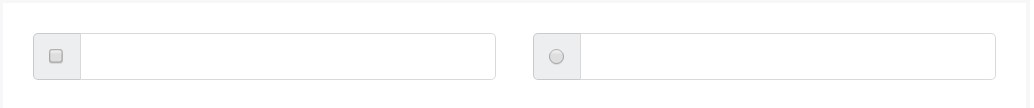
We can certainly work with input features of the radio form while we prefer the user to pick solely one of a variety of opportunities. ( helpful hints)
If there is more than one particular feature of this particular style through the similar value with the name attribute, just one can be picked.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Primarily this is the approach the default radio switches get determined and carry on throughout in Bootstrap 4-- in a moment all you really need are several options for the site visitors to choose from.
Inspect a few online video tutorials regarding Bootstrap Radio Button:
Linked topics:
Bootstrap buttons formal documentation

Bootstrap Radio button - training

Checkbox radio buttons break entire toolbar styling