Bootstrap Image Gallery
Introduction
Opt your illustrations in to responsive behaviour ( therefore they not under any condition end up being larger than their parent features) and add lightweight designs to them-- all via classes.
Despite exactly how impressive is the text feature within our pages no question we need certain as powerful pictures to back it up having the web content truly shine. And since we are actually inside of the smart phones age we additionally desire those illustrations operating accordingly in order to feature absolute best with any sort of display screen sizing considering that nobody really likes pinching and panning around to become capable to effectively see just what a Bootstrap Image Template stands up to show.
The gentlemans responsible for the Bootstrap framework are nicely conscious of that and directly from its foundation the absolute most prominent responsive framework has been supplying easy and strong devices for greatest appearance and also responsive behavior of our picture components. Listed below is just how it work out in the latest edition. ( additional resources)
Differences and changes
Different from its forerunner Bootstrap 3 the fourth version employs the class
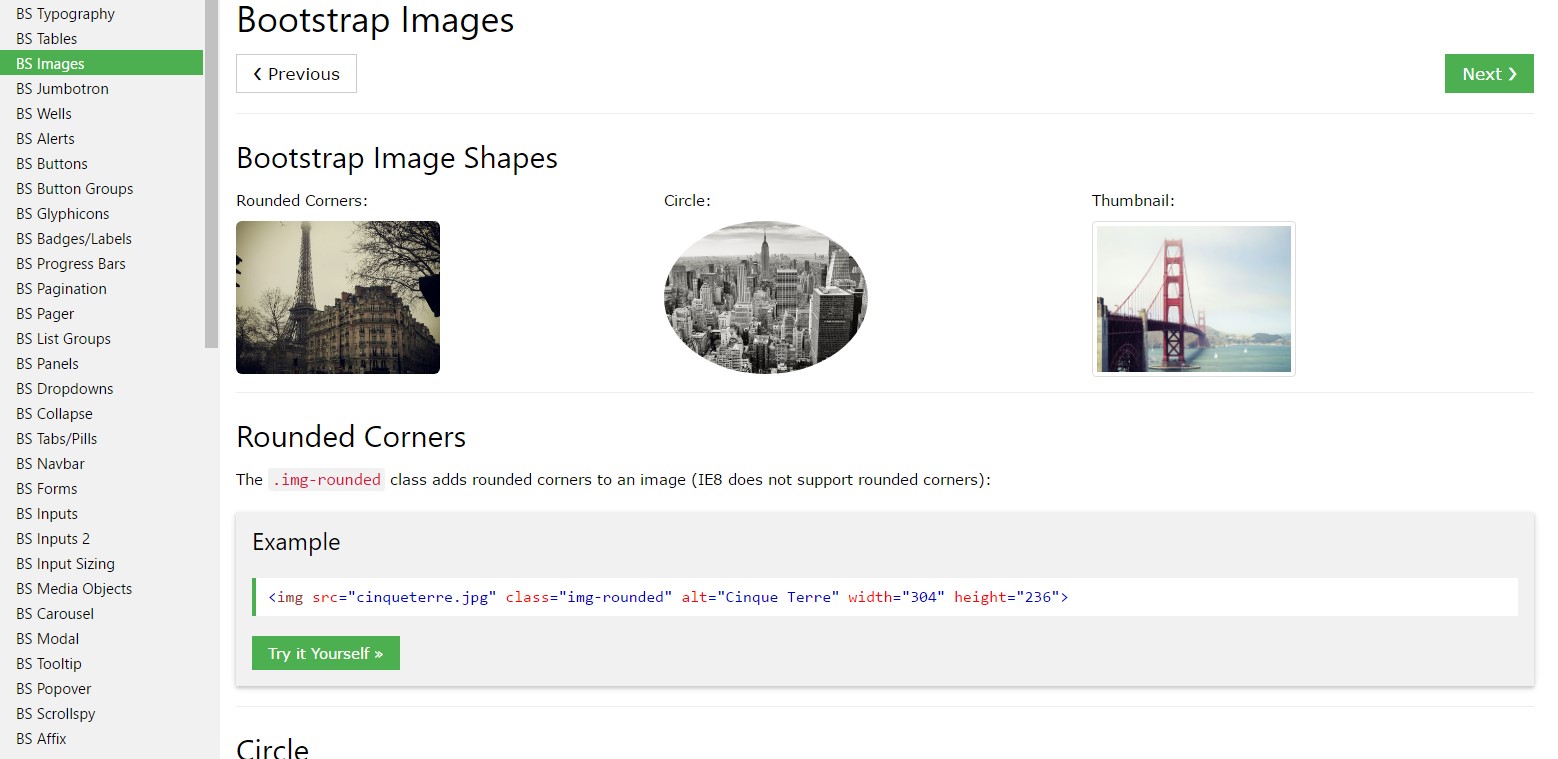
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to also exploit the predefined styling classes producing a certain image oval with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are actually generated responsive utilizing
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG illustrations having
.img-fluidwidth: 100% \ 9Image thumbnails
Beyond our border-radius utilities , you can certainly apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Example
The moment it comes down to placement you are able to utilize a few pretty highly effective methods such as the responsive float assistants, text message arrangement utilities and the
.m-x. autoThe responsive float tools could be applied to install an responsive pic floating right or left and change this position according to the proportions of the present viewport.
This kind of classes have taken a few improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the illustrations within Bootstrap 3 used to take place employing the
.center-block.m-x. auto.d-blockAlign pictures by having the helper float classes or text alignment classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the text message alignment utilities might be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Primarily that is actually the technique you are able to add in simply a few easy classes in order to get from usual images a responsive ones utilizing current build of probably the most preferred framework for building mobile friendly web pages. Now all that is certainly left for you is choosing the right ones.
Look at some video short training relating to Bootstrap Images:
Connected topics:
Bootstrap images official documents

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.