Bootstrap Modal Button
Overview
Occasionally we really have to set the concentration on a specific details keeping everything others obfuscated behind to get certain we have certainly captured the targeted visitor's consideration or perhaps have plenties of information required to be obtainable directly from the page yet so vast it certainly could bore and push back the person checking over the web page.
For these events the modal component is practically priceless. What it accomplishes is showing a dialog box taking a large field of the monitor diming out anything other.
The Bootstrap 4 framework has everything needed to have for producing such feature by having minimal initiatives and a simple user-friendly structure.
Bootstrap Modal is streamlined, however, flexible dialog assists powered by JavaScript. They assist a variety of use cases starting with user notification to completely custom-made material and include a small number of helpful subcomponents, sizes, and more.
The way Bootstrap Modal Validation does the job
Just before getting started using Bootstrap's modal component, don't forget to check out the following for the reason that Bootstrap menu decisions have currently altered.
- Modals are created with HTML, CSS, and JavaScript. They are actually placed over anything else inside the document and remove scroll from the
<body>- Selecting the modal "backdrop" is going to instantly close the modal.
- Bootstrap basically holds just one modal pane simultaneously. Embedded modals usually aren't assisted while we consider them to remain bad user experiences.
- Modals use
position:fixeda.modal- One once more , because of the
position: fixed- In conclusion, the
autofocusKeep viewing for demos and usage guides.
- Caused by how HTML5 explains its semantics, the autofocus HTML attribute possesses no effect in Bootstrap modals. To achieve the very same effect, use certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we require a switch on-- an anchor or tab to get hit in order the modal to become revealed. To achieve so just appoint
data-toggle=" modal"data-target="#myModal-ID"Some example
Now let's make the Bootstrap Modal in itself-- first we need to get a wrapper element containing the entire thing-- assign it
.modalA good idea would undoubtedly be additionally bring the
.fadeYou would most likely as well really want to put in the same ID which you have represented in the modal trigger due to the fact that typically if those two don't suit the trigger won't really shoot the modal up.
The moment that has been completed we require an additional feature having the actual modal information-- appoint the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might wish to incorporate a close switch inside the header assigning it the class
.closedata-dismiss="modal"Essentially this id the structure the modal parts have in the Bootstrap framework and it really has kept the identical in both Bootstrap version 3 and 4. The brand new version includes a bunch of new ways though it seems that the dev crew believed the modals do work well enough the approach they are in this way they made their consideration away from them so far.
Now, lets us check out at the various sorts of modals and their code.
Modal elements
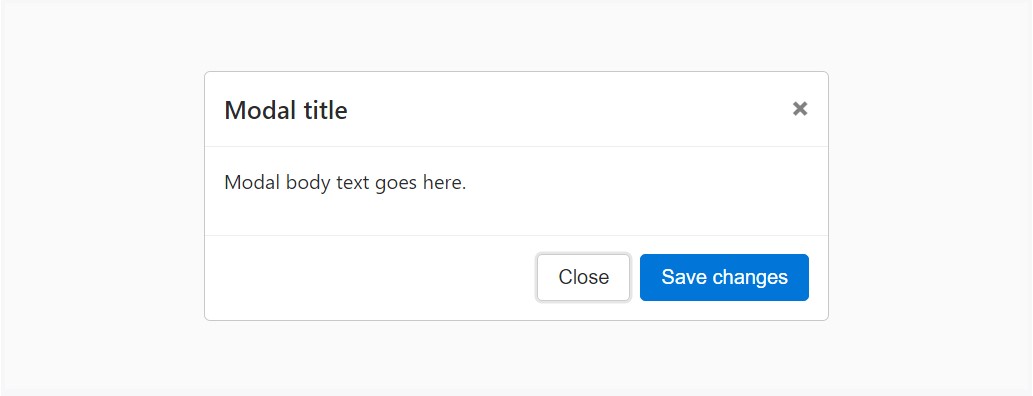
Listed below is a static modal example (meaning its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
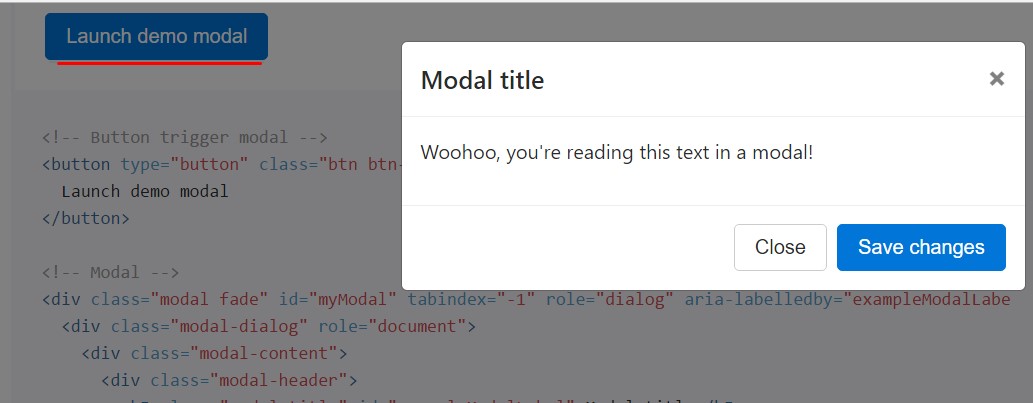
In case that you are going to apply a code below - a working modal demo is going to be generated as showned on the pic. It will certainly go down and fade in from the top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Scrolling extensive material
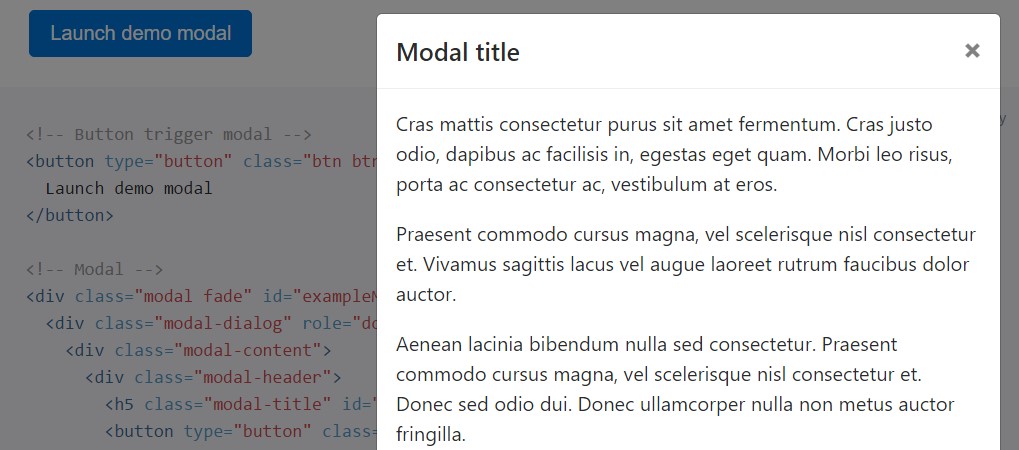
Once modals eventually become way too long toward the user's viewport or tool, they roll independent of the webpage itself. Go for the demonstration listed below to find precisely what we mean ( get more info).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
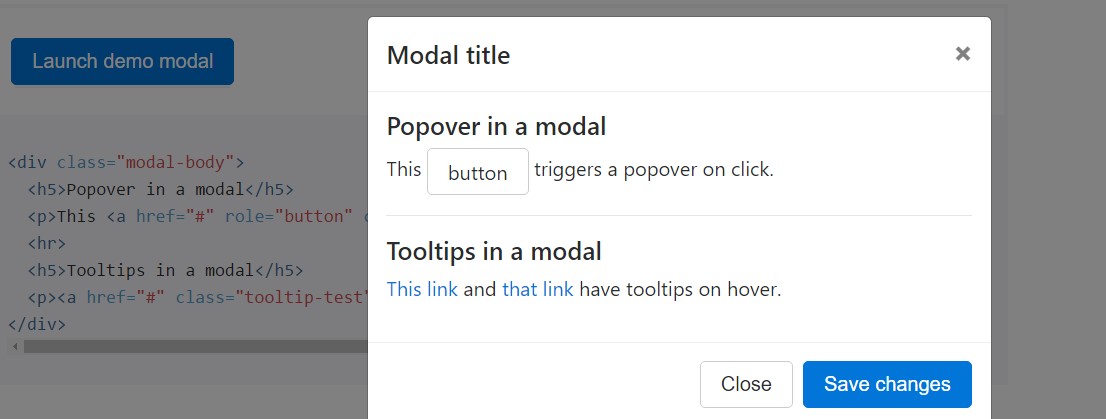
</div>Tooltips along with popovers
Tooltips plus popovers can easily be placed inside of modals just as demanded. If modals are closed, any tooltips and popovers inside are in addition , quickly dismissed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
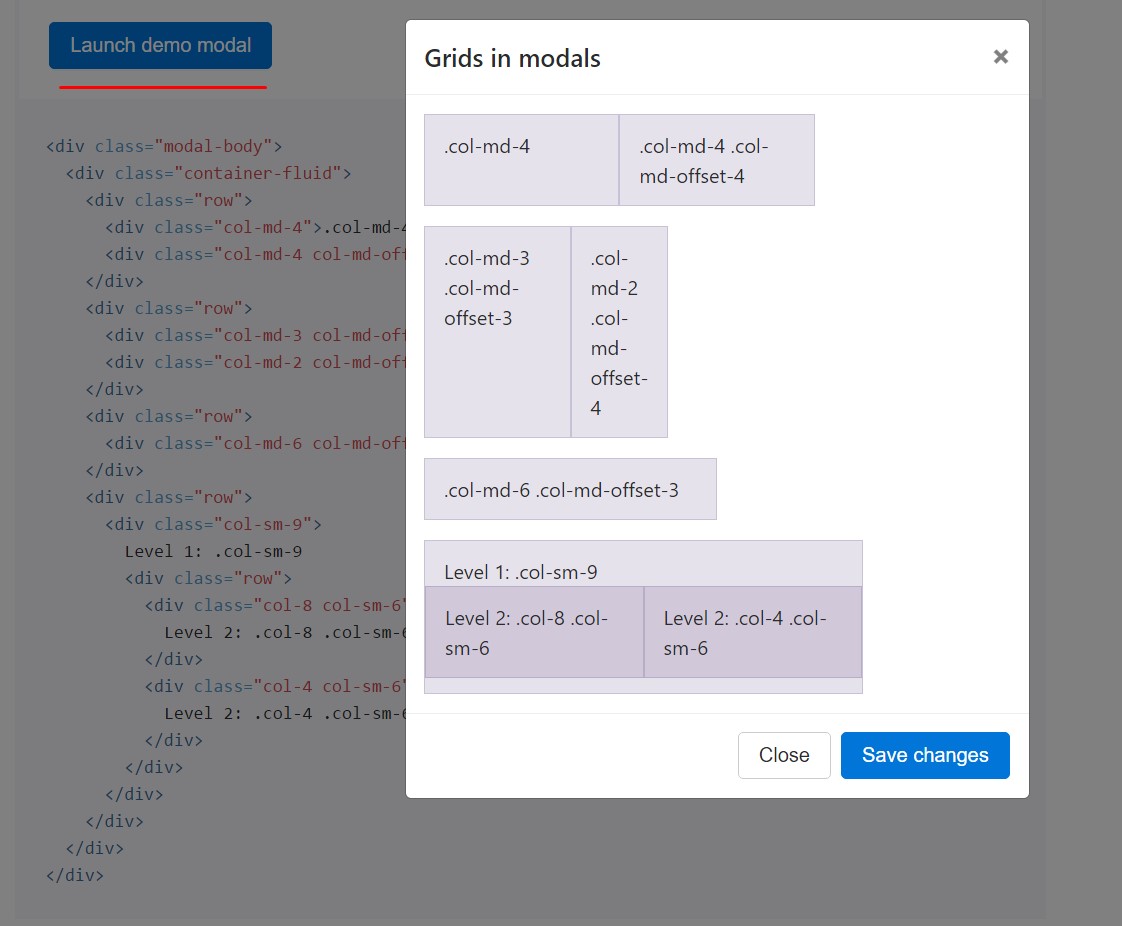
</div>Practicing the grid
Employ the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
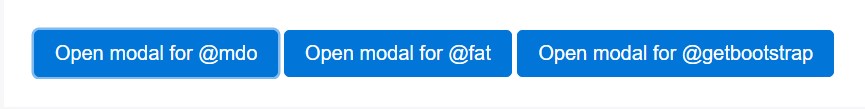
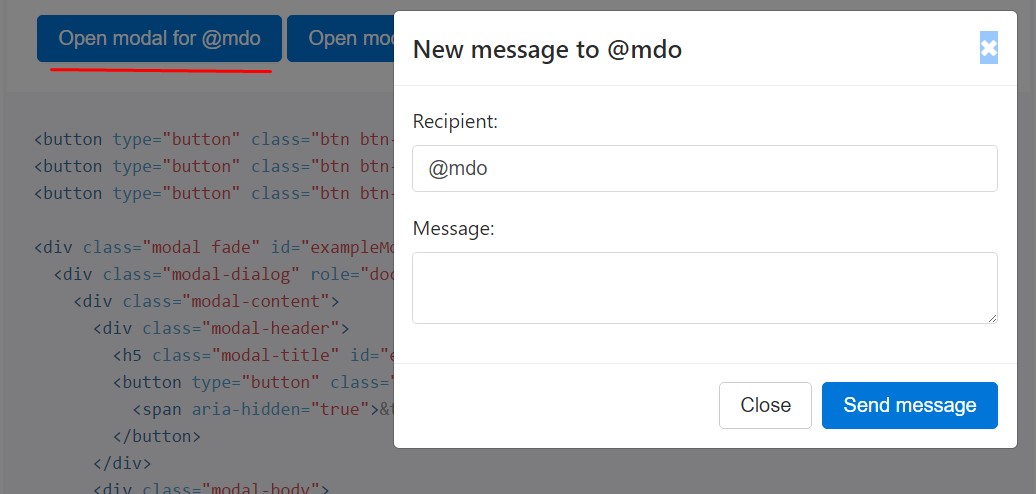
</div>Various modal material
Contain a bunch of tabs that lead to the equal modal together with a bit diverse materials? Work with
event.relatedTargetdata-*Listed here is a live demo followed by example HTML and JavaScript. For more information, looked at the modal events docs with regard to details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals which simply show up instead of fade in to view, get rid of the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
If the height of a modal changes though it is open up, you can summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Setting YouTube web videos
Embedding YouTube videos in modals calls for extra JavaScript not in Bootstrap to immediately stop playback and more.
Optionally available sizings
Modals have two optional scales, accessible with modifier classes to get placed on a
.modal-dialog
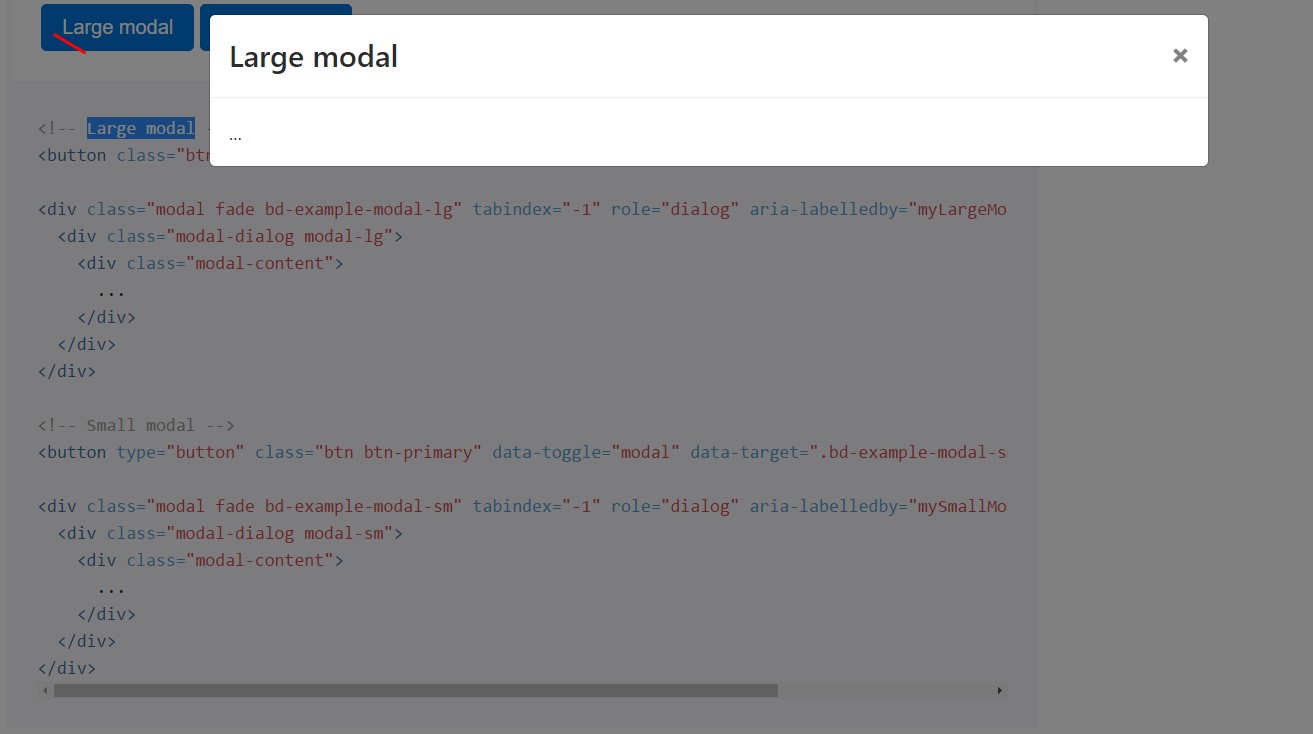
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
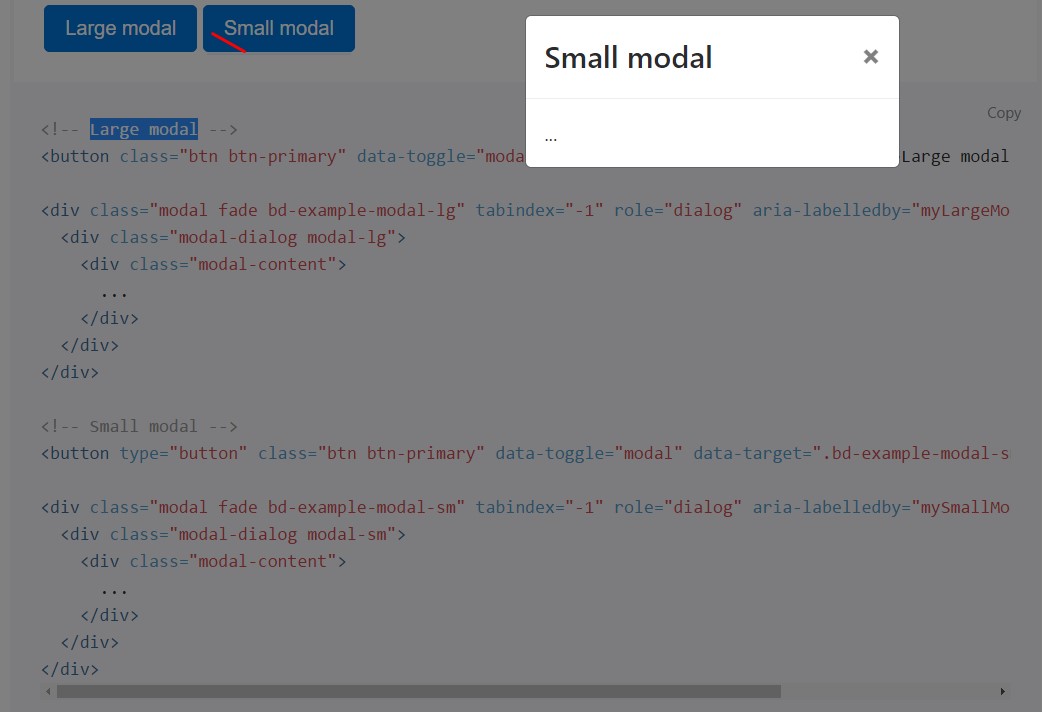
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin button your non-visual content on demand, by data attributes or JavaScript. It also brings in
.modal-open<body>.modal-backdropVia information attributes
Turn on a modal free from creating JavaScript. Set up
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
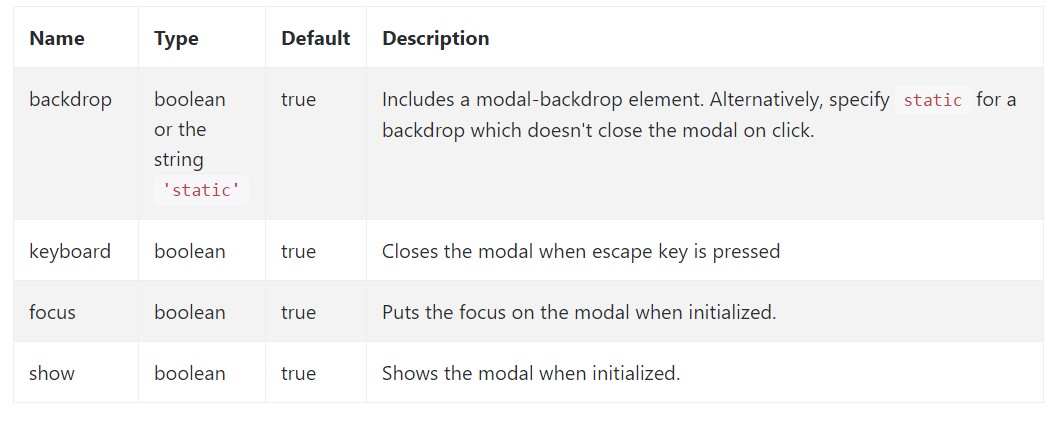
myModal$('#myModal'). modal( options).Options
Possibilities can possibly be passed through information attributes or JavaScript. For information attributes, fix the option name to
data-data-backdrop=""Review also the image below:

Techniques
.modal(options)
.modal(options)Switches on your material as a modal. Receives an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Go back to the user right before the modal has literally been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Come back to the caller right before the modal has in fact been covered up (i.e. right before the
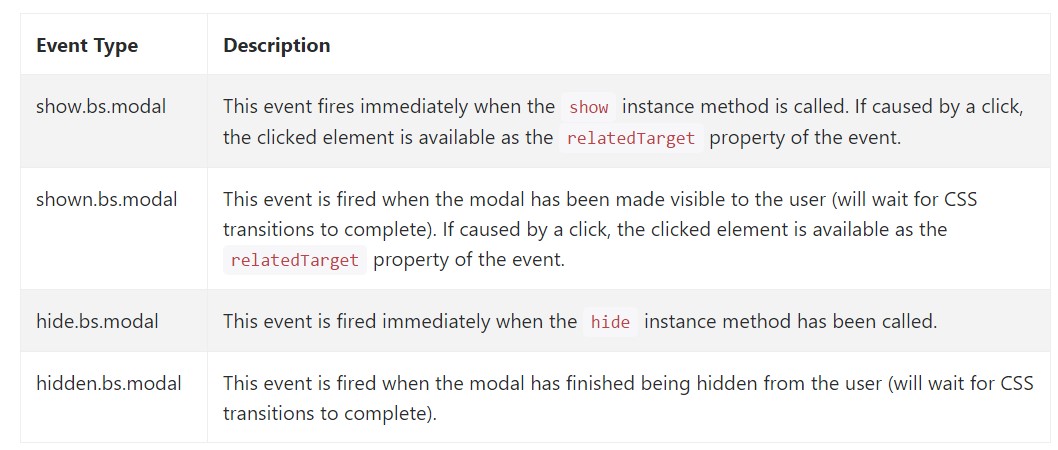
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a few events for netting in to modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We experienced just how the modal is developed yet what might probably be in it?
The answer is-- basically whatever-- from a extensive heads and forms plain section with a number of titles to the very most complex construction which along with the adaptive design approaches of the Bootstrap framework might literally be a webpage within the webpage-- it is actually attainable and the choice of incorporating it falls to you.
Do have in thoughts however if ever at a some point the information being soaked the modal becomes far too much possibly the more desirable solution would be placing the whole thing in a different page for you to have basically improved appeal as well as utilization of the whole display screen width accessible-- modals a pointed to for smaller blocks of web content prompting for the viewer's focus .
Look at several online video tutorials regarding Bootstrap modals:
Related topics:
Bootstrap modals: formal records

W3schools:Bootstrap modal article

Bootstrap 4 with remote modal