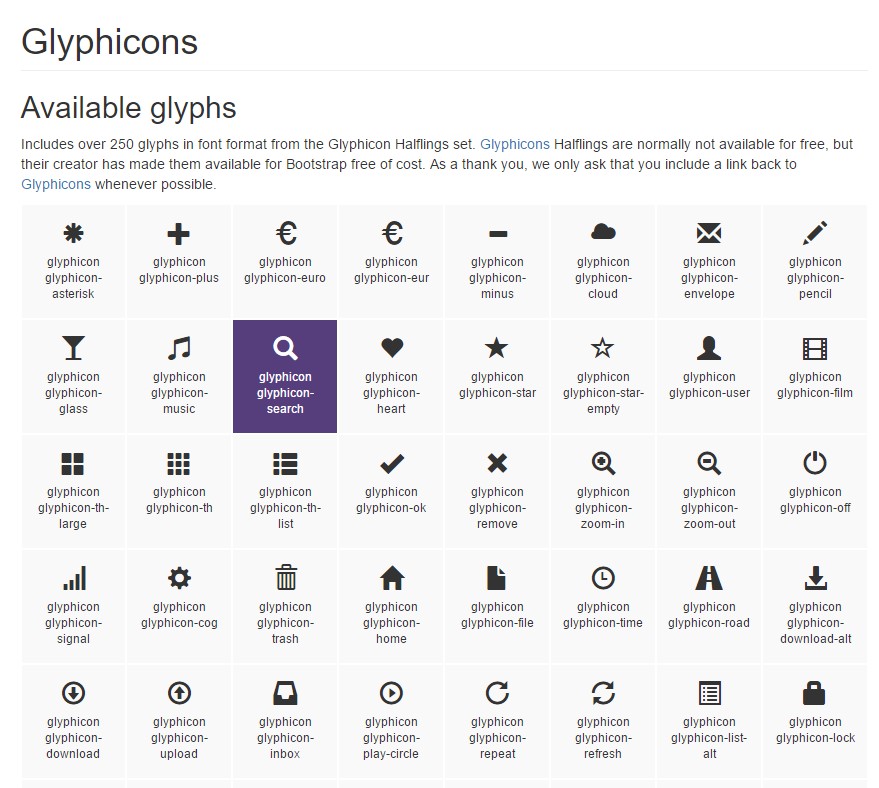
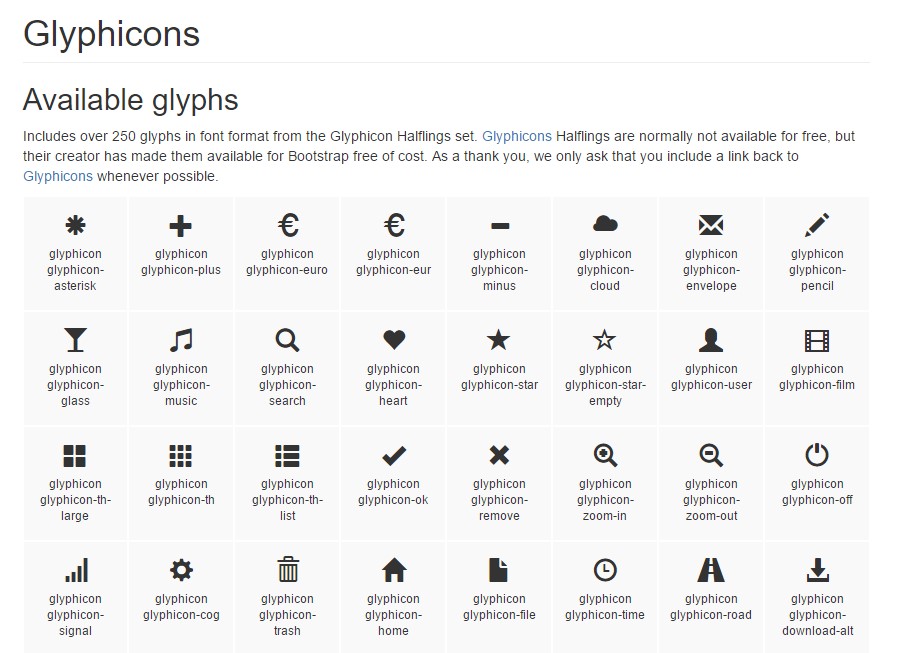
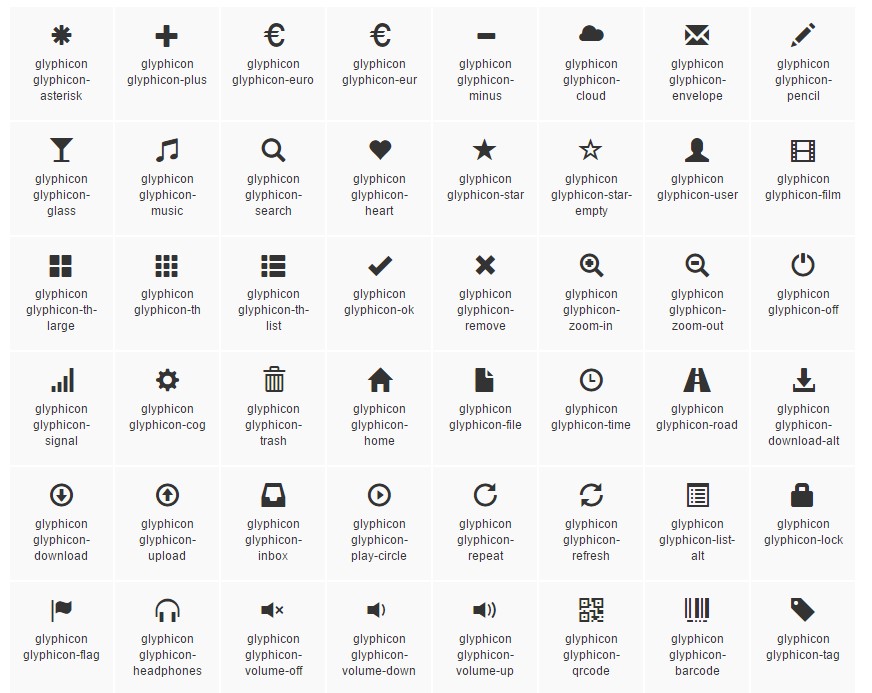
Bootstrap Glyphicons Font
Overview
In the earlier few years the icons received a notable section of the website page we got used to both observing and crafting. By having the pure and suggestive instinctive meanings they nearly instantly deliver it became much less troublesome to specify a focus point, showcase, build up or reveal a specific point free from loading spending tons of time searching or designing appropriate images together with incorporating all of them to the load the web browser needs to hold every time the page gets revealed on website visitor's display. That is generally reasons why eventually the so admired and conveniently included in some of the most prominent mobile friendly system Bootstrap Glyphicons Using got a permanent place in our system of thinking when also sketching up the very next webpage we're about to develop.
More capabilities
However the things do move forward and not really return and using the most recent Bootstrap 4 the Glyphicons got abandoned as so far there are plenty of relevant substitutes for all of them presenting a much better assortment in appearances and designs and the equal easiness of use. In this way why narrow down your creativity to just 250 marks as soon as you can have thousands? In such wise the founder went back to appreciate the growing of a huge assortments of totally free iconic fonts it has roused.
In this degree in order to get use of a number of pretty good looking icons along by using Bootstrap 4 all you require is getting the assortment fitting best for you plus provide it in your pages as well through its own CDN link or even by simply saving and hosting it locally. The latest Bootstrap version has being actually thought wonderfully operate with all of them.
Ways to operate
For productivity purposes, all icons need a base class and individual icon class. To put to work, set the following code almost everywhere. Make sure to make a space between the icon together with text message for appropriate padding.
Do not mix up along with some other components
Icon classes can not actually be directly added together along with other elements. They really should not be used alongside other classes on the same component. As an alternative, include a embedded
<span><span>Only possible for utilization on empty components
Icon classes must only be utilized for elements that incorporate no text message web content and provide no child components. ( learn more)
Switching the icon font location
Bootstrap expects icon font data will be positioned within the
./ fonts/- Turn the
@icon-font-path@icon-font-name- Make use of the connected URLs solution delivered by the Less compiler.
- Change the
url()Make use of just about any option best fits your unique development system.
Easily accessible icons
Modern-day editions of assistive modern technologies will certainly introduce CSS created material, together with certain Unicode aspects. To prevent unexpected and complex end result in display readers (particularly if icons are taken simply for decoration ), we conceal them together with the
aria-hidden="true"If you're working with an icon to carry explanation (rather than only as a decorative component), make certain that this specific meaning is equally related to assistive technologies-- as an example, include extra content, visually covered using the
. sr-onlyOn the occasion that you're creating controls without any other text (such as a
<button>aria-labelUltimate leading icons
Here is a catalogue of the most famous absolutely free and rich iconic font styles that may be effectively operated as Glyphicons alternatives:
Font Awesome-- including more than 675 icons and even more are up to come. All of these also come in 5 extra to the default sizing and the internet-site delivers you with the selections of obtaining your unique flexible embed web link. The usage is pretty easy-- simply set an
<i><span>Yet another library
Material Design Icons-- a collection including more than 900 icons applying the Google Fonts CDN. In order to provide it you'll require simply just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact catalogue
Typicons-- a bit small sized collection by having almost 336 objects which main page is also the Cheet Sheet http://www.typicons.com/ where you have the ability to find the specific icons classes from. The utilization is essentially the same-- a
<span>Final thoughts:
And so these are a couple of the another options to the Bootstrap Glyphicons Class from the old Bootstrap 3 edition which may possibly be applied with Bootstrap 4. Employing them is easy, the information-- typically extensive and at the bottom line just these three solutions use almost 2k well-maintained interesting iconic images that compared with the 250 Glyphicons is almost 10 times more. So now all that is certainly left for us is taking a look at every one of them and picking up the right ones-- fortunately the web catalogs do have a easy search feature too.

Ways to apply the Bootstrap Glyphicons Css:
Connected topics:
Bootstrap Icons authoritative documentation