Bootstrap Button groups dropdown
Introduction
Inside of the web pages we create we commonly possess a few feasible solutions to expose as well as a couple of actions which in turn may be ultimately taken involving a certain product or a topic so it would definitely be rather useful in the case that they had an easy and practical method designating the controls responsible for the visitor having one route or yet another within a compact group with common appeal and designing.
To deal with this sort of cases the current version of the Bootstrap framework-- Bootstrap 4 has complete assistance to the so called Bootstrap Button groups panel which generally are exactly what the title states-- groups of buttons wrapped just as a individual feature with all of the components within looking pretty much the similar and so it is actually convenient for the website visitor to pick out the right one and it's much less bothering for the vision considering that there is actually no free space between the certain elements in the group-- it looks like a particular button bar with multiple options.
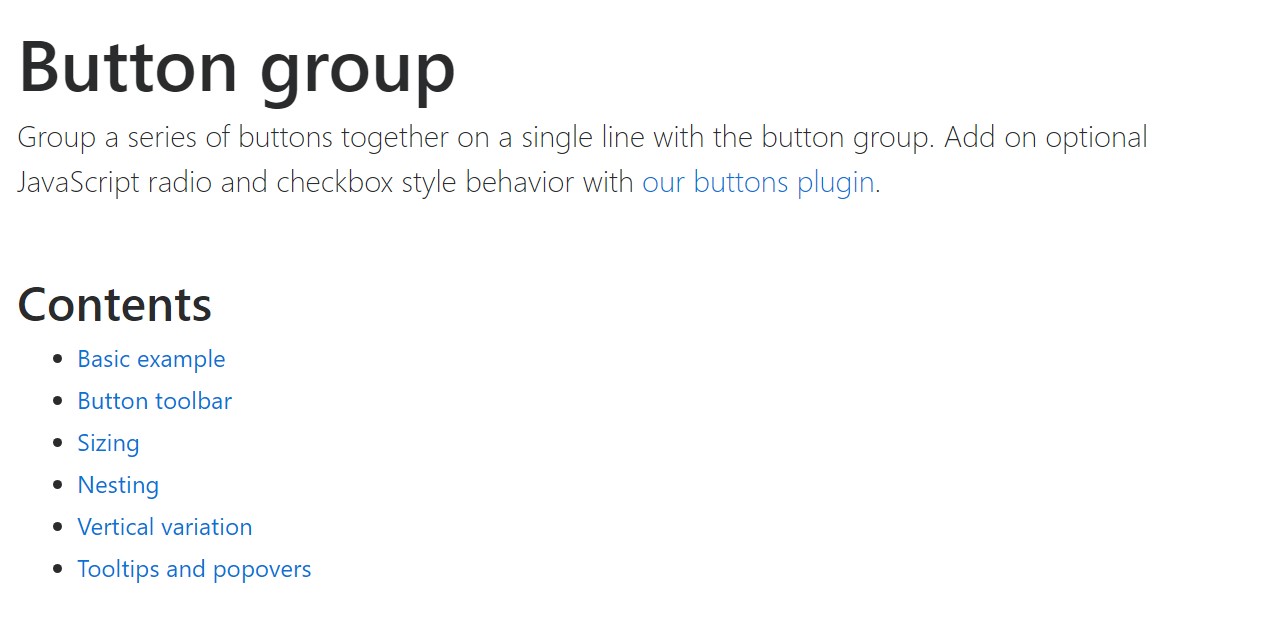
The best ways to utilize the Bootstrap Button groups value:
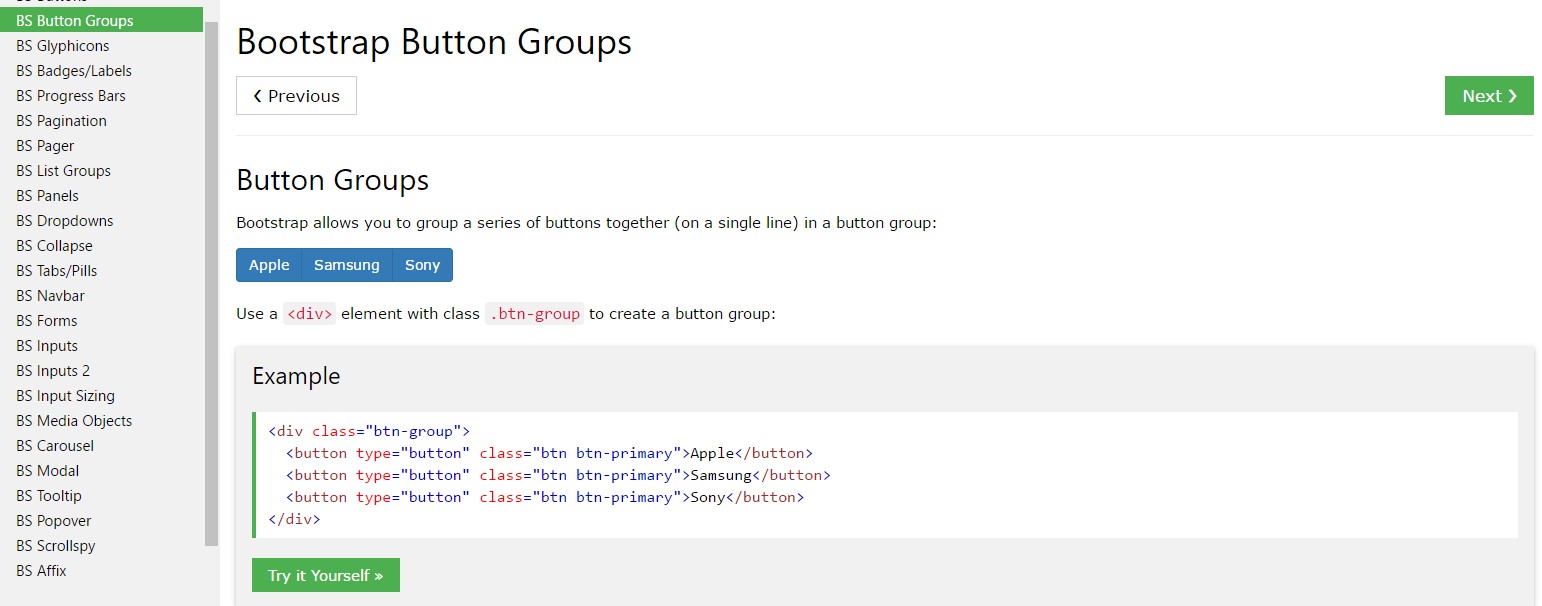
Designing a button group is certainly really uncomplicated-- all you need is simply an element having the class
.btn-group.btn-group-verticalThe scale of the buttons inside of a group may possibly be widely dealt with so using specifying a single class to the entire group you can easily receive either small or large buttons inside it-- simply put in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarSimple illustration
Cover a group of buttons through
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
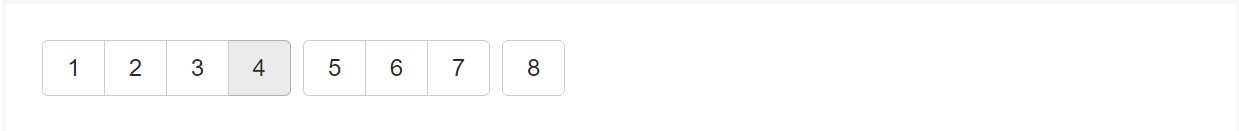
Mix bunches of Bootstrap Button groups form right into button toolbars for more complicated components. Use utility classes functioning as demanded to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
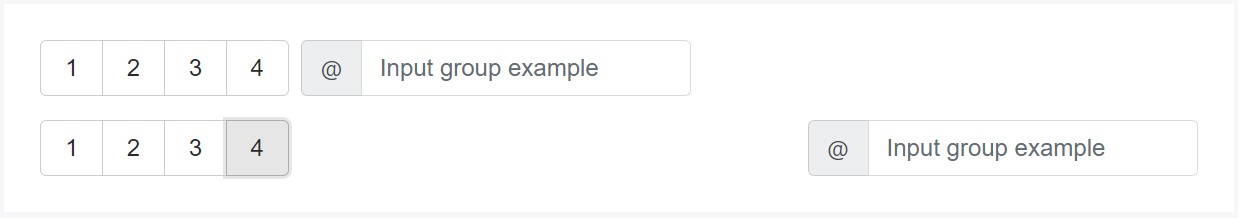
</div>Feel free to mix up input groups together with button groups within your toolbars. Like the example above, you'll very likely demand special utilities though to space stuffs effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
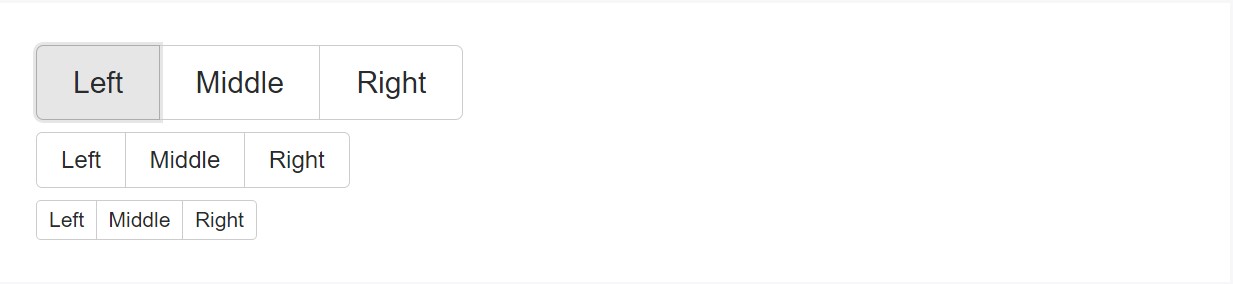
</div>Measurements
Rather than utilizing button sizing classes to every button inside a group, simply just bring in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
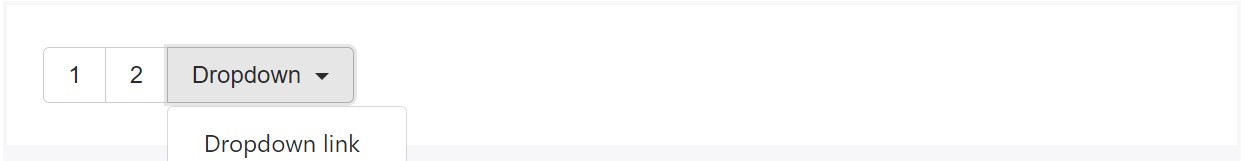
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Set a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
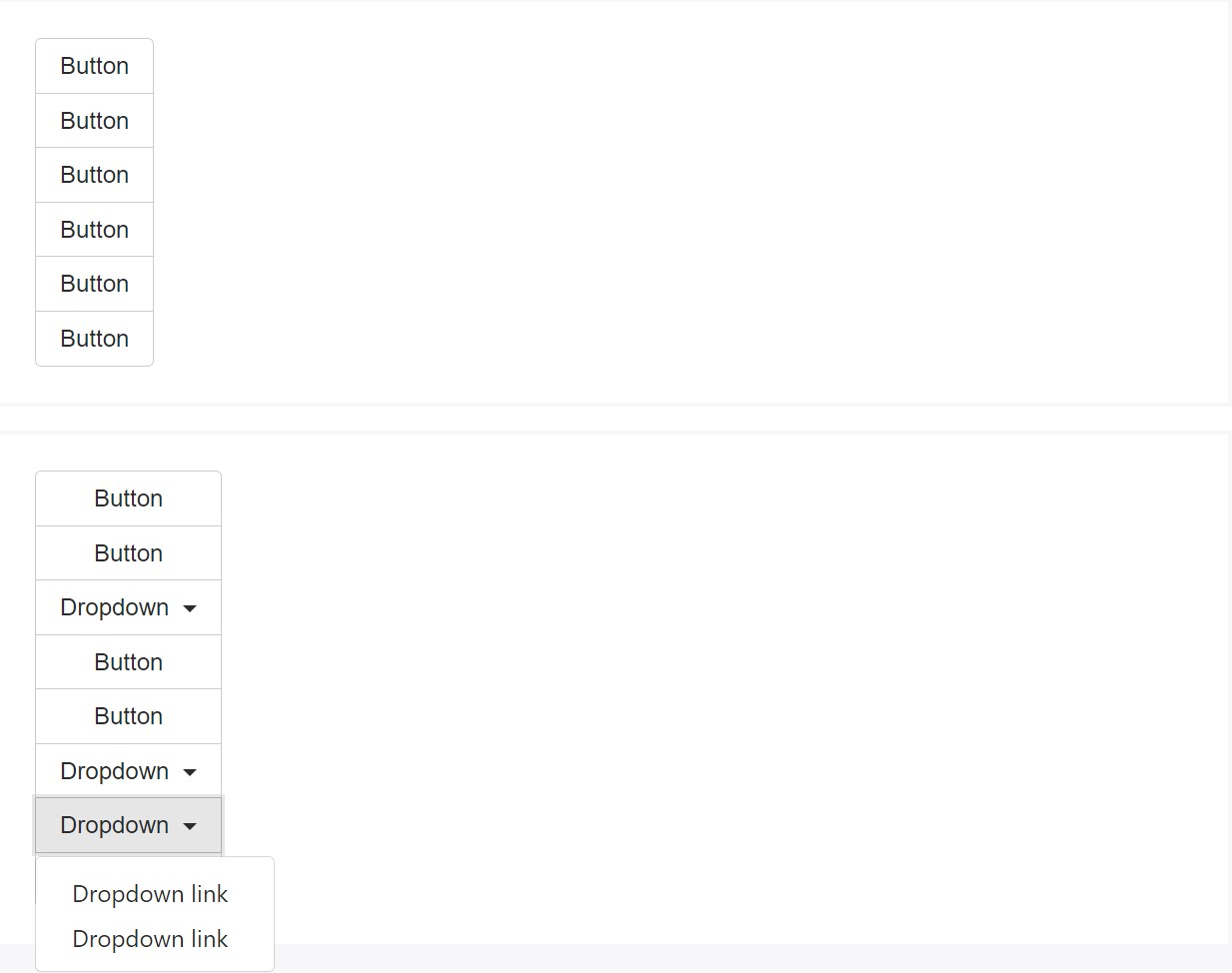
</div>Vertical variation
Produce a set of buttons show up vertically loaded as opposed to horizontally. Split button dropdowns are not actually sustained here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Due to the particular implementation ( and also additional elements), a bit of unique casing is demanded for tooltips and also popovers in button groups. You'll must define the option
container: 'body'One other point to keep in mind
To get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Actually that is normally the technique the buttons groups become generated by using the most prominent mobile friendly framework in its most current edition-- Bootstrap 4. These can be fairly helpful not just presenting a couple of feasible alternatives or a paths to take but also just as a secondary navigation items happening at specific places of your webpage featuring constant look and easing up the navigating and entire user appearance.
Look at a few online video guide about Bootstrap button groups:
Related topics:
Bootstrap button group approved information

Bootstrap button group article

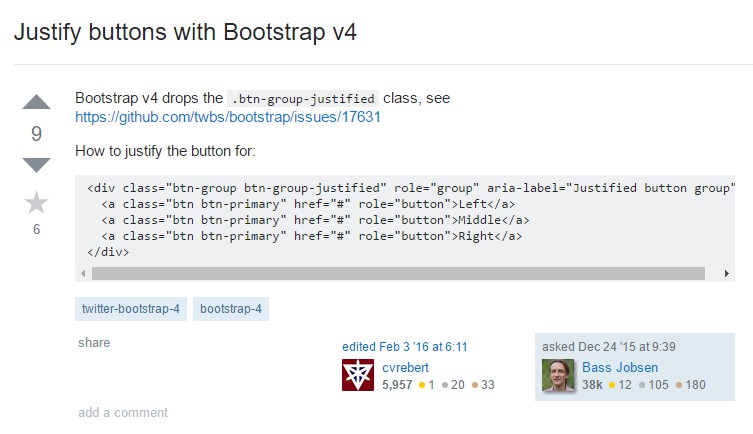
Support buttons utilizing Bootstrap v4