Bootstrap Clearfix Grid
Overview
Strength in our aspect suggests and more desirable flexibility-- that is really what's certainly never sufficient every time we're designing the very future style for our brand new project since there usually is a bold appearance concept or even two of them we leave to give a try to incorporating next time. And yet the thought something isn't pretty done continue to keeps until we look for a method effectively incorporating this great idea we had while the project was currently being actually developed on a piece of note pad.That is actually how a number of smart workarounds just like the Bootstrap Clearfix Style get to life just to provide probably not the greatest in all times yet still working approaches and assist us implement just what we initially were intended. (read this)
How you can work with the Bootstrap Clearfix Form:
Ordinarily exactly what Clearfix does is struggling the zero height container complication whenever it goes to containing floated elements-- for instance-- assuming that you possess just two elements within a container one floated left and the other one - right and you wish to design the element containing them with a certain background color free from the help of the clearfix plugin the entire workaround will finish with a slim line in the wanted background color transpiring over the floated elements nevertheless the background colored element is actually the parent of the two floated ones.
To look after this the Bootstrap framework has the clearfix plugin offered so to accomplish the wanted result coming from the mentioned above instance all you really need is just utilizing the class
.clearfixSome examples
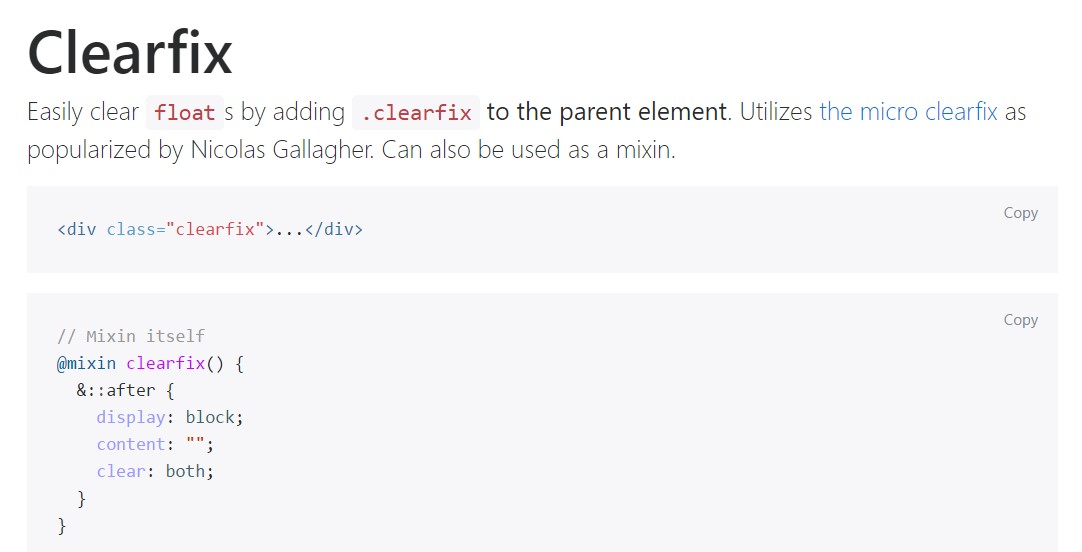
Efficiently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
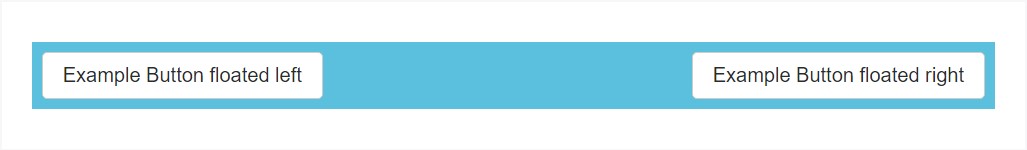
@include clearfix;The following illustration demonstrates how the clearfix can possibly be employed. With no the clearfix the wrapping div would not actually span around the switches which in turn would lead to a broken layout.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Opportunities
In the current version of probably the most favored responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully sustained yet in time will possibly receive less and less utilized and quite possibly -- even left behind given that the dev team has decided embodying the flexbox style for many of the usual web page details-- it is certainly a far more modern-day and powerful method for sizing, installing and allocating a certain element's children without the need of floats and for that reason-- the
.clearfixThis method is bright new for the current alpha 6 of Bootstrap 4 and might just be considered fairly a strong measure since it additionally suggests going down the IE9 help for and most ideal presentation of the pages developed on current web browsers only yet as the modern technology evolvement goes this doesn't appear like a probable issue in any way. Obviously there still be a number of scenarios when we will certainly also need the very good classic float approaches so if we handle that-- we also have the
.clearfixFinal thoughts
So now you realise just what the # inside Bootstrap 4 indicate-- do have it in thoughts when ever you run into unpredicted look of several wrappers incorporating floated elements yet the most suitable thing to accomplish is in fact spending com time looking at the way the new star in town-- flexbox helps make the things performed considering that it presents a handful of pretty neat and simple format sollutions to make our web pages to the very next level.
Look at a few video clip short training about Bootstrap Clearfix
Related topics:
Bootstrap clearfix formal records

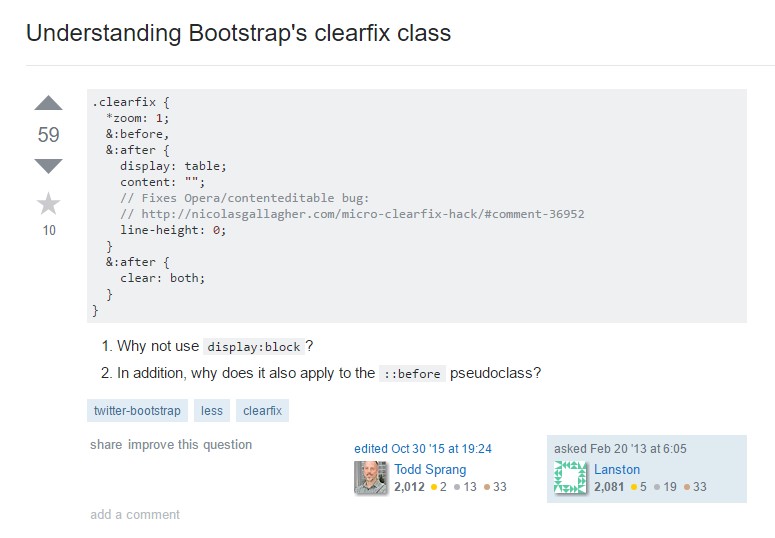
Learning about Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes