Bootstrap Select Value
Intro
Bootstrap is one of the most favored system for making entirely responsive sites for the certain number of years presently and it becomes increasingly more impressive, easy to use and very well thought with each and every new edition attempting to keep up with the web design directions and web designer's concerns. The brand new Bootstrap 4 edition is even speedier and simpler to apply than its forerunner that became the absolute favorite as soon as it comes down to mobile friendly. It is though still just a fantastic idea set of designating standards and classes and not a magic stick efficient in offering basically everything a website creator could actually visualize or else a customer might potentially really need-- no framework could ever handle that. ( helpful hints)
That is certainly the reason why on time different plugins get established to fill in the little voids completing the goal of certain appeal and behavior with this uncommon situations while the basic framework just can't get the job done. This truly is a good method because normally we simply involve the major framework information for best visual appeal and functionality and the plugins arrive and get loaded with internet browser only if needed delivering the effective web server load and speed for our pages.
Over here we're will take a quick look at one of those plugins-- the Bootstrap Select Jquery. It gives a important growth to the default
<select>The way to make use of the Bootstrap Select CSS Plugin:
The web page you are able to receive it from is https://silviomoreto.github.io/bootstrap-select/ and with roll it simply just a bot you can surely find the CDN hyperlinks just in case you choose not to self-host. Once you have actually attached it inside your web page you can conveniently have use of it assigning the class
.selectpicker<select>You are able to separate the attainable opportunities in the dropdown menu in a handful of groups-- simply wrap the
<option><optgroup>label= “ “A few possibilities could be chosen at the same time-- a thick arrives beside the ones you require inside of the page-- in case you require this kind of activity simply add the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional marvelous feature is adding in a useful search box on the peak of the dropdown-- through this in the event of a really extensive listing of solutions the site visitor can conveniently narrow the list down by simply just inputting a handful of letters of the name of the needed one-- the list instantly becomes filtered. To get his usefulness you have to specify the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are actually only a handful of basic examples to provide you the entire impact just how you can surely get the things accomplished-- generally, simply by just including a couple of words for custom attributes to the
.selectpickerInspect a few video training about Bootstrap Select Style plugin:
Related topics:
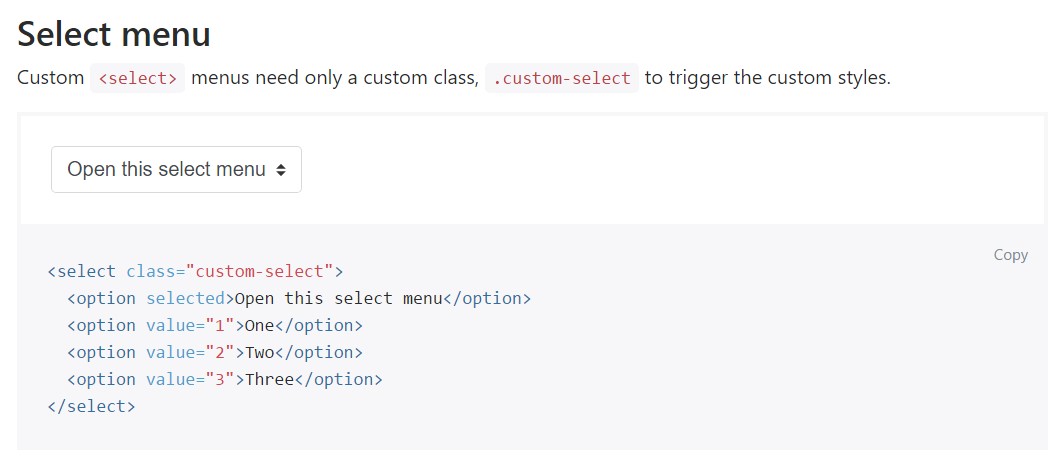
Some example of the select menu

Select plugin problem

Standard usage of the select plugin