Top Super Slick CSS3 Image Carousel Roundup
Magical HTML5 Slider Solutions
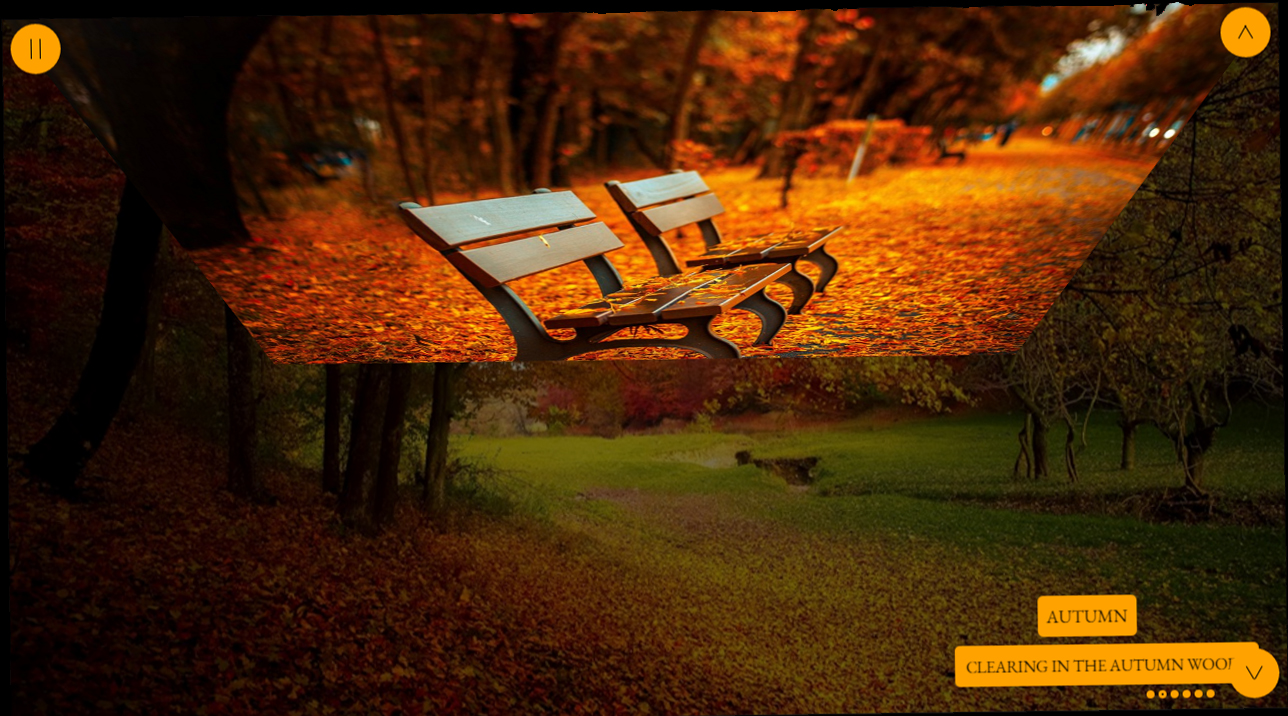
This slide show template is clean, modern-day and also basic-- ideal for an internet site along with a minimalist theme, or even one that really wants and show off a present day concept ethos.
The slideshow photos are huge, which makes this design template excellent for image-focused websites, including digital photography portfolios or shopping websites.
Each slideshow image 'drops' in to spot up and down, along with a little bit of bounce in the end which produces the motion feel quite all natural and organic. The amount of time each photo remains on screen is quick, however this can, certainly, be readjusted in cssSlider. The brief intervals indicate that viewers can easily observe all the pictures on deal very rapidly. A 'pause' switch in the top-left section allows the visitor to cease the slide show from participating in as well as center on an image that records their focus.
Grafito Gallery Plug-in - CSS3 Image Carousel
This porch possesses a modern luxury as well as an unique color design. The outcome is very unique as well as attractive!
There is no structure effect and the slides, allowing the imagines to use up the maximum amount off room. Nevertheless, the photos perform have a 'rounded corner' result, which creates them appear like contemporary photographs from autos.
The typeface utilized is Averia Sans Libre, an unique typeface that was generated from the standard off many other typefaces. It has an exciting and somewhat hand-drawn want to this, which suits the peculiar modern-day feel off the gallery effectively.
Gentle Simple Slider - HTML Slideshow
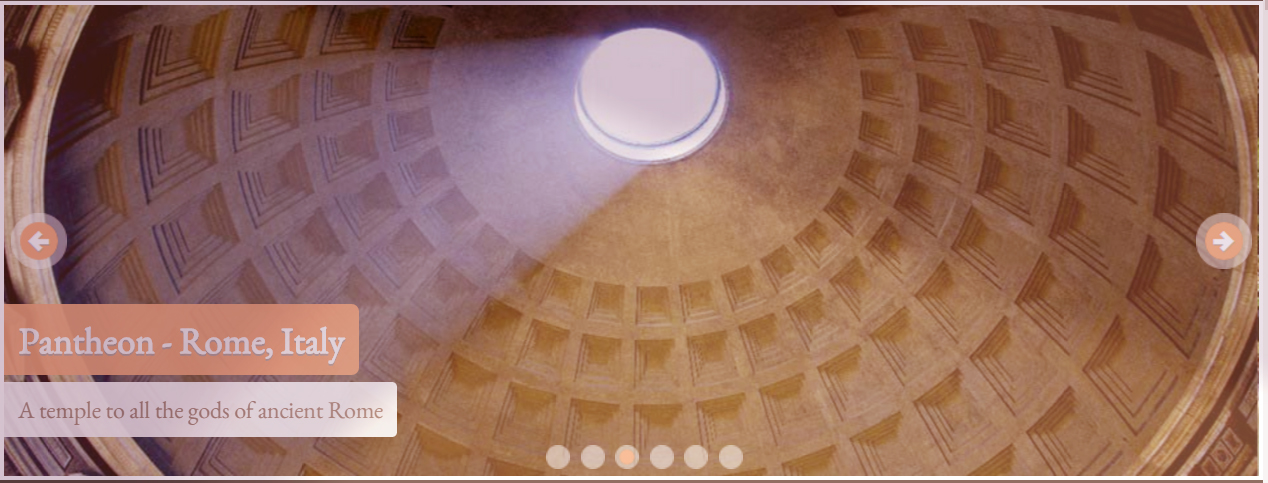
A picture carousel is actually a best device for simply going any type of web page and also might deliver this a shiny as well as qualified look. Even the best basic web site concept are going to seem fantastic with integrating a visuals slide program.
The photos reveal the historic engineering, thus this slide show can be made use of for any type of form of presentation and showcase early buildings.
The slider believes modern and delightful to incorporate. The use of bullets creates this very clear the way the navigation device works, thus this carousel is actually basic to realize and also use.
Retina-friendly Chess Slideshow - CSS Image Slider
This slider has a straightforward, clean and very contemporary concept that uses white and black.
Floating over the slider allows 2 navigational arrows seem, one on each side. The arrow is composed of a white colored arrow head with a black semi-transparent cycle described with a slim white boundary. Floating over the arrow creates the arrowhead stick out a lot more with its own less openness. Selecting an arrow patterns you from the photos. Due to this websites well-maintained and modern-day design, this slider will operate well on innovation websites, software application business as well as internet sites about present day design. That would certainly also be a fantastic choice for science-fiction authors and any kind of website concerning deep space or future thinking.
Turquoise Picture Slider - CSS Slider
The blue-green theme will definitely wow your site guests with its own authentic elements. The arrowheads appear cycles with arrowhead indicators inside that possess darkness dropping apart. The description font possesses an appealing darkness as properly. That's exactly what makes this slideshow spatial and engage the website visitors' attention. Since graphics in the slide show have various dimensions, the change effect allows all of them fluently develop into each other.
If you hover over the thumbnails, you'll view a cycle with a loop in that on the gray semi-transparent history.
This slide show will be ideal in internet sites for restaurants, cooking celebrations as well as various other and inveigle target market.
Parallax Image Gallery - Bootstrap Carousel
The existing reactive picture bootstrap gallery can make every person pleasingly starving. Looking at this slider, customers will certainly chill out as a result of this green-colored style. On left and also right slide edges 2 arrowhead keys are actually revealed. They include a rectangle tinted in greenish possessing a dual arrowhead inside. The key reveals a tiny preview photo while hovering the computer mouse. The message summary is found in the bottom-left slide section. The font 'Indie Flower' is written in an eco-friendly rectangle. You can comfortably visit any sort of slide through clicking thumbnails.
Zippy Photo Gallery - Bootstrap Slideshow
Active design template is not like the others. The arrows are actually located in the ideal top and also lower corners, both in one side. The arrowhead button is actually made of an orange cycle and a slim dark arrowhead. The description is additionally impressive. It is created along with a Garamond typeface. The description has no history so the composing appears contemporary.
On the lesser component of the slider one could find classy bullets - orange dots. The Turn effect has a sturdy effect on audiences acquiring their interest.
Cursive Image Slider - HTML5 Image Slideshow
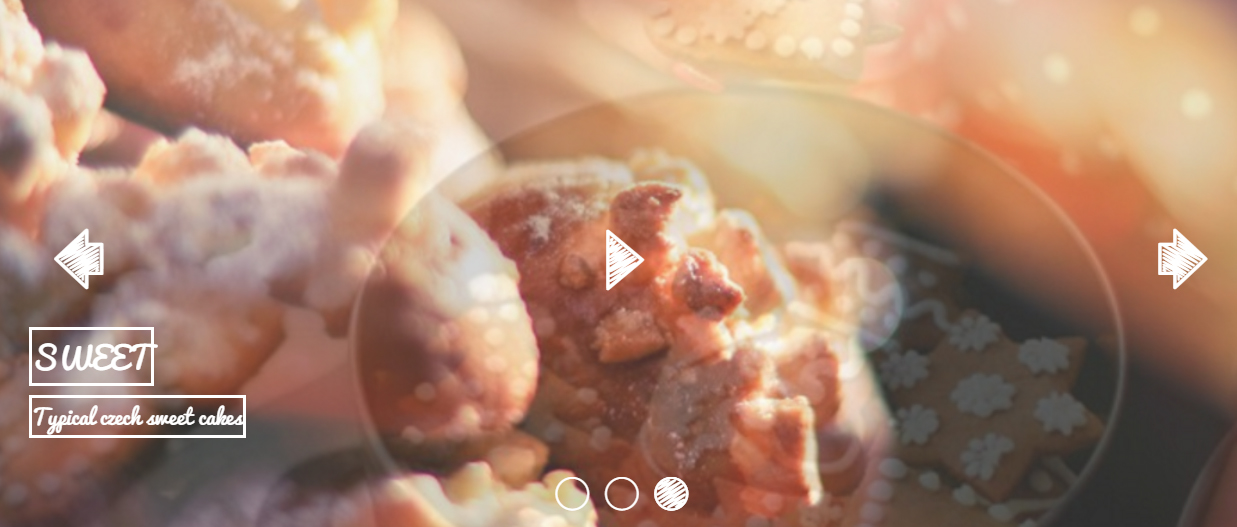
This css-only slide carousel design template is actually exciting and lively whilst maintaining a modern-day simpleness. It is quickly to lots, entirely receptive, as well as performs certainly not call for javascript or JQuery to work.
The layout makes use of cursive font styles and also a 'sketchy' layout cosmetic that assists the slide show look handmade. However, just a solitary different colors is used, creating this style perfect for sites focused on creative grown-ups, such as cooking blog posts, scrap-booking web sites and also other 'Mommy writers'.
Because the slide show utilizes merely css and create the interface and also switch results the slider is extremely swift and lots as well as is going to focus on any type of device with a modern-day web browser. Use this attractive slider and feature your recipes, hand-made arts-and-crafts, or smart items.
Ionosphere Style Gallery - CSS Slideshow
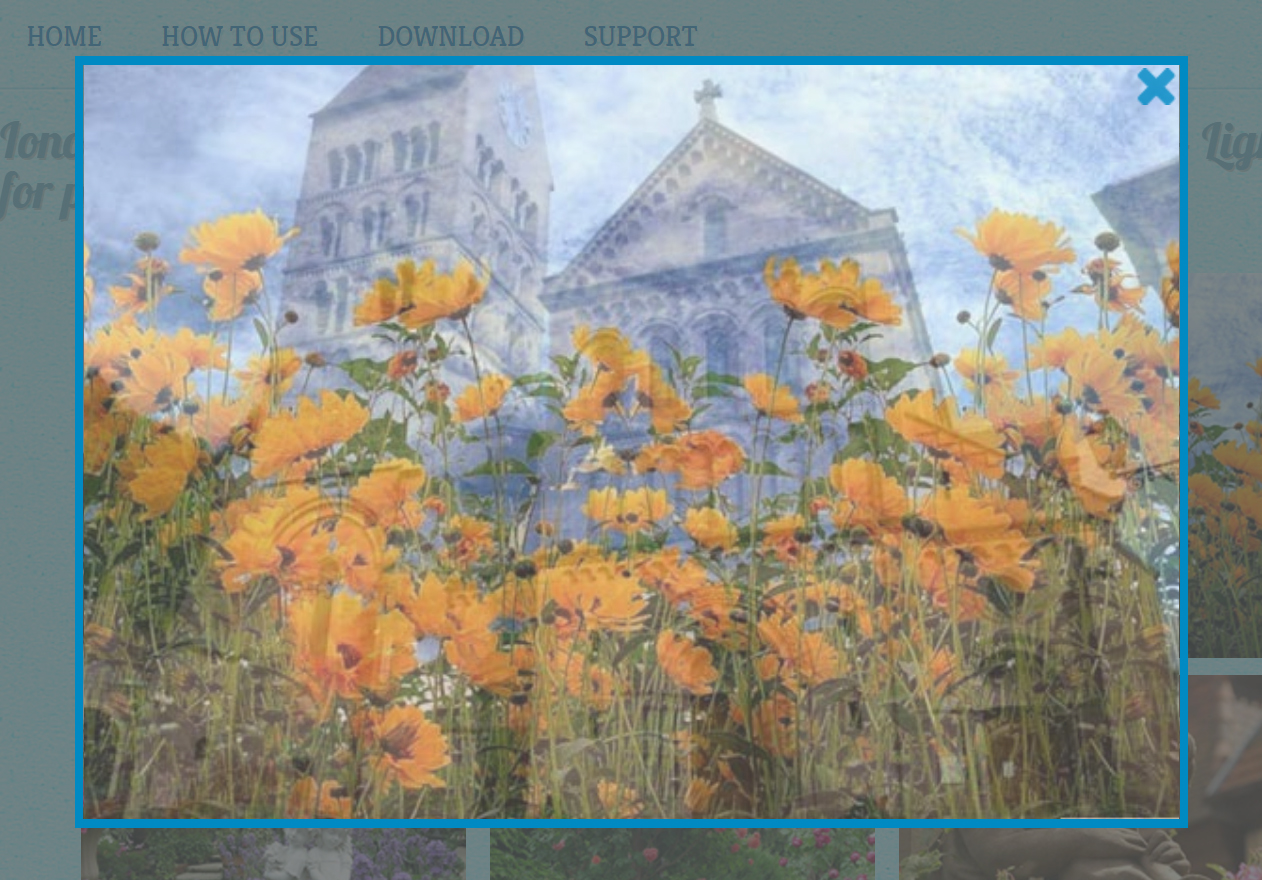
Everybody will feel entrance this grasp as well as vibrant slideshow where we can view french blossoms and vintage properties. Including this slider will definitely assure that visitors won't have the capacity to maintain their eyes off from your website.
The pleasurable lightbox has rounded advantages offering your web site the very most charming appeal. Floating over the turned up images allow blue navigating arrows appear to choose and also backwards from the slider.
At the image base you'll observe the slide summary along with dark history that shows up off underneath. The entire concept perfectly matches the idea off this discussion, so that could be administered and create your internet site look additional beautiful.
Route Content Slideshow - CSS Slider
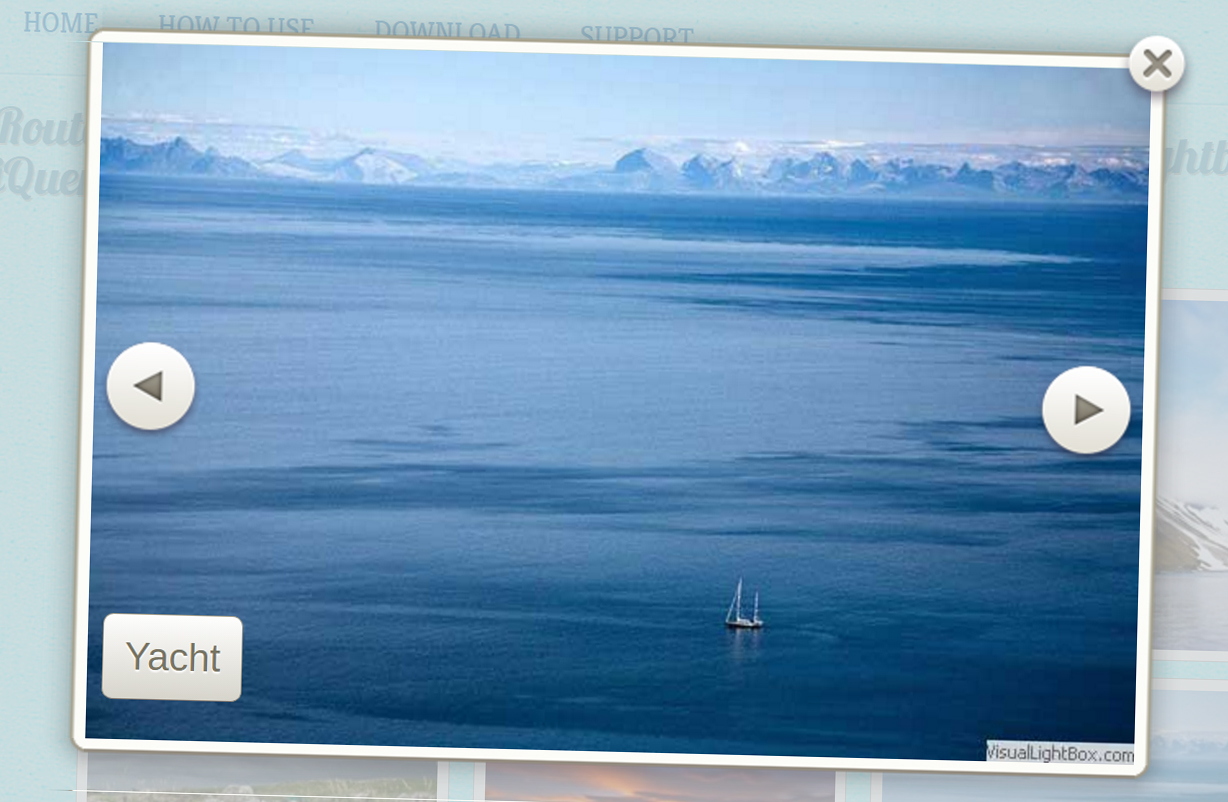
This Route Slider covers superior mother nature yard photos. It will perfectly match the idea off a tour agency, ecological preservation association and various other companies. Hovering over the thumbnails from the natty lightbox dims amazingly designed photos somewhat to make all of them stick out. At the right and also left behind sides we can easily find navigating arrowheads appearing like elegant gray cycles with triangulars inside from them. They fade away along with a discolor effect as well as stand out up once more while switching between slider graphics. Together with all of them quick explanations act the exact same wowing audiences along with its center.
Metro Image Gallery - Responsive Slider
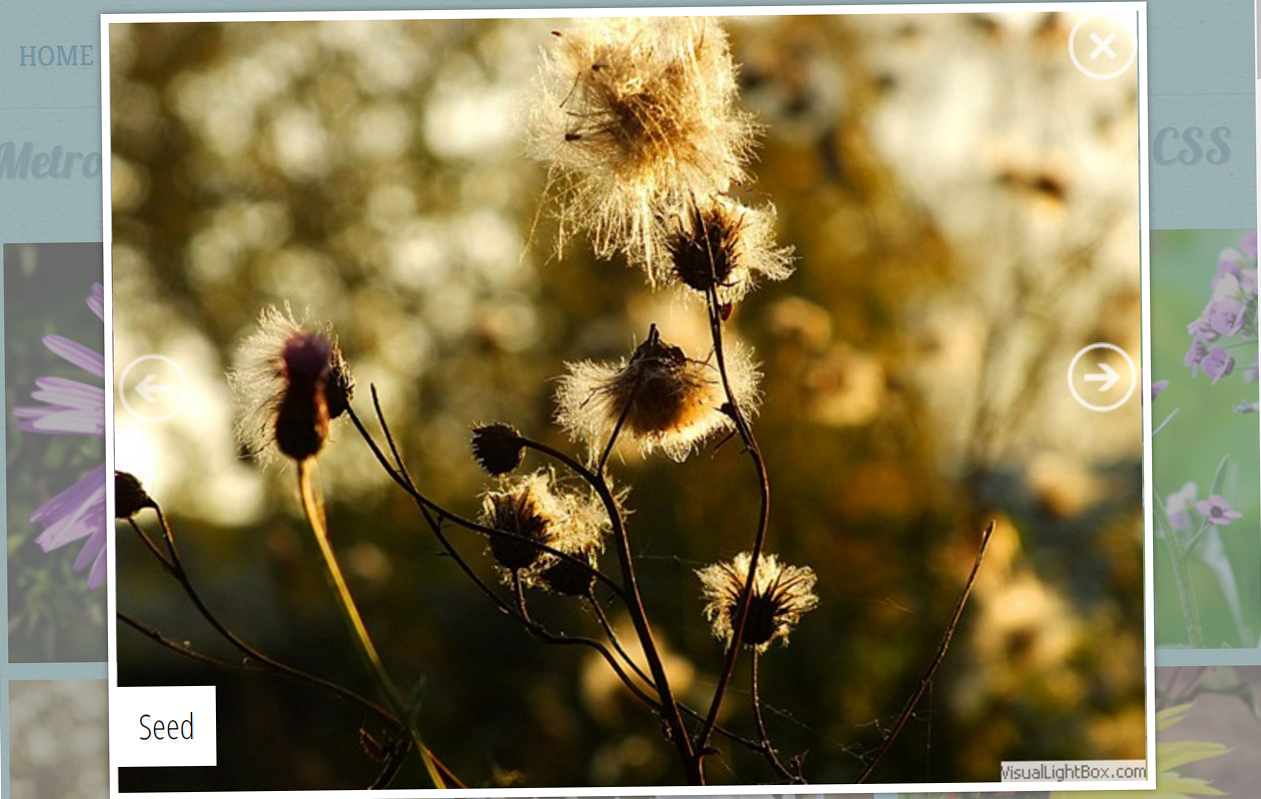
The the right fit slide show for a floral shop and also biologic communities is this Metro photo porch. If you direct your mouse arrow on a lightbox thumbnail, you'll observe a summary container show up from below. If you click on that, the gallery will begin. Listed here you find encircled arrows and summary in white colored as well as gray colors allowing users to switch photos in an effortless way. The gallery structure resizes effortlessly according and the photo dimension.
This wonderful slide show is actually fully mobile-friendly, so it could be looked at on tools like tablets or phones in addition to personal computers without any troubles.
Mobile-friendly Bubbles Slider - HTML Image Slider
This slider is actually extremely hassle-free and also straightforward. It plays regularly, as well as given that this gets to the end this checks backwards, comes in for the very first image, and immediately replays the total set right away. Customers could figure out which imagine they would love to see through simply clicking the succinct picture porch positioned directly beneath the slide program whenever. Also, hovering within the thumbnail shows the appeal header. The photographes are large and have the capacity and subject details that can otherwise escapes the individual eye. Because of this imagines must be hi-res and quality.
Kenburns Photo Gallery - Wordpress Image Carousel
The non-jQuery photo gallery is actually generated making use of entirely CSS and also that supplies a wonderful way and feature your images and to allow guests to your site find the really finest of just what you need to supply. That has a lovely transition result, along with a slow-moving and also stable pan to the center from the images, therefore your target market will certainly have an opportunity and find every particular that you want all of them to. In between its own aesthetic charm and its own full complement from controls for the audience, this jQuery-free gallery will certainly be actually a surefire fine any person that comes upon your internet site.
With its own rested pace as well as extremely versatile look, this demonstration is the excellent CSS photograph picture for a performer's site, an on the web clothing shop or a website committed to take a trip.
Dodgy Image Gallery - HTML Carousel
A contemporary frameless design, this slider maintains command buttons and the sides in order that the audience's concentration is on the pictures. Straightforward, daring styling creates this slider ideal for contemporary web sites.
For navigation, the jquery image porch has large arrowhead commands at each side. By hovering over these arrows, the user may view a succinct sneak peek from the next or previous slide. The intended slide is actually taken forward by selecting the necessary arrow. The double arrow style on the navigation regulates contributes to the present day appeal of the slider.
The fundamental design of the slider is actually perfect for contemporary web sites that worth intuitive concept and also easy displays. Permit your images communicate for on their own.
Boundary Content Slider - JavaScript Carousel
This slightly uncommon slider theme is really contemporary and appealing. It is a much more 'square' form compared to many web site sliders, which allows is to benefit graphics that typically aren't garden. That might be actually a fantastic addition for a portfolio internet site, or to exhibit images from individuals and pets.
The slider makes use of a deep wine red color pattern, made up for along with white colored. This's an unusual and also striking colour that suggests high-end as well as complexity.
Each graphic in the slider zooms in and out, slowly fading all at once and disclose the following graphic.
Brick Content Slider - JavaScript Image Slideshow
The change result is exactly what makes this slide carousel genuinely awesome. Each slides bets as high as three seconds prior to another photo replaces that.
This example provides the slideshow throughout a vast excellent beautiful display screen that ensures to impress everyone that sees this. This example provides little mess as you perhaps can and ensure the photos are actually featured without blockage normally components vanishing when certainly not being utilized. The basic animation impact is Brick, which moves pictures in with the right. Once more, the switch is actually not difficult but modern. The general result is actually a slideshow that has actually been modern-day and stylish however easy.
Mobile-optimized Showy Carousel - CSS3 Carousel
The computer animation effect is just what creates this slide carousel really enchanting. Each slides bets about 3 secs prior to another picture substitutes this. In case the picture is beginning and alter, the upcoming photo's shadow gets there in the left, and outwardly the perimeter. Once imagine has actually substituted the found one, customers can view the darkness in the leaving behind photograph outwardly straight in the frame. This effect definitely emphasizes the look as well as brings in the customer's enthusiasm, which is actually the explanation it will certainly appear nice for digital photography or even trip internet websites, generally due to the fact that brings in individuals.
The usage off bullets will certainly make that clear just what kind of navigating device operates, which means this slide show is effortless to recognize and work with.
Dominion Slideshow - Mobile Image Slideshow
In this picture each thumbnail possesses an easy structure with summary and also plus buttons looking fantastic on any sort of gadget. The theme of this particular slider can easily resemble a Summer Breakfast. Opening up the major picture presents a darken framework as an alternative which ideal distinguishes along with the first one. And highlight the picture in the center there is actually the grey semi-transparent history. The black arrows seem the moment you float over the picture. This slide show will suit on the food selection web page for a lunchroom or dining establishment and show available snacks.
Showy Slideshow - Wordpress Image Slider
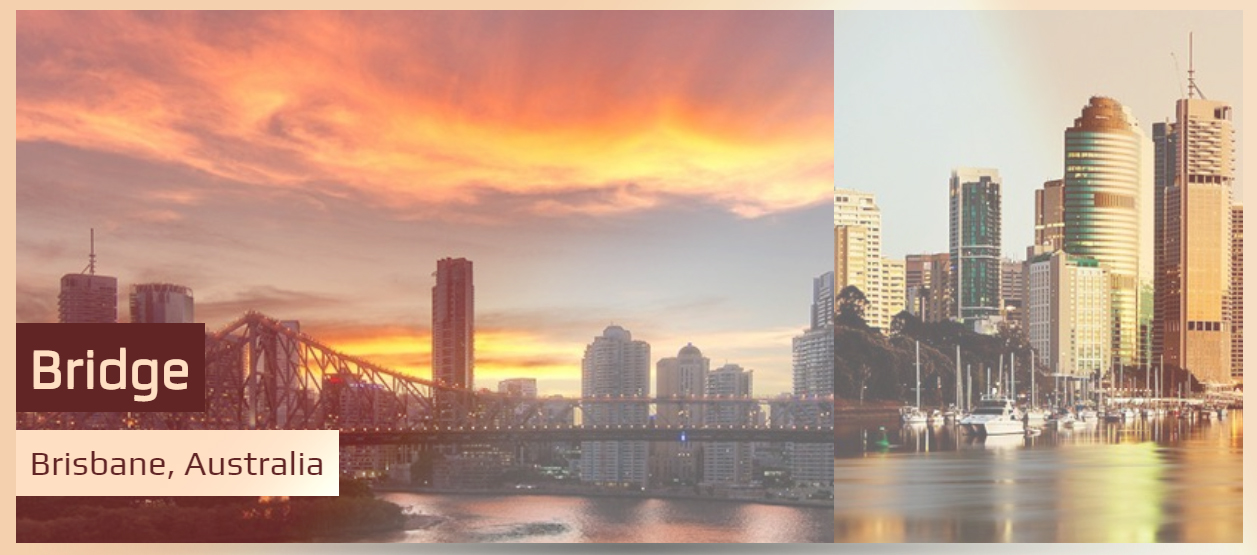
A stealthily and tempting simple design with distinctive hassle-free effects, these are the highlights of the trial slide show produced making use of the amazing Wowslider. The pictures turn effortlessly details making a striking as well as appealing effect.
Each graphic off the fantastic Oxford University is actually featured for an enjoyable duration. As well as in the event you would like to opt for or even in reverse a little, you can discover an arrow each on right and also left slide show sides.
Every arrow immediately highlights once you relocate the arrow over it as well as vanishes efficiently. The design is easy green on a clear white background. The tilted sides deliver a feeling off originality and the arrowheads.
Fade Slideshow - Free Slider
This is actually a relaxed, charming and also playful slider style with a slightly womanly look. That will be perfect for websites with an arts-and-crafts concentration, for bloggers, or even for excitement and also chick-lit writers.
The layout makes use of a purple and also white colored colour system, rounded corners, and also openness to develop a smooth, a little casual appeal. From program, every little thing may be fine-tuned as well as tailored in cssSlider to make sure that the outcoming slider blends perfectly with your internet site.
This slider is an impressive option for anybody that desires an unwinded slider design that still possesses effective functionality and also a trustworthy structure.
Ionosphere Slider - Bootstrap Image Carousel
This slider demonstration utilizes the popular 'stack' result for slide transitions. In this particular impact, each brand-new slide simply swipes in coming from the correct side towards the left. No expensive popping and sidetracking magic tips, a basic wipe. Through this, the viewer isn't distracted as well as focuses directly on the photo ahead.
The slider trial possesses stinging, angular rectangular packages for text message, set in the lesser remaining corner. Each box is a semitransparent dark with white opaque writing.
The bullet points are actually placed in the lesser center in the shape of plain gray cycles. Simple blue arrows for navigation appear in correct and also right side.
Epsilon Slider - CSS Image Carousel
The slideshow has incredibly marginal components to sustain its simplicity and also orderly appeal. It has a very lean white framework that would function excellent as a header slideshow for smooth and modern websites that intend to portray a neat and expert hope to its own customers, such as wedding celebration digital photography websites, or a center product photography internet site.
Above the slideshow, there are tiny containers that showcase little examines off the photos that are actually in the slideshow. This produces simple switching from the slides. Each carton off preview is actually highlighted along with a violet border. The previews are actually somewhat dulled to ensure that each sneak peek on mouseover may fill in darkness contrast to the others.
Mobile Sunny Slider - HTML5 Carousel
This Sunny Fade slider layout gives a soft and also very chill transition off slide to slide, permitting your internet site users and appreciate a relaxing slider from all from your ideal graphics. Along with a built-in examine board and an audio attribute that they can manage, both the eyes as well as ears of your visitors will definitely be actually entertained while they have a look at your pictures at their own speed. As constantly, you'll have the most effective slide show technology at your service, allowing glitch-free and also nonstop displays that ensure and stay in the thoughts off your customers for times to follow. WOW Slider's templates function every bit as well whether your target market is actually utilizing that on a desktop or even smart phone, so it is going to certainly never confine your ability and catch the creative imagination off guests to your website, no issue exactly how they are actually accessing it.
Slim Slider - Wordpress Carousel
If you prefer a classy slider style along with an out-of-date class after that this is the one for you.
The design makes use of a soft and also discolored brown, evocative sun-bleached leather, as well as white colored. By utilizing only two colours, the style takes care of and remain easy and also classy but extra flourishes in the typography and also UI elements quit this off really feeling too pure as well as well-maintained.
This design is a suitable option for several different internet sites. That would certainly operate especially properly for heirlooms dealers, any person working in vintage products, and outfits developers that direct an old-fashioned elegance and also class. This would also work properly for historical romance authors.
Non-Javascript Material Slider - Mobile Image Carousel
This demonstration flaunts your graphics in a spectacular slide show that is everything about discussion! Arrowheads as well as headlines are rejected and the edges and corners to prevent jumbling the screen while always being easily offered for easy command and accessibility. You can continue as well as backward through clicking on the abovementioned arrowheads at the left and right-hand man off the screen which are actually enclosed in easy blue cycles that match the graphic headline's square background and also the ones at the base from the demonstration that quickly allow you and avoid and whichever image you might wish to see at any kind of moment. You can easily additionally scroll by means of all of them by clicking and dragging the computer mouse over the images if you prefer.
Bootstrap Gallery - CSS Image Carousel
Bootstrap supplies a succinct part that is actually designed to showcase linked photos in a grid with thumbnails. Clicking the thumbnails of this particular remarkable gallery raises a complete monitor slider window along with brand-new phone pictures. This slider is actually responsive just what indicates this resizes and suit the monitor it is being featured on.
Internet site visitor can come to any kind of image utilizing white bullets at the slideshow bottom. The simple however soft switch result provides a proper method of revealing the website information.
Incorporating a css graphic picture and your website performs certainly not should be actually difficult or time-consuming. That's clearly the greatest method and spruce up your site.
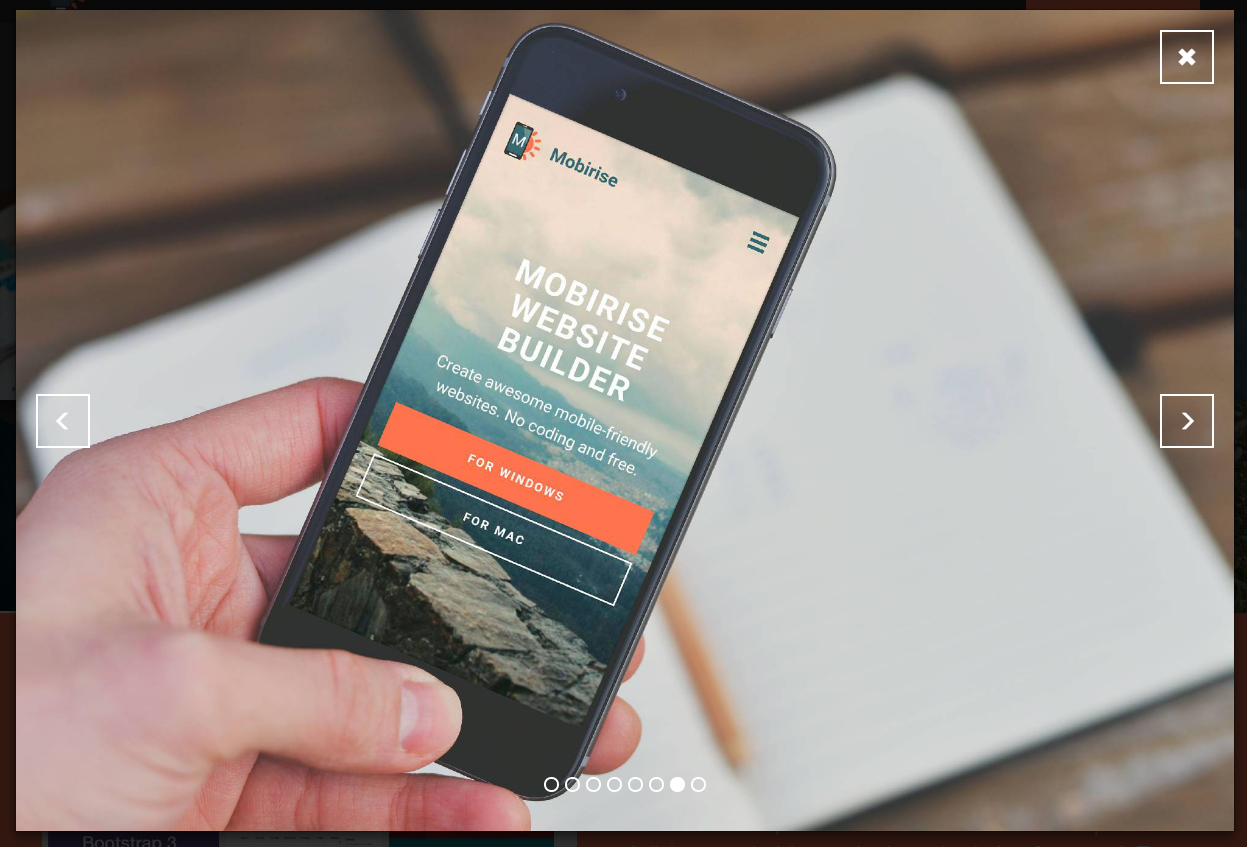
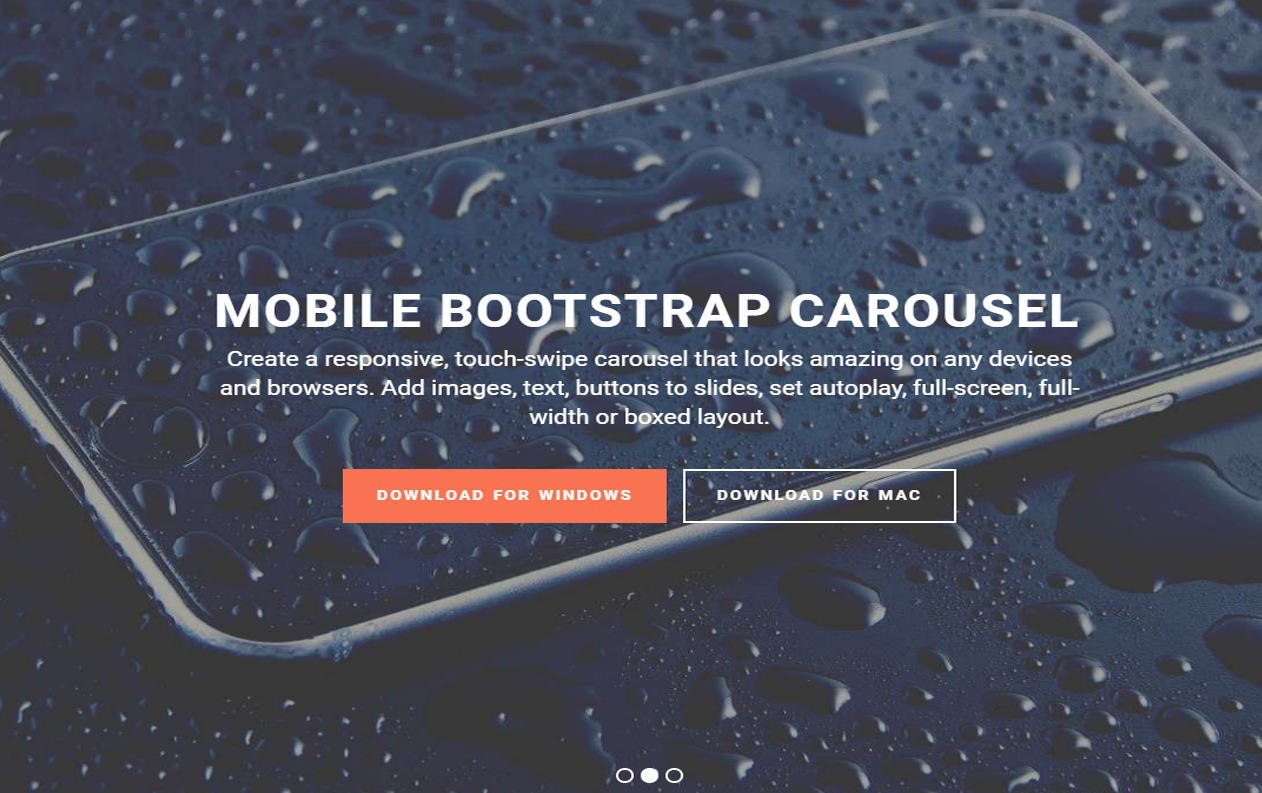
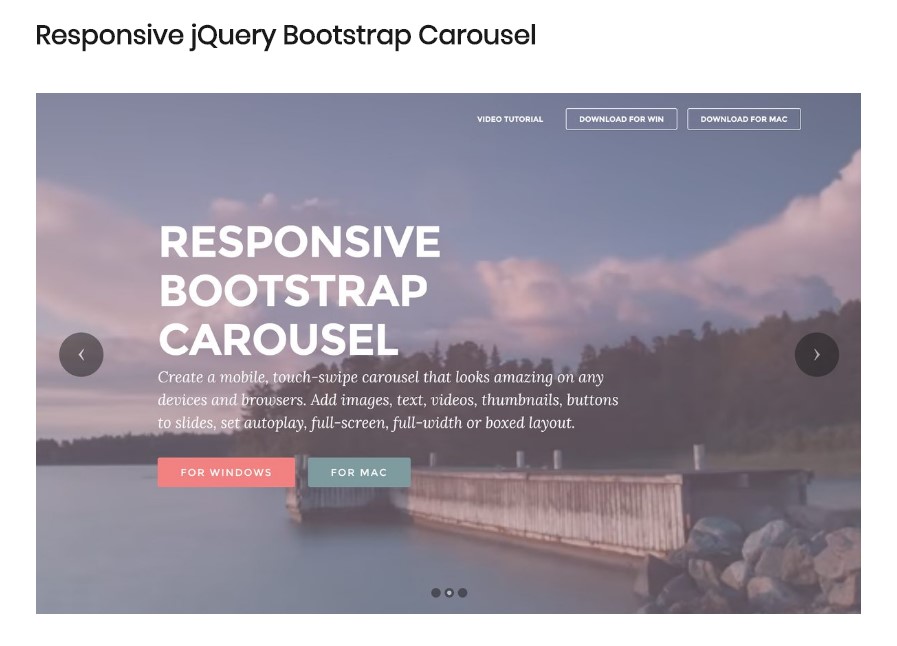
Bootstrap Carousel - Responsive Slider
To embed a breathtaking graphic carousel that is actually actually contemporary from its own internet nature, you may use this slideshow based on Bootstrap-- the most effective and also reputable framework. That will match the display screen from any type of unit giving a refined feel and look charming your site families and creating all of them remain on your webpage.
The Slider is actually total monitor sized offering a background sensation perfect for showing products and also services. The rectangle white colored arrowheads are actually put on the right as well as left behind image sides. The white colored modern-day bullets let user effortlessly browse through the entire slider.
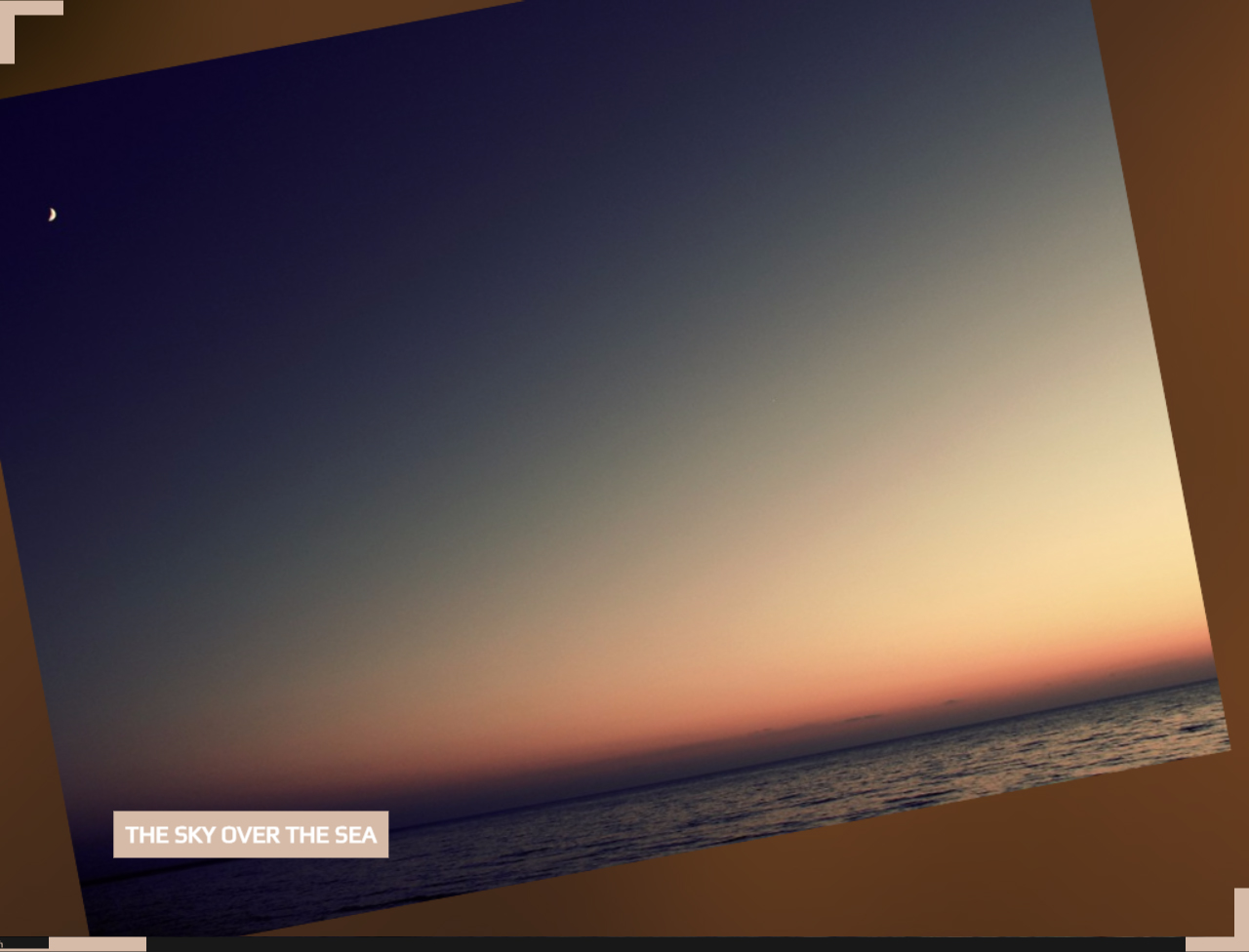
Responsive Angular Slider - CSS3 Slider
This Demo Slideshow will definitely fascinate fairly every person with its own user-centricity as well as responsive concept. This shows a multicolored night nature calming any person who considers its sundown pictures. Consumer can proceed for or back hitting on the bottom-right or even top-left arrows like slants along with on examine buttons basically. For that reason this slider layout is called Angular. There you'll observe little pictures for bypassing slides as well as heading to the slide consumer desire to examine. This Collage result with its throwing pictures into the history and deciding on up these off no place will excite your site audience offering memorable user-experience.
Carousel Slider - Bootstrap Image Slideshow
Several slider concepts appear exceptionally comparable, as well as this is difficult and find one that stands up out and also is memorable. This theme from cssSlider prevents that complication by being exceptionally distinct in every facet, whilst still looking specialist and also contemporary.
This slider would be perfect for websites that would like to be actually remarkable however still look professional and also credible. Financial internet sites will gain from its clean and also definitive appeal. Overall this slider design is actually full-grown, dependable and also momentous-- benefiting any site that possesses an adult audience and talks about significant issues.
As along with all cssSlider concepts, the theme is actually completely responsive, fast-loading as well as reputable. There are no pictures made use of in the interface, which helps make sure the slider constantly works wonderfully.
Utter Image Gallery - Angular Slideshow
The Push Stack slide show theme offers up a pointy discussion for your images, with an impressive switch coming from one slide and the upcoming as well as a lot of beneficial commands for customers. Guests and your internet site will certainly be petrified by smooth switch coming from graphic to graphic as well as they'll no question appreciate the capacity to stop on graphics that capture their attention, and also examine the remainder of the slides and go directly and any sort of one off all of them along with nothing much more than a click of the computer mouse.
You can expect the exact same piece de resistance off this Utter layout that you would off all WOWSlider slideshows. They are all created to operate effectively on any sort of unit and also they've been repeatedly evaluated and make sure that they are without glitches, giving web designers along with a fantastic choice of proven victors for their internet sites.
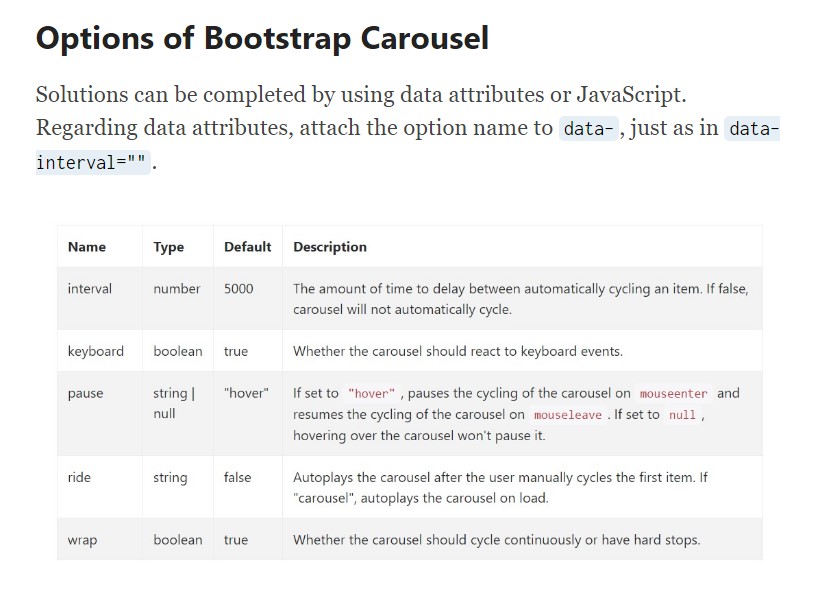
CSS Bootstrap 4 Carousel Examples
Responsive Bootstrap Carousel with Thumbnails
Responsive Bootstrap 4 Carousel Example
Responsive Bootstrap 4 Carousel with Thumbnails