Easy HTML Web Authoring Software Download
Lately I had the opportunity investing some time discovering a Third party Web Building Software theme which bragged regarding having bunches of blocks-- I counted virtually one hundred really-- as well as today returning to the great gold indigenous Web Building Software atmosphere I obtained reminded of something which occurred to me a couple of years ago. Well that's precisely the way I felt returning to the native Web Building Software 2 theme after checking out Unicore and I'll inform you why.
Web Building Software is regular and reliable - if a component acts in a manner in one block-- it acts similarly all over the area every time. There is no such point as unforeseen habits distracting and confusing you in the chase of the ideal appearance.
Web Building Software is functional-- one block can be arrangemented in numerous methods coming to be something totally different at the end. Combined with the Custom Code Editor Extension the opportunities become virtually countless. The only restrictions get to be your vision and creativity.
Web Building Software develops-- with every considerable upgrade revealed via the turn up home window of the application we, the customers obtain increasingly more invaluable as well as well thought devices fitting the growing user demands. As an example simply a few months previously you needed to compose your very own multilevel food selections and also the idea of developing an on-line store with Web Building Software was just unimaginable as well as currently simply a few versions later on we already have the opportunity not simply to market points with our Web Building Software sites but additionally to totally customize the look as well as feel of the process without creating a straightforward line of code-- totally from the Web Building Software graphic interface.
Web Building Software is steady-- for the time I used the indigenous Web Building Software theme on my Windows 7 laptop computer I've never ever got the "Program has to close" message or lost the results of my work. It could be all in my creativity, but it appears the program reaches run a little bit much faster with every next upgrade.
So basically these with the exception of one are the factors in the recent months the magnificent Web Building Software became my favorite and actually primary website design tool.
The last however perhaps crucial factor is the excellent and subtle HTML and also CSS discovering curve the software application supplies. I'm not certain it was intentionally created by doing this yet it really functions whenever:
Hearing or googling from a pal you start with Web Building Software and with practically no time spent learning just how to use it you've currently obtained something up and running. Quickly after you require to alter the appearance just a little bit additional and also dare to damage a block specification opening the customized HTML area to transform a character or two ... This is exactly how it starts. As well as quickly after one day you inadvertently take an appearance at a snippet of code and obtain surprised you understand just what it suggests-- wow when did this occur?! Maybe that's the part regarding Web Building Software I love most-- the flexibility to progress with no pressure at all.
In this write-up we're going to take a deeper look at the brand-new functions presented in variation 2 and discover the a number of methods they can help you in the development of your following wonderful looking entirely receptive internet site. I'll additionally share some brand-new pointers and tricks I recently discovered to assist you expand the Web Building Software capabilities even further and perhaps even take the very first step on the understanding contour we discussed.
Greetings Awesome Symbols!
I think for Web Building Software Development group developing a module enabling you to openly put internet font style symbols right into really felt kind of natural thing to do. Internet symbols component has actually been around for a while as well as offered us well.
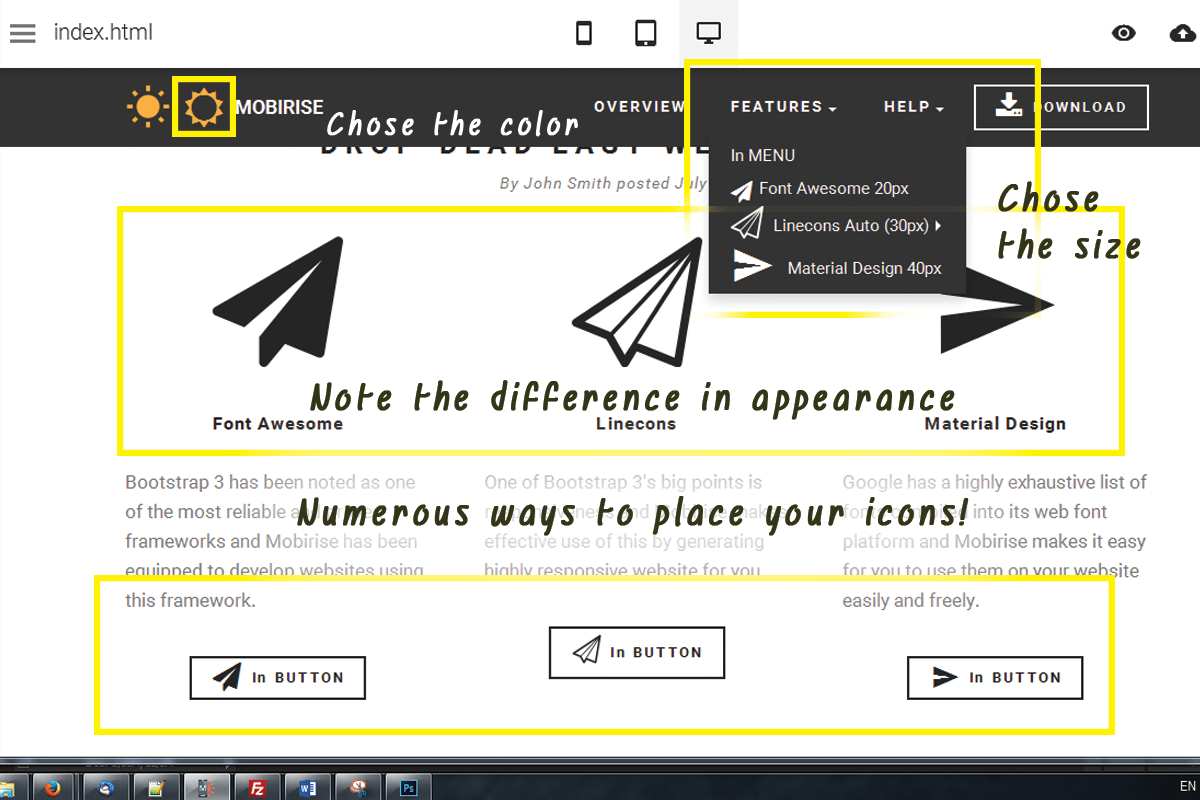
Now with Web Building Software 2 we currently have 2 extra icon font to take full advantage of in our designs-- Linecons as well as Font Awesome. Linecons provides us the expressive as well as refined look of detailed graphics with several line sizes and also meticulously crafted contours as well as Font Awesome provides large (and I imply huge) library of signs as well as given that it obtains filled all around our Web Building Software projects gives us the freedom accomplishing some amazing designing results.
Where you could utilize the symbols from the Web Building Software Icons extension-- practically everywhere in your job depending of the technique you take.
Exactly what you can utilize it for-- practically every little thing from including added quality and expression to your content and enhancing your switches and food selection things to styling your bulleted listings, consisting of meaningful images inline as well as in the hover state of the thumbnails of the upgraded gallery block. You could even add some activity leveraging one more integrated in Web Building Software capability-- we'll discuss this in the future.
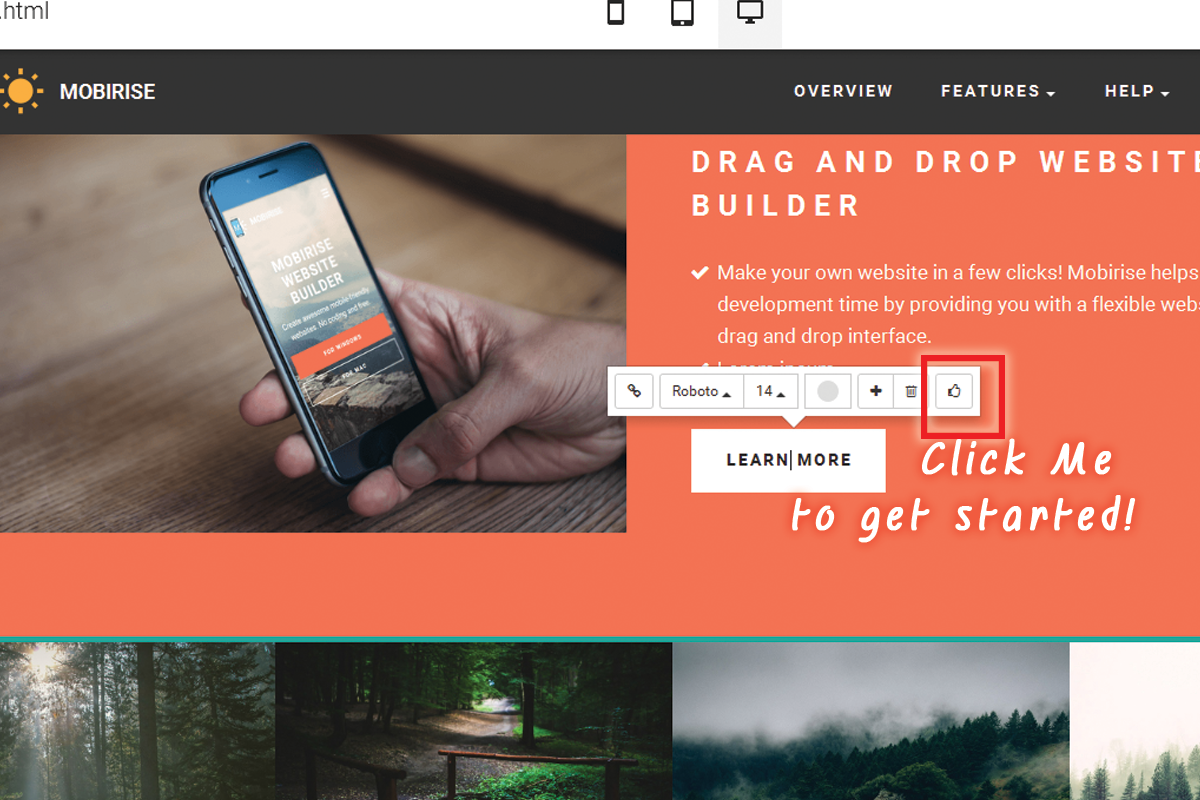
Adding symbols via the constructed in visuals interface-- easy as well as tidy.
This is obviously the simplest and also fastest method and that is one of the factors we love Web Building Software-- we always get a very easy means.
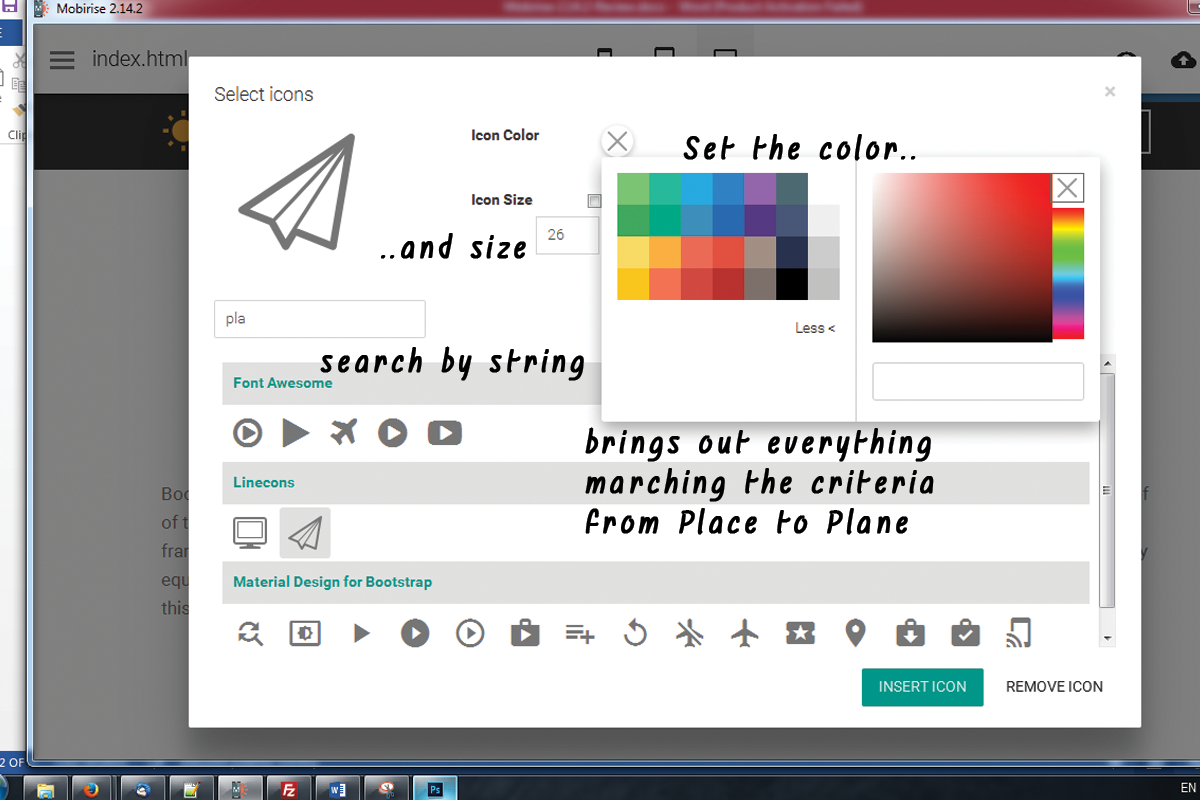
Through the symbols plugin you get the flexibility putting icons in the brand block, all the buttons and also a few of the media placeholders. Keep in mind that alongside with maintaining the default dimension and shade setups the Select Icons Panel allows you select your worths for these buildings. It additionally has a helpful search control helping you to locate faster the aesthetic material you need rather of constantly scrolling down and also occasionally missing out on the appropriate pick.
An additional benefit of the newly included Font Awesome is it consists of the brand name marks of virtually 200 popular brands as Google (and Gmail) Facebook, Tweeter, Pinterest and so forth-- ready and also waiting if you need them.
Basically every crucial interactive aspect in the websites you are constructing with Web Building Software is capable of being expanded even more with including some beautiful, light weight as well as completely scalable icon graphics. By doing this you are lining out your idea and because forms and signs are much faster identifiable and also comprehended-- making the material more understandable as well as intuitive.
However this is simply a part of all you could achieve with the newly added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin gives us a great benefit-- it internationally consists of the Icon font styles in our Web Building Software projects. This habits incorporated with the way Font Awesome classes are being made offers us the freedom completing some quite remarkable stuff with merely a couple of lines of customized CSS code placed in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list as well as providing it some life.
Have you ever been a little bit annoyed by the minimal choices of bullets for your checklists? With the recently included in Web Building Software Font Awesome these days are over. It is actually takes simply a few simple actions:
- first we certainly have to choose the symbol for the bullet we'll be making use of. To do so we'll make use of Font Awesome's Cheat Sheet which is found here:
http://fontawesome.io/cheatsheet/
it has all the icons consisted of alongside with their CSS courses and also & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- make certain when coping the value you do not pick them-- it's a little bit tricky the first couple of times.
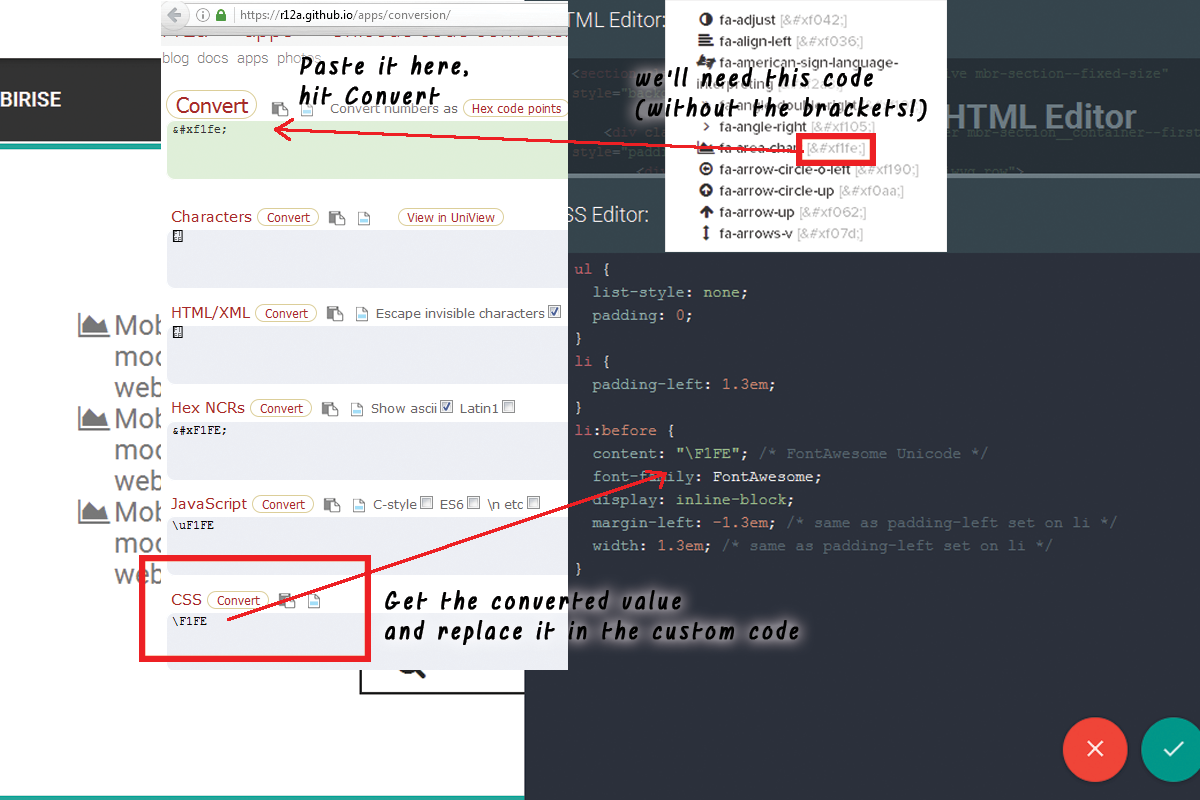
Scroll down as well as take your time obtaining accustomed to your brand-new collection of symbols as well as at the same time picking up the one you would discover most appropriate for a bullet for the list we're regarding to style. When you discover the one-- just duplicate the & Unicode value without the brackets.
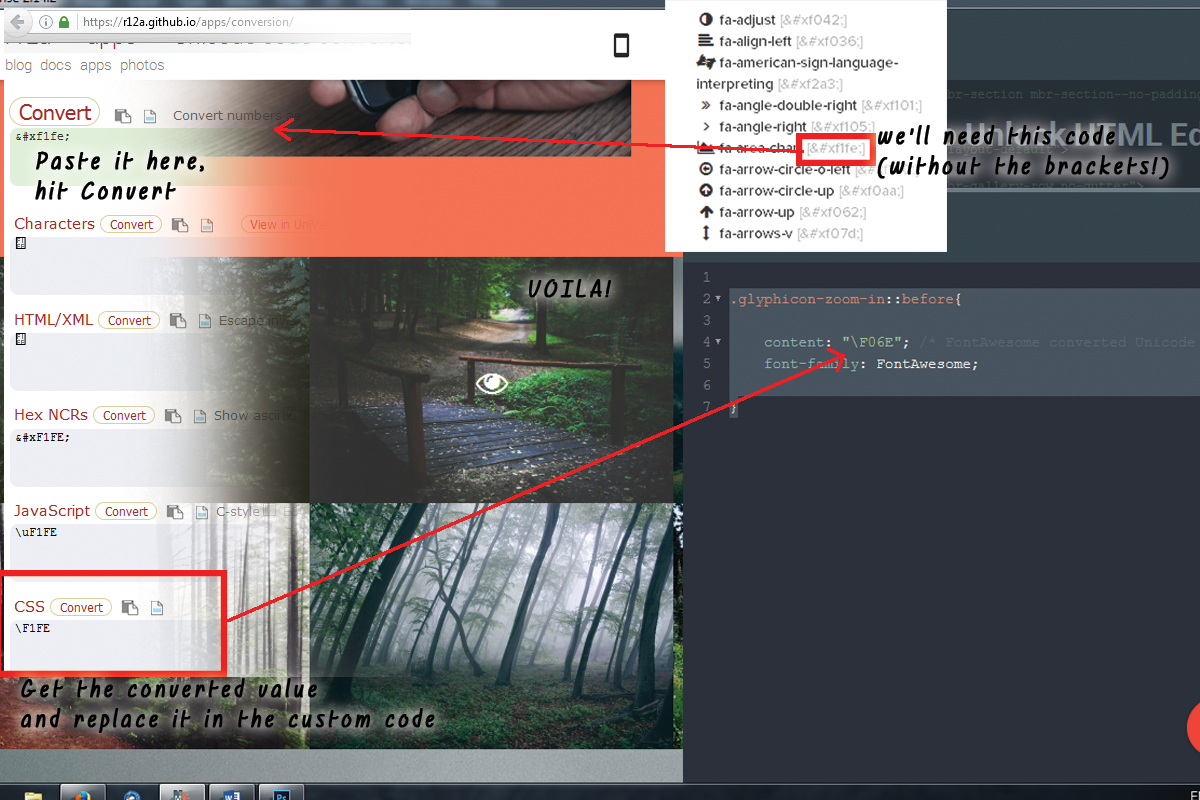
Now we need to convert this worth to in a method the CSS will certainly recognize. We'll do this with the assistance of one more online tool located here:
https://r12a.github.io/apps/conversion/
paste the worth you've just replicated as well as struck Convert. Scroll down until you locate the CSS field-- that's the worth we'll be needing in a min.
If you take place to discover difficulties defining the different colors you require for your bullets simply close the Code editor, examine the message shade HEX code via the Web Building Software's developed in different colors picker choose/ specify the shade you need, copy the worth and exit declining modifications. Now all you should do is placing this value in the Custom CSS code you've created soon. That's it!
Let's walk around some more!
An additional awesome point you could achieve with just a few lines of custom-made CSS and also without yet unlocking the custom HTML and losing all the block Properties aesthetic adjustments is adding some movement to all the symbols you are capable of putting with the Icons Plugin. Use this electrical power with caution-- it's so simple you could soon obtain addicted as well as a swamped with results website often gets hard to read-- so utilize this with procedure a having the general appearance as well as feel I mind.
Allow's say you wish to include an icon to a button which should only be noticeable when the guideline overcomes this button. As well as since it's motion we're talking around, let's make it relocate when it's visible. The custom-made code you would certainly intend to make use of is:
If you require some additional tweaks in the look simply fallow the remarks pointers to readjust the numbers. If required, and of program-- change the computer animation type. If you require this effect regularly-- erase the ": float" component as well as uncomment "endless" to make animation loophole forever not just as soon as when the website tons ant the control you've just styled could be out of view
This strategy can quickly be broadened to function with all the put Font Awesome icons in your Web Building Software task. In order to use to all the icons put in a block, simply change
. btn: float >. fa with. fa: with.fa or hover to make it long-term.
If required, remember to establish computer animation loophole forever.
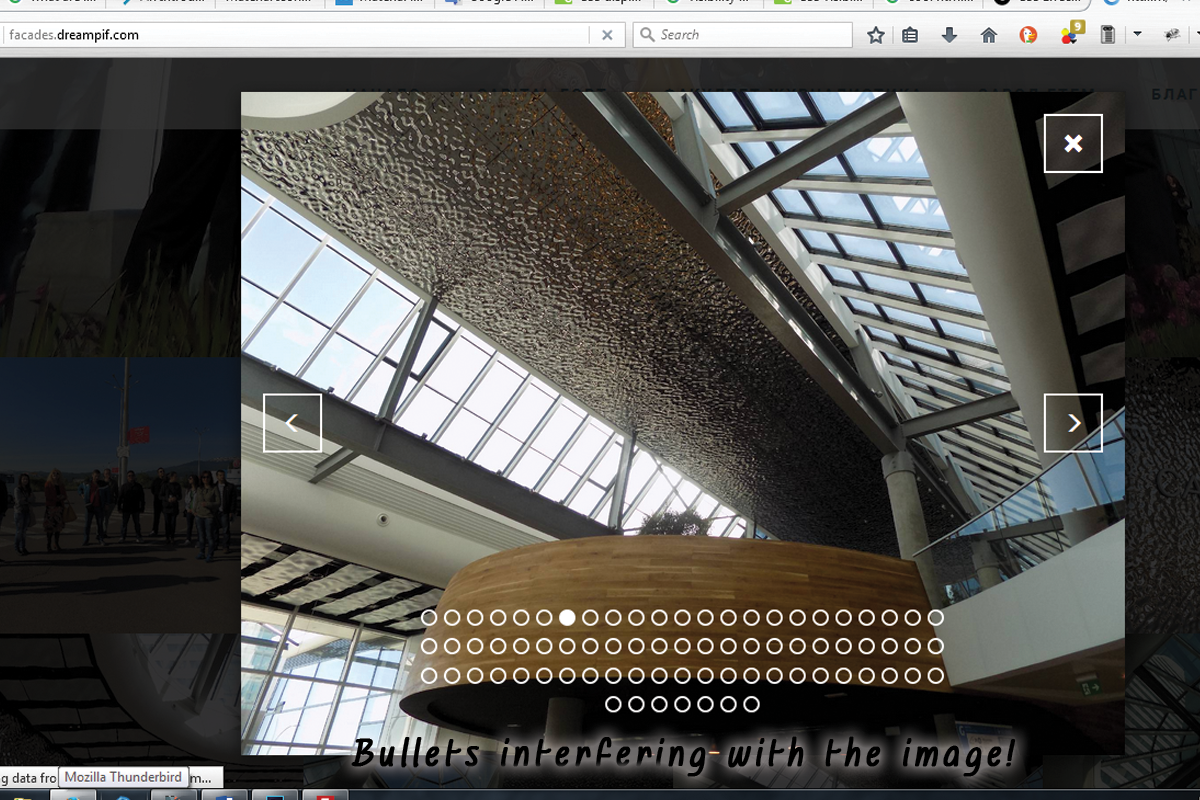
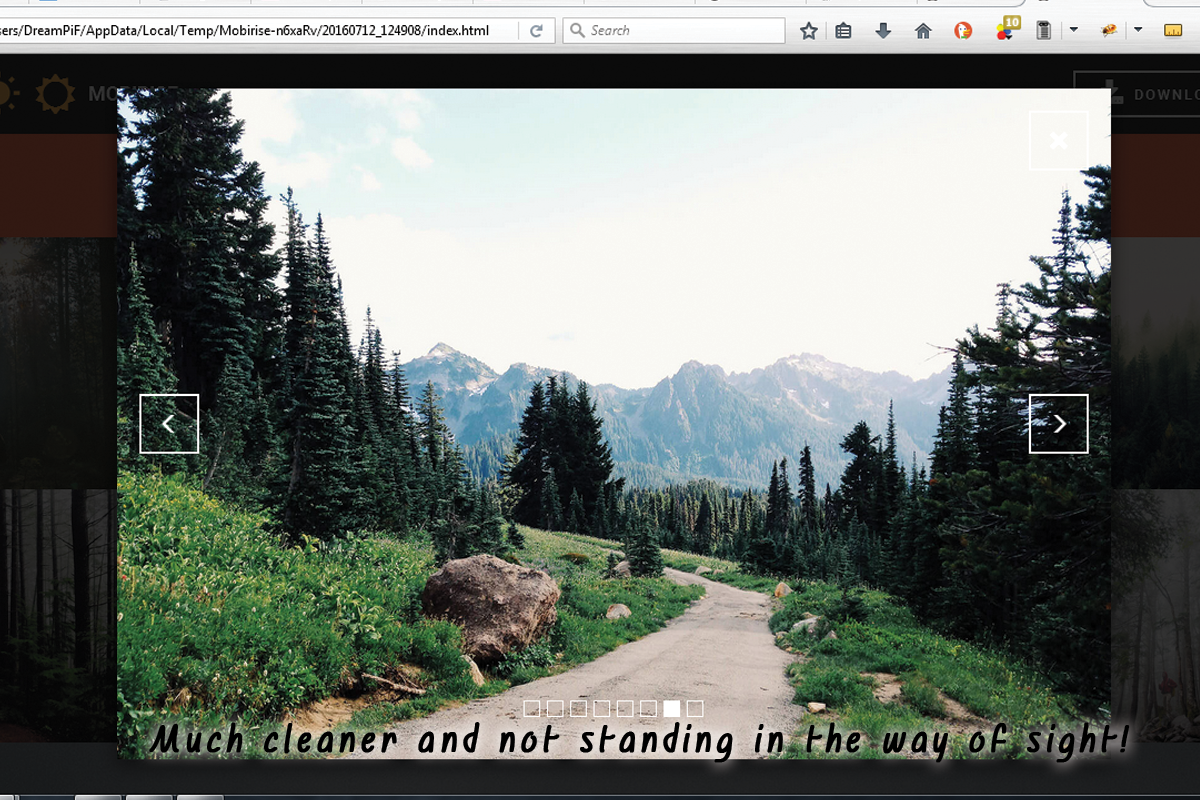
Include some character to the gallery.
An additional great and also very easy styling treatment you obtain qualified of accomplishing after the Web Building Software 2 upgrade as well as the incorporation of Font Awesome Icons in the project is getting rid of the magnifying glass showing up on hover over a gallery thumbnail as well as changing it with any Font Awesome icon you discover suitable. The treatment is fairly similar to the one setup of the personalized icon bullets. First you have to select the suitable icon and transform its & Unicode number then paste the fallowing code in the Custom CSS area of your gallery block as well as change the worth-- similar to in the previous instance.
Being Awesome all over the restaurant.
And also now it's time to obtain a bit a lot more drastic and speak about positioning your icon at any type of position in the message content of your site. And because it's as always a exchange video game in order to attain this you need accessibility to the personalized HTML area of your blocks, indicating that you will shed the Block Properties panel afterwards. Not a large worry though because you can always establish the desired appearance originally and also as an extremely last action insert the icons at the wanted restaurants in the code. If you occur to still be a little bit unconfident messing up with the code-- just release your Web Building Software task in a regional folder and if something go incorrect-- import it back from there-- just like if you conserve a regular workplace paper.
The course defining which icon is being placed is the red one and could be acquired for all the FA symbols from the Cheat sheet we chatted about. The blue classes are simply optional.fa-fw fixes the width of the icon and fa-spin makes it (certainly) spin. There is another native activity course-- fa-pulse, likewise obvious.
All the icons put this way right into your content could be openly stiled by the methods of the previous 2 examples, so all that's left for you is consider the most effective use for this amazing recently introduced in Web Building Software attribute as well as have some fun experimenting with it!