JavaScript Image Gallery
Beautiful photo galleries
made easy!
Create web image galleries with a fancy overlay effect, in a few clicks without writing a line of code. Just drag and drop your photos into the product gallery javascript app window, press "Publish" and your own beautiful web gallery will open in the browser instantly! No html, javascript, css coding, no image editing, just a click to get your slideshow or gallery ready.
VisualLightBox is available as jQuery or Prototype plugin, for Windows and Mac, it is translated by volunteers to 28 languages!
Top Features
- Flickr & Photobucket support
- jQuery plugin or Prototype extension
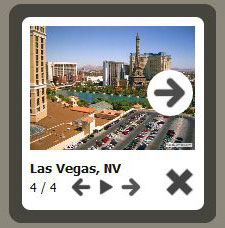
- Floating and smooth cross-fade transition
- Slideshow with autostart option
- Windows & MAC version
- XHTML compliant
- Zoom effect with overlay shadow
- Rounded corners of overlay window
- Large images fit to browser window
- A lot of nice gallery themes
- Image rotating and hi-quality image scaling with anti-aliasing
- Automatic thumbnail creation
- Adding caption
- Built-in FTP
How to Use
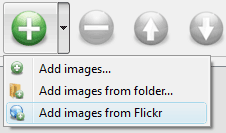
Step 1. Adding images to product gallery javascript.
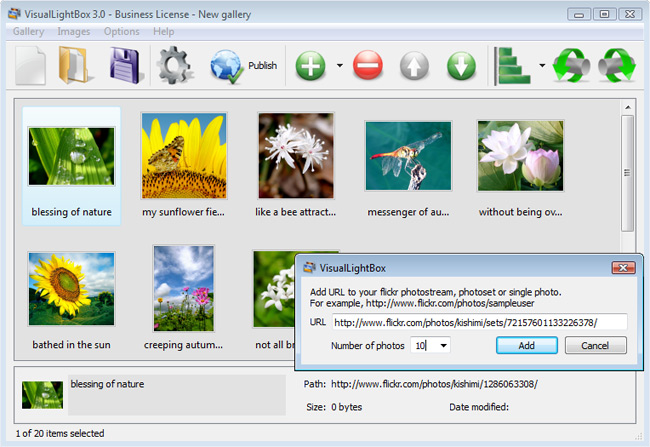
From the Images menu, select Add images.... Browse to the on click javascript popup window location of the folder you'd like to add and select the images. You can also use Add images from folder... and Add images from Flickr options.

Product Gallery Javascript will now include these pictures. Or you can drag the images (folder) to the JavaScript Image Gallery window. The image is copied to your pictures folder and automatically added to your jquery window widgets website gallery.

If you have included the photos that you do not wish to be in your web gallery, you can easily remove them. Select all images that you wish to remove from photo gallery, and select Delete images. from the Images menu. You can pick and choose pictures by holding the CTRL while clicking the product gallery javascript pictures you like.
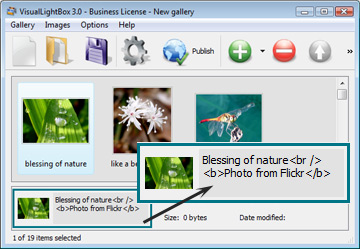
Step 2. Adding caption.
When you select an image you'll see the various information about it, such as:


Step 3 - Editing capabilities.
In this website gallery software you can easily rotate your pictures using "Rotate Left" and "Rotate Right" buttons.

Right click on the picture and select "Edit images.." item to open the selected picture in your default graph editor. You can adjust the color of pictures, as well as fix red-eye and crop out unwanted parts of an image.
Step 4. Gallery properties.
Change the name of your album, the size and quality of your pictures with JavaScript Image Gallery . From the Gallery menu, select Properties or use "Edit Gallery Properties" button on the toolbar.
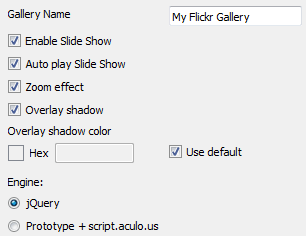
On the first tab of the Gallery Properties window you can change the name of your photo album and enable/disable the following properties: Slide Show, Auto play Slide Show, Zoom effect, Overlay Shadow. You can also set the Overlay shadow color and select the Engine you want to use (jQuery or Prototype + script.aculo.us).

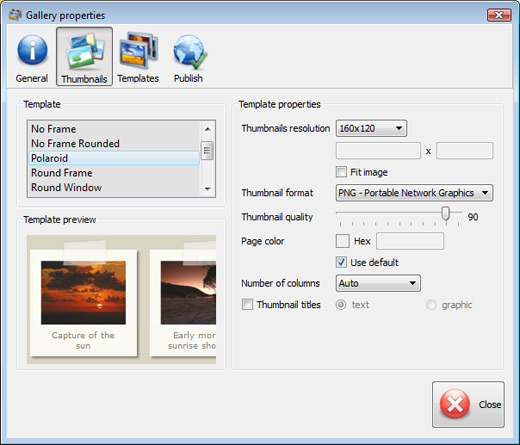
On the second tab of the Gallery Properties window you can select the thumbnail you want to use, set the Thumbnails Resolution, Thumbnails Quality, Thumbnails Titles. Select Thumbnails Format (save in PNG or JPG format). Specify the ajax model pop up window Number of columns in you photo album and the Page color.

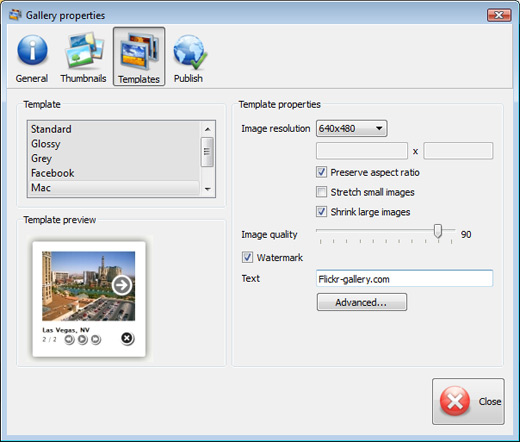
On the ie8 explorer 8 fancybox 1 2 third tab of the Gallery Properties window you can select the ajax modal popup windows template, Image resolution and Image quality of your pictures and change the Watermark.

You can set up the various sizes for exported images.

Control the quality of output PNG or JPEG format image by defining output "Image quality" and "Thumbnail quality" parameters (0%...100%).

Step 5 - Publishing gallery.
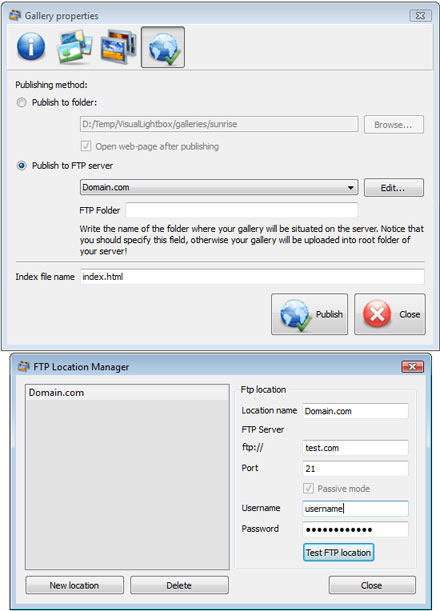
When you are ready to publish your website photo album online or to a local drive for testing you should go to "Gallery/Publish Gallery". Select the publishing method: publish to folder or publish to FTP server.

You are able to add a new FTP site by clicking "Edit" to the right of the "Publish to FTP server" drop down list. FTP Location Manager window will appear. Now type in a meaningful (this is not the actual hostname) name for your site and fill in the FTP details in the appropriate fields. You will have to type in your hostname, e.g. domain. The FTP port is normally located on port 21 thus this has been prefilled for you already. If your web site uses another port, you will have to enter it here.
Type in your username and password for the cross page popup window connection. If you do not fill in this information, JavaScript Image Gallery is unable to connect to your site and thus not able to upload your gallery to website. If this site enables anonymous connections, just type in anonymous as the username and your e-mail address as the password.
You might want to change the Directory as well if you need to have your uploaded images placed in e.g. "www/gallery/". You can specify it in the FTP Folder field on the Publish Gallery window.
Notice: Write the name of the folder where your website gallery will be placed on the server. Notice that you should specify this field; otherwise your website album will be uploaded into the root folder of your server!
Step 6. Save your float window onclick photo gallery as project file.
When you exit JavaScript Image Gallery application, you'll be asked if you want to save your project. The project consists of the pictures you choose to put on your web photo gallery and all your settings. It's a good idea to save the project, because that will allow you to change the fancybox onload project in case you decide to do something different with future galleries. So click Yes, then enter a name for your project. To select the location of your project, just click the Browse folders button and choose a different location. Then click Save.
Step 7 - Add gallery inside your own page.
JavaScript Image Gallery generates a special code. You can paste it in any place on your page whereyou want to add image gallery.
* Export your LightBox gallery using JavaScript Image Gallery app in any test folder on a local drive.
* Open the onclick javascript popup window fade generated index.html file in any text editor.
* Copy all code for JavaScript Image Gallery from the HEAD and BODY tags and paste it on your page in the HEAD tag and in the place where you want to have a gallery (inside the BODY tag).
<head>
...
<!-- Start JavaScript Image Gallery.com HEAD section -->
.....
<!-- End JavaScript Image Gallery.com HEAD section -->
... </head>
<body>
...
<!-- Start JavaScript Image Gallery.com BODY section -->
.....
<!-- End JavaScript Image Gallery.com BODY section -->
...</body>
* You can easily change the style of the templates. Find the generated 'engine/css/vlightbox.css' file and open it in any text editor.
Download jQuery Photo Gallery
| for Windows | for MAC |
Visual LightBox is free for non - commercial use.
A license fee is required for business use. Visual LightBox Business Edition additionally provides an option to remove the VisualLightBox.com credit string as well as a feature to put your own logo to images. After you conclude the payment via the secure form, you will receive a license key instantly by email that turns the Visual LightBox Free Edition into a Business one. You can select the most suitable payment procedure: bank transfer, check, PayPal, credit card etc.
face recognition photo album
|
| |||||||||||||||||||||||||||||||
Support
For troubleshooting, feature requests and general help contact Customer Support at  . Make sure to include details on your browser, operating system, Visual LightBox version and a link (or relevant code). javascript for center the popup menu
. Make sure to include details on your browser, operating system, Visual LightBox version and a link (or relevant code). javascript for center the popup menu
Feedback
* This looks like EXACTLY what I need for my site. It would make my job much faster! Love your program. Thank you!!
* Another programmes have incredible functionality but no fantastic interface like your product!
* This looks like EXACTLY what I need for my site. It would make my job much faster! Love your program. Thank you!!onclick pop up window open
* I have purchased the business and LOVE IT..Your product appears easy to use and close to what I need to help several of my clients..
FAQ
Q:Instead of making one page with 40 photos, is there no property to make 2 or more pages?
A:You can do it in the following way: <!-- Start jQuery Thickbox Alternative.com BODY section -->
1. Create your gallery in jQuery Thickbox Alternative and publish it on a local drive in any test folder.
2. Make two copies of the generated index.html file (for example index1.html and index2.html).
3. Open index.html, index1.html and index2.html files in any text editor.
4. Find code for the gallery inside the BODY tag and cut some part of the images, so you'll have different images on each page.
<div class="gallery">
<!-- leave the following code on index.html page -->
<a href="./data/images/1.jpg" rel="lightbox[sample]" title="Best Toy Ever"><img src="./data/thumbnails/1.png" /></a>
<a href="./data/images/8.jpg" rel="lightbox[sample]" title="PrueaMacro"><img src="./data/thumbnails/8.png" /></a>
<!-- leave the following code on index1.html page -->
<a href="./data/images/3.jpg" rel="lightbox[sample]" title="Macro Leaf."><img src="./data/thumbnails/3.png" /></a>
<a href="./data/images/11.jpg" rel="lightbox[sample]" title="Bell Pepper"><img src="./data/thumbnails/11.png" /></a>
<!-- leave the following code on index2.html page -->
<a href="./data/images/5_0.jpg" rel="lightbox[sample]" title="5"><img src="./data/thumbnails/5_0.png" /></a>
<a href="./data/images/6_0.jpg" rel="lightbox[sample]" title="6"><img src="./data/thumbnails/6_0.png" /></a>
<!--[if lte IE 6]><script src="engine/js/pngfix_vlb.js" type="text/javascript"></script><![endif]-->
<a id="vlightbox" href="http://jQuery Thickbox Alternative.com/">Online Photo Album Sharing by jQuery Thickbox Alternative.com</a>
</div>
<!-- End jQuery Thickbox Alternative.com BODY section -->
<a href="index.html">1</a> <a href="index1.html">2</a> <a href="index2.html">3</a>
Q:I want to change color of the overlay shadow? How can I do this?
A:Open engine\css\jQuery Thickbox Alternative.css and find the following code: #overlay{ #overlay{
position: absolute;
top: 0;
left: 0;
z-index: 90;
width: 100%;
height: 500px;
background-color: #FFF;
filter:alpha(opacity=60);
-moz-opacity: 0.6;
opacity: 0.6;
}
position: absolute;
top: 0;
left: 0;
z-index: 90;
width: 100%;
height: 500px;
background-color: #FF00FF;
filter:alpha(opacity=60);
-moz-opacity: 0.6;
opacity: 0.6;
}
DEMOS
Screenshot


Blog
Best Cheap Website Creators | Overview 2020
Superb Drag and Drop Bootstrap Creator Software - Review 2020
Nice Mobile Web Page Builder App | Easy Tutorial
How To Embed Instagram Feed On Website
Superb HTML Web Maker - In-Depth Review