JavaScript Image Gallery
Überblick
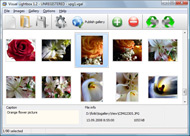
VisualLightBox ist ein kostenloses Hilfsprogramm, mit dem Sie ganz einfach Fotogalerien mit modernem LightBox-Effekt für das Internet erstellen können. Sie brauchen keinerlei Programmierkenntnisse. Mit nur wenigen Mausklicks gestalten Sie effektvolle Bildergalerien. Dazu benötigen Sie keinerlei Kenntnisse über Javascript, CSS, HTML, Programmierung oder Bildbearbeitung. Mit nur wenigen Klicks stellen Sie sich eine beeindruckende Galerie zusammen.
Weitere Funktionen
- jQuery Plugin oder Prototyp- Erweiterung
- Fließende und gleichmäßige Überblendungen
- Bildergalerie mit Autostart-Option
- Versionen für Windows & MAC verfügbar
- XHTML kompatibel
- Zoom-Effekt mit überlagerndem Schatten
- Runde Ecken für Vordergrundobjekt
- Bildgrößen-Anpassung an das Browserfenster
- Verschiedene Designs für die Bildergalerie
- Automatisches Anlegen von Vorschaubildern
- Hinzufügen von Bildbeschreibungen
- Integrierter FTP-client (Galerie per FTP ins Internet laden)
Download von VisualLightBox
| für Windows OS | Mac OS |
Für den privaten, nicht-kommerziellen Gebrauch ist VisualLightbox kostenlos.jquery fancy box
Für die kommerzielle Verwendung gibt es VisualLightBox zu einem günstigen Preis. Die Business Edition von VisualLightBox bietet zusätzlich die Möglichkeit, den VisualLightBox-Schriftzug in den Bildern zu entfernen und, wenn gewünscht, durch einen eigenen Schriftzug bzw. Link auf die eigene Web-Seite zu ersetzen. Nachdem Sie das sichere Bestellformular ausgefüllt haben, erhalten Sie eine E-Mail mit einem Lizenzschlüssel, der Ihre Freeware-Version zu einer Business-Version macht. Es stehen die gebräuchlichsten Zahlungsarten wie Kredit-Karte, Überweisung, Scheck, PayPal u.a. zur Verfügung.
|
| |||||||||||||||||||||||||||||||
Support
Für die Fehlersuche, bei Anwender-Fragen sowie zu allgemeiner Hilfe wenden Sie sich bitte an unseren Kunden-Service:  Bei Ihrer Anfrage teilen Sie uns bitte unbedingt mit, welches Betriebssystem, welchen Internet-Browser und welche Version von VisualLightBox Sie verwenden. Senden Sie uns gegebenenfalls auch einen Link zu Ihrer im Internet veröffentlichten Bildergalerie oder entsprechenden Script-Code. silver styles for xp
Bei Ihrer Anfrage teilen Sie uns bitte unbedingt mit, welches Betriebssystem, welchen Internet-Browser und welche Version von VisualLightBox Sie verwenden. Senden Sie uns gegebenenfalls auch einen Link zu Ihrer im Internet veröffentlichten Bildergalerie oder entsprechenden Script-Code. silver styles for xp
Meinung
* I LOVE your free Lightbox2 software tool and will purchase the business version shortly. I have seen the Lightbox JS effect used with video tutorials and I was hoping you have a version for video that I can purchase.
Video LightBox: http://videolightbox.com
* This looks like EXACTLY what I need for my site. It would make my job much faster! Love your program. Thank you!!
* Just a quick thank you for the software though, It's not often you get a free software version of this quality and style! Well done and please continue this amazing gallery. Hope to see more advances.html create popup dialogs
* I have purchased the business and LOVE IT..Your product appears easy to use and close to what I need to help several of my clients..
Fragen
Q:I would like to have a few galleries in one website and even on one page.
A:To create several galleries on your page you should change following parameter in A tag for different galleries: <!-- Start jQuery Thickbox Alternative.com BODY section --> <!-- Start jQuery Thickbox Alternative.com BODY section -->
rel="lightbox_vlb"
For example, for the first gallery you should set rel="lightbox_vlb":
<div id="vlightbox">
<a rel="lightbox_vlb" href="data/images/dscn6831.jpg" title="dscn6831" >
<img src="data/thumbnails/dscn6831.png" ><span></span></a>
<a rel="lightbox_vlb" href="data/images/dscn6823.jpg" title="dscn6823">
<img src="data/thumbnails/dscn6823.png"><span></span></a>
<a id="vlb" href="http://jQuery Thickbox Alternative.com">Photo Gallery For Web by jQuery Thickbox Alternative.com v2.0</a>
</div>
<!-- End jQuery Thickbox Alternative.com BODY section -->
<div id="vlightbox">
<a rel="lightbox_vlb1" href="data/images/img_0501.jpg" title="img_0501">
<img src="data/thumbnails/img_0501.png"><span></span></a>
<a rel="lightbox_vlb1" href="data/images/img_0481.jpg" title="img_0481">
<img src="data/thumbnails/img_0481.png"><span></span></a>
<a id="vlb" href="http://jQuery Thickbox Alternative.com">Photo Gallery For Web by jQuery Thickbox Alternative.com v2.0</a>
</div>
<!-- End jQuery Thickbox Alternative.com BODY section -->