How To Use Github Pages
host Website On Github Pages
Easiest way to organize your web site on GitHub Pages
Generally in our job over the web we need strong and reputable partners to lean on-- like the mail we dedicate out relate to the globe, the information sites we depend allow us know what's crucial or the cloud systems to care for our valuable documents as well as tasks. Among these there is a really special location devoted for the trustworthy holding service provider we trust to lug the information presenting us or our business to the globe-- a details which in days when the net is around around us could be important for the future of our endeavors.
Great news is there is a brand-new trusted option for both producing mobile friendly websites and also holding them safely free of cost because of the wonderful collaboration between best site designing software and GitHub Pages.
Made for designers GitHub has quick top quality servers offering 99.9% uptime to the held web content and also because this summertime everything held on the GitHub Pages gets moved by secure link by default-- practical as well as secure. And also with the help of the user-friendly and easy to make use of WebPage Builder producing terrific looking mobile friendly website and also releasing them to the GitHub totally free hosting obtains practically quickly without the need of knowing anything regarding code.
So generally in order to reveal your material to the world you should take simply a few straightforward steps:
Establish your hosting - Get totally free GitHub account
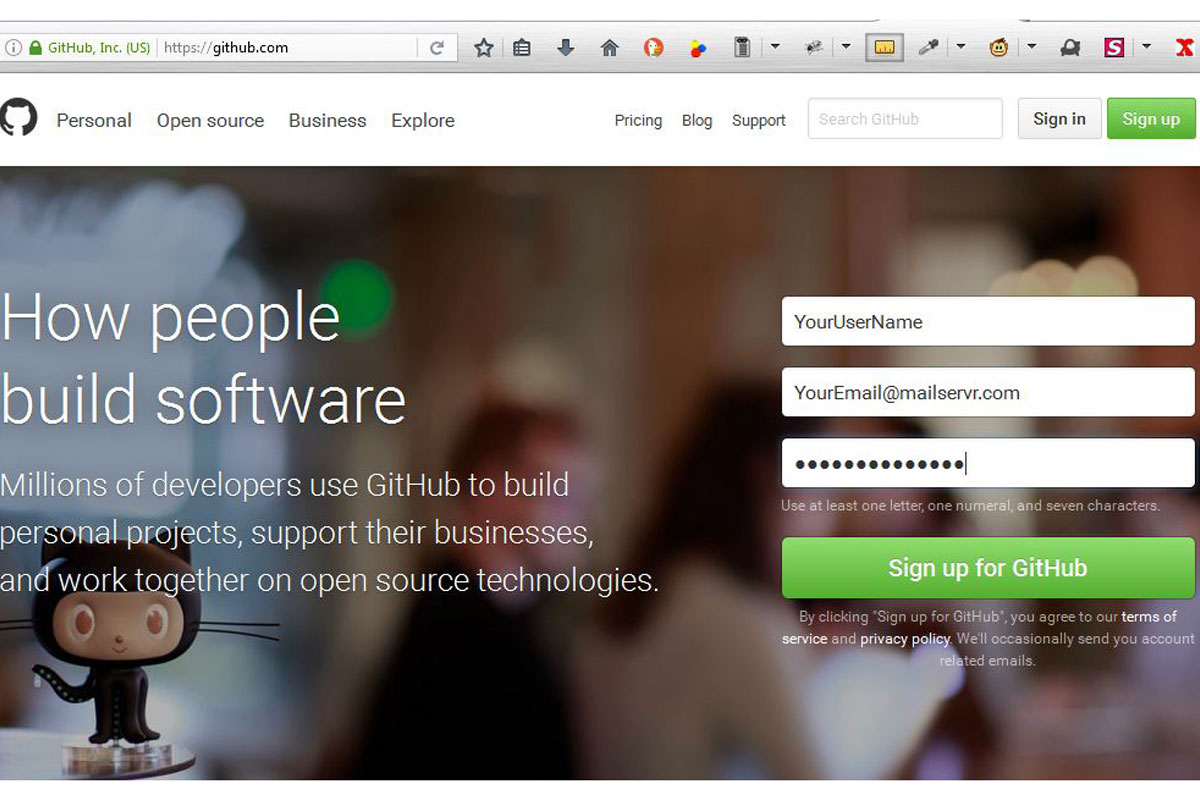
Go to
as well as enter your recommended information grabbing a username as well as filling in your email and also password. Choosing your username do desire it will also be the name showing in your GitHub pages domain afterwards like:
username.github.io
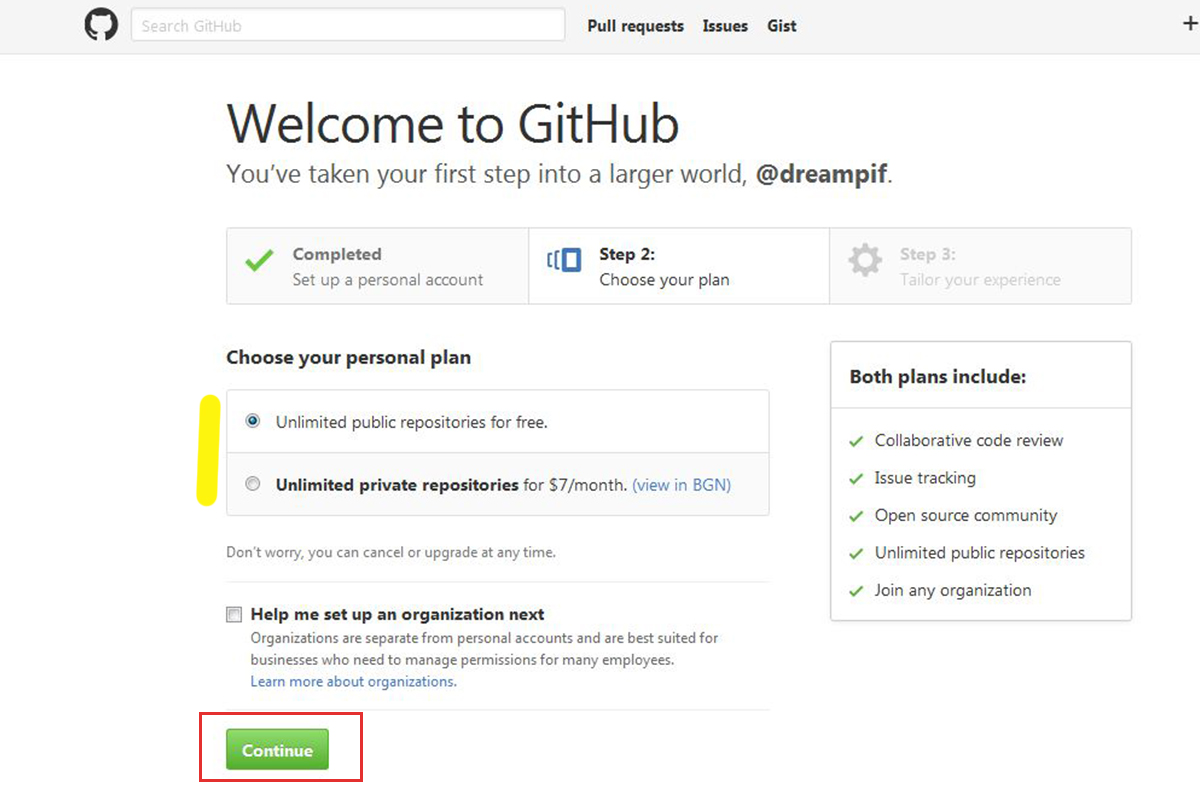
On the following display confirm you desire limitless sources absolutely free as well as click the Continue button
By this time you ought to have obtained a verification e-mail asking you to confirm your email address-- just click on the web link as well as you're good to go up with your brand-new rapid and safe and secure free holding service.
Go to this site and click on the buttons site design software
Internet Building contractor is an offline websites property remedy so you don't need to be actually attached to the net to develop However simply for posting the information to your safe and secure free of cost GitHub domain. After downloading essence the store as well as mount like other regular document.
After the setup is actually complete you'll be asked to associate your e-mail along with a Page Builder profile-- this is actually quite basic-- merely enter your email address and the code are going to be emailed to you
Be sure to review the entire email given that along with the code it also consists of some beneficial relevant information to aid you get going even much faster. After going through the e-mail merely copy your code and also paste this in. Today believe that or otherwise you're just a handful of clicks on away from publishing your fantastic material.

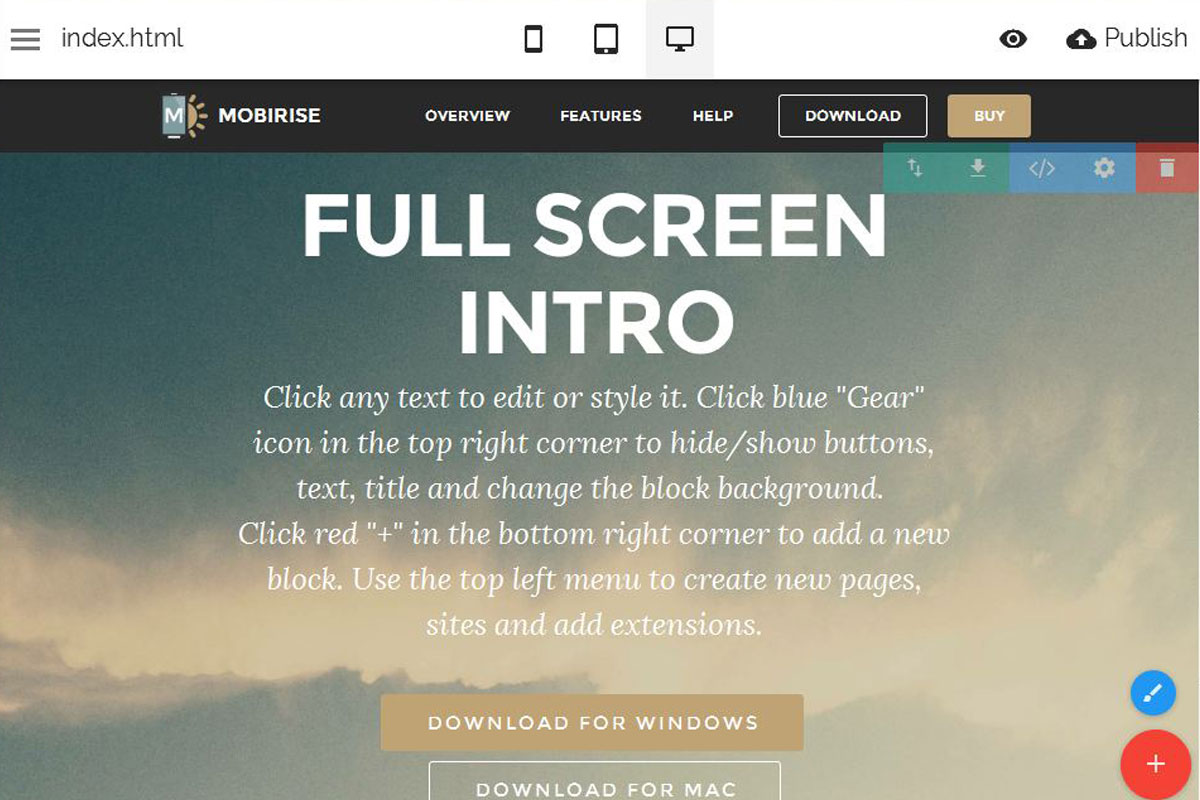
Partnering with the Web Builder is actually pretty easy as well as user-friendly-- you've got a cozy blocks combination arising coming from the right or your screen when you click on the significant red plus button-- only grab the blocks you think will suit ideal the material you have in mind as well as edit the components just like you would certainly in your regular text redactor. Any kind of block can be just dragged at a various place whenever you decide this should be. Preparing other styling as well as appearance options obtains easily done via each block's Properties Panel.
Just what you view in Builder home window is what in fact gets shown when the page will certainly be filled in web browser. The blocks you place automatically change to match appropriately the display of any kind of tool. You can easily inspect the appeal on various gadgets anytime through clicking on the symbols shifting the sight. Including even more pages and preparing different choices for each web page and also the task worldwide is done off the Hamburger switch in the best left section from the home window where you could likewise handle your registration as well as add more features to your treatment and also from the Style editor (the blue comb button) you may regulate your whole web site's appearance altering this completely in a couple of clicks on.
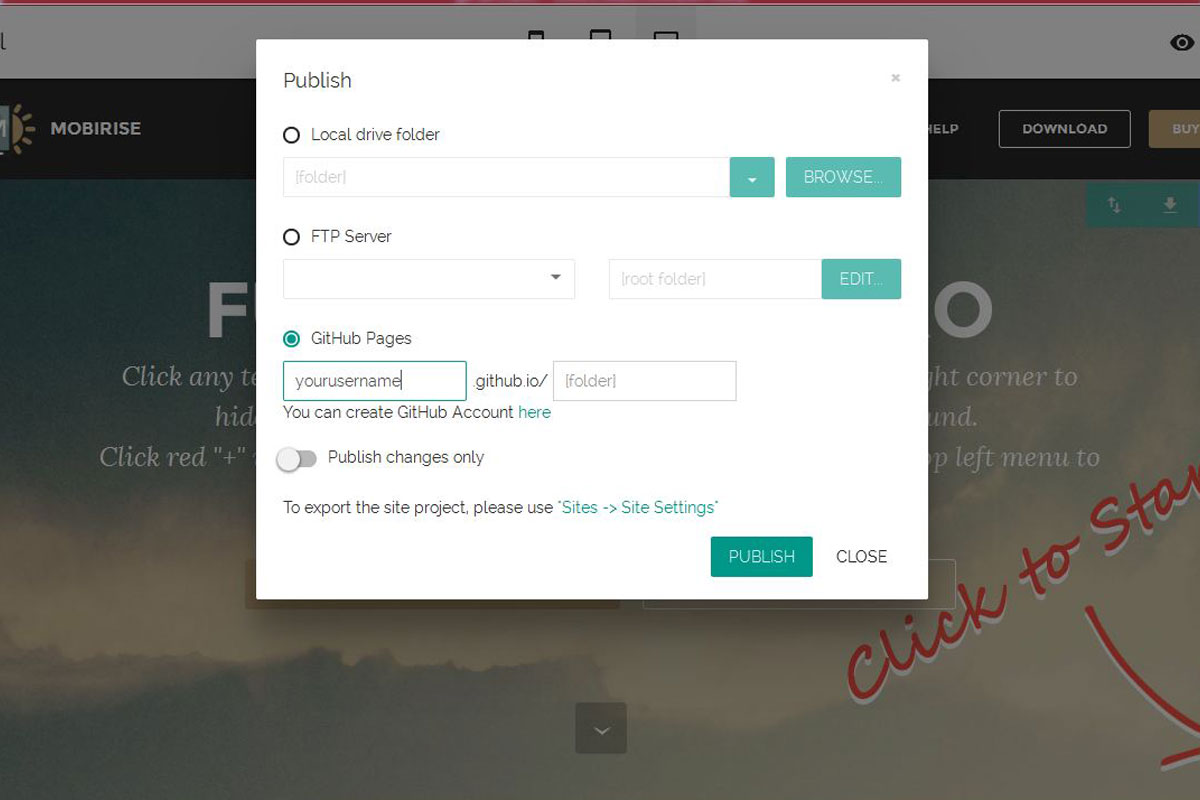
You may preview the outcomes from your work in your area in your browser any time using the examine switch and when you think it is actually all set to be shown to the world coming from your protected free of charge organizing-- only head to the Publish discussion box and choose the GitHub possibility.
Customarily as you maybe have actually noticed if you took some time exploring GitHub pages preliminary help documents to have the capacity to utilize your brand new fast organizing you should create a repository matching your consumer title first. When creating your web pages along with Builder you can readily omit this step because the Builder performs it for you-- all you should perform is enter your username and also affirm you have this account going into the security password the very first time you utilize that for posting
Additionally you could determine a subfolder to made your web page in to in the event that you wish to bunch various ventures.
Every thing acquires done from The Page Builder interface-- you don't should take any kind of extra actions apart from determining the location to publish your pages once.
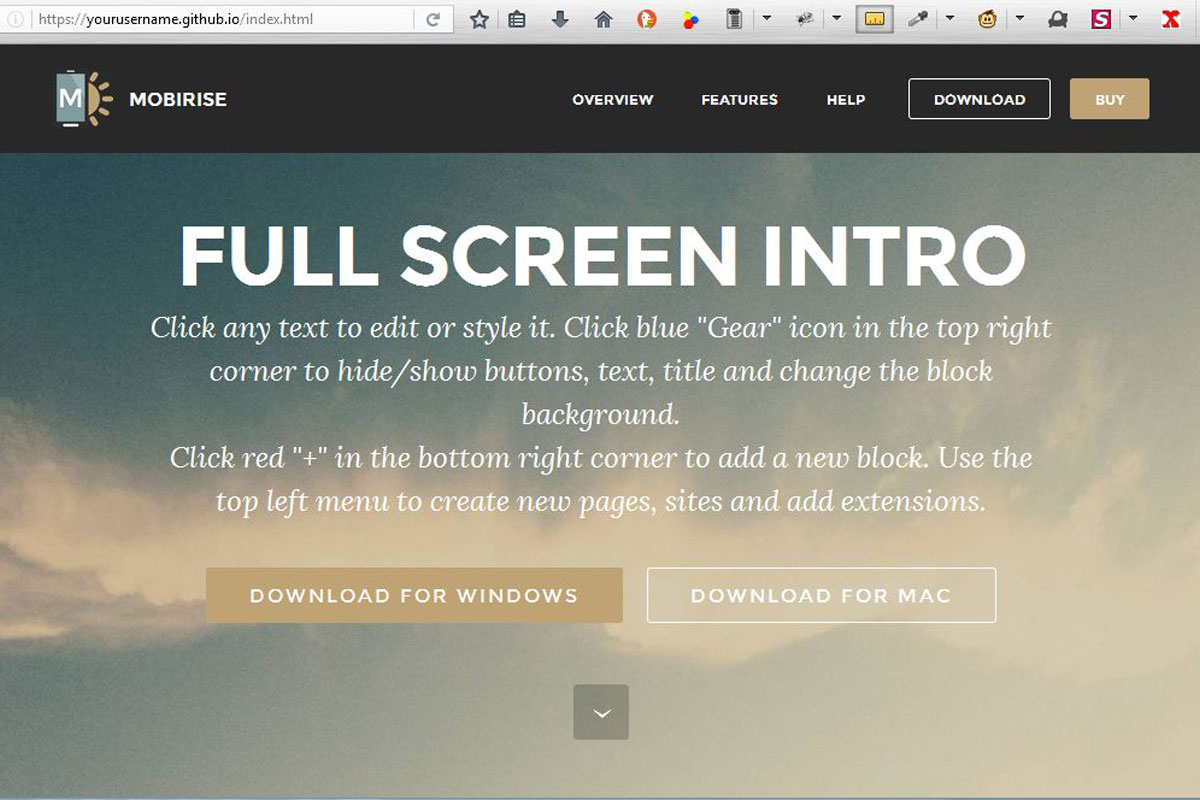
Updating your jobs comes to be also simpler considering that the Builder has actually kept in mind the settings you've used coming from the final upload and instantly reapplies all of them-- all you must perform is actually select the GitHub possibility and reached Upload-- that's it-- your improved internet site will present online in just an issue of mins.