Bootstrap Switch Button
Overview
Each day| Every day} we pay practically equal time using the Internet on our computers and mobile gadgets. We became so used to them so in fact, some common things directly from the daily talks get moved to the phone and receive their responses since we keep on talking to yet another real world man-- like it is planning to rain today or else what exactly time the movie launches. So the mobile phones with the convenience of possessing a number of answers in your pocket obviously got a component of our life and with this-- their system for delivering easy touch navigating through the web and regulating various configurations on the device in itself with similar to the real life things graphic interface like the hardware switches designated switch controls.
These particular are actually just traditional checkboxes under the hood however styling somehow closer to a real life hardware makes things a lot more instinctive and comfortable to use considering that there may perhaps well probably exist a expert unknowning what the thick in a box implies however there is certainly practically none which have never ever changed the light turning up the Bootstrap Switch Form. ( visit this link)
The way to put into action the Bootstrap Switch Toggle:
Because the moment anything becomes verified to be operating in a sphere it regularly gets in addition shifted to a comparable one, it is certainly form of natural from a while the necessity of employing this kind of Bootstrap Switch Button appearance to the checkboxes in our standard HTML web pages too-- certainly in more or less limited cases whenever the overall design line goes along with this particular element.
If it involves some of the most well-known system for designing mobile friendly web pages-- its fourth version which is currently in alpha release will perhaps consist of several original classes and scripts for carrying out this job however as far as knowned this is still in the to do list. On the other hand there are really some helpful 3rd party plugins which can help you understand this visual appeal effortlessly. Also plenty of developers have offered their process like markup and styling good examples all over the net.
Over here we'll check out at a 3rd party plugin featuring practical style sheet as well as a script file which is extremely customizable, user-friendly and most significantly-- pretty correctly recorded and its webpage-- loaded with clear example snippets you can certainly work with like a beginning stage for learning more about the plugin more effectively and subsequently-- achieving just exactly what you intended for styling your form controls at the beginning. Yet just as typically-- it is actually a take and give game-- like the Bootstrap 4 framework itself you'll have to spend time being familiar with the thing, uncovering its own options before you ultimately choose of it's the one for you and just how exactly to implement what you need to have with its support.
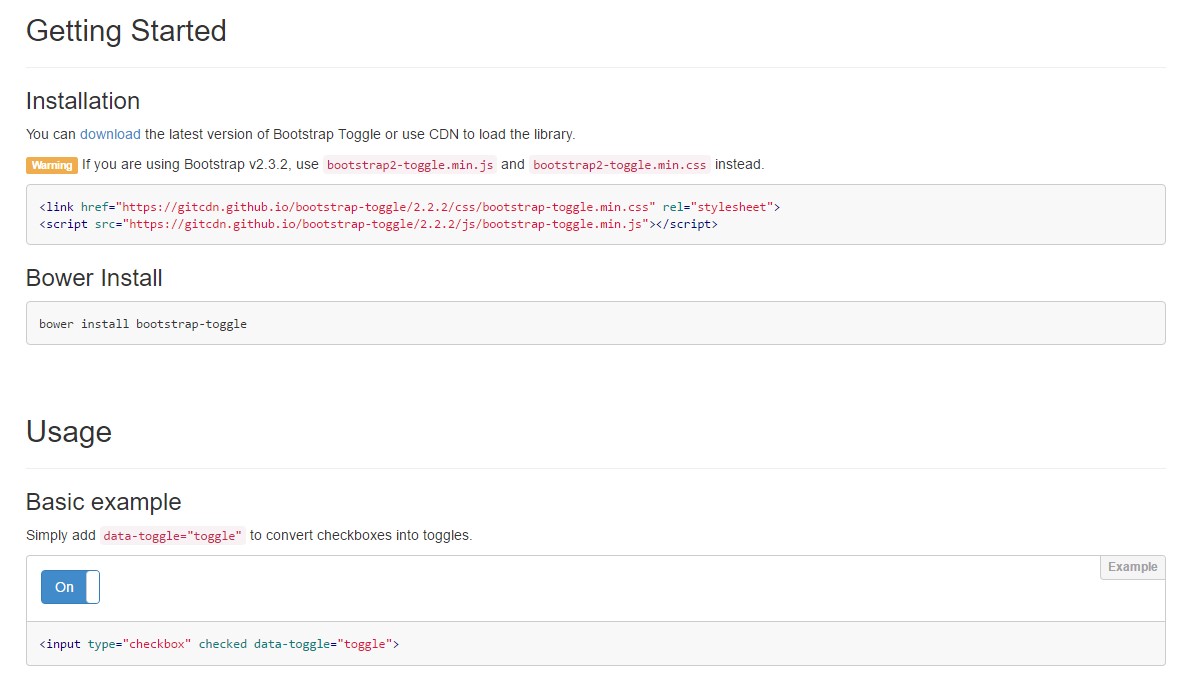
The plugin is titled Bootstrap Toggle and go back form the first versions of the Bootstrap system growing together with them so in the main webpage http://www.bootstraptoggle.com you will definitely additionally discover some ancient history Bootstrap editions standards along with a download web link to the styles heet and the script file needed for including the plugin in your projects. Such files are likewise held on GitHub's CDN so in case you choose you have the ability to in addition employ the CDN links that are actually additionally provided. ( get more info)
Toggle states delivered by simply Bootstrap switches
Provide
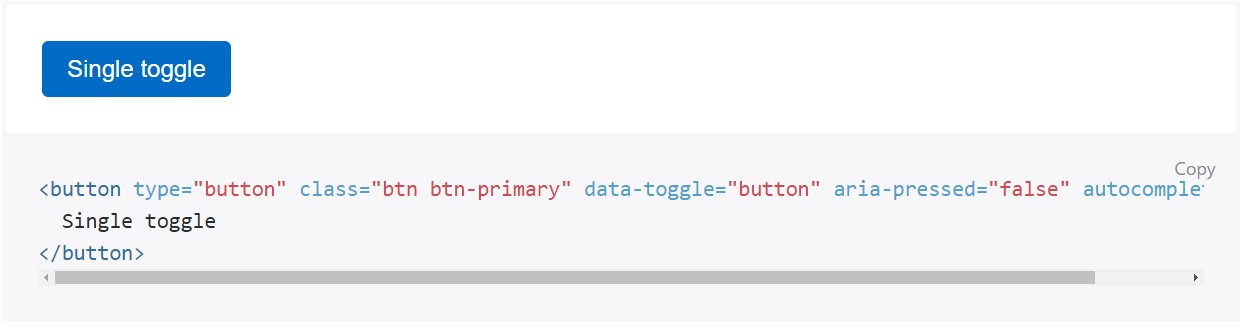
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily it is definitely a smart idea featuring the style sheet link inside your webpages # tag plus the # - in the end of web page's # to get them load simply the moment the entire web page has been read and featured.
Check a couple of video short training regarding Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

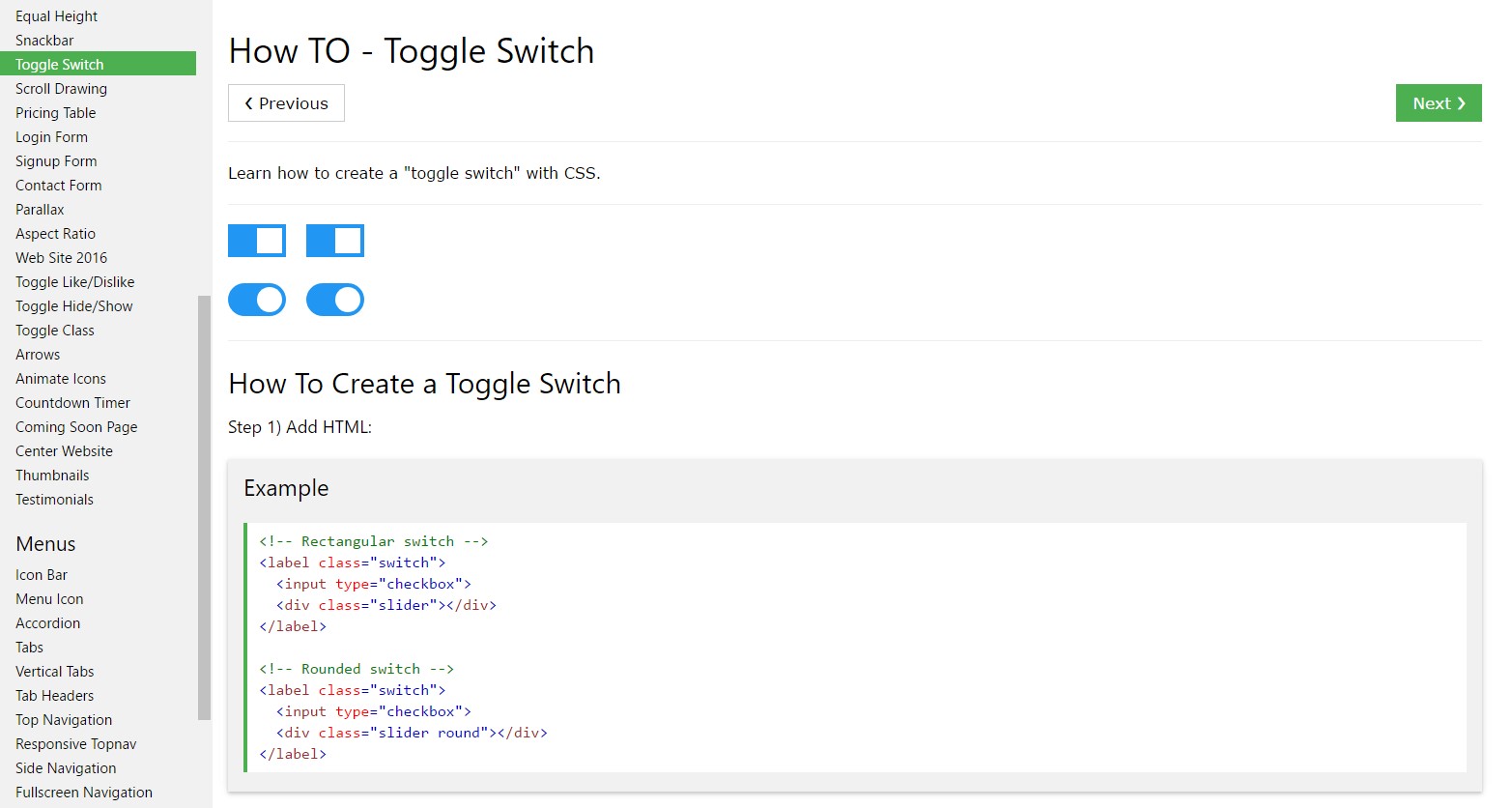
The best ways to develop Toggle Switch

Providing CSS toggle switch within Bootstrap 4