Bootstrap Media queries Usage
Intro
Just as we said before in the present day web which gets explored nearly in the same way simply by mobile and desktop computer gadgets gaining your pages aligning responsively to the display screen they get revealed on is a requirement. That is certainly why we have the highly effective Bootstrap framework at our side in its most current 4th edition-- yet in development up to alpha 6 launched at this point.
However precisely what is this item below the hood that it in fact utilizes to perform the job-- exactly how the webpage's web content becomes reordered correctly and just what makes the columns caring the grid tier infixes just like
-sm--md-Steps to apply the Bootstrap Media queries Usage:
The responsive activity of one of the most popular responsive system inside its own latest 4th edition can do the job with the help of the so called Bootstrap Media queries Grid. Exactly what they do is taking count of the size of the viewport-- the screen of the gadget or the width of the browser window if the page gets featured on desktop and utilizing a wide range of designing regulations as needed. So in usual words they use the straightforward logic-- is the size above or below a special value-- and respectfully trigger on or else off.
Each viewport size-- just like Small, Medium and so forth has its very own media query defined with the exception of the Extra Small display screen size which in the latest alpha 6 release has been really employed universally and the
-xs-.col-xs-6.col-6The major syntax
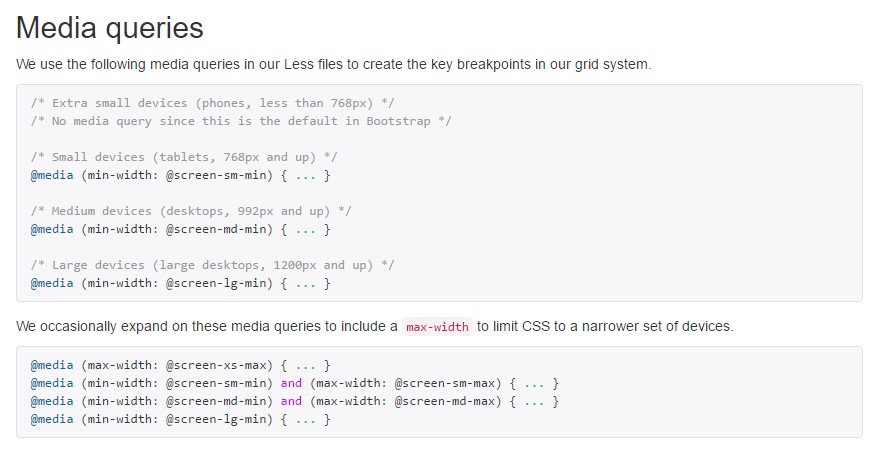
The general syntax of the Bootstrap Media queries Override Grid in the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other factor to take note
Important idea to detect here is that the breakpoint values for the several display screen sizes differ by means of a single pixel depending to the rule which has been used like:
Small display screen dimensions -
( min-width: 576px)( max-width: 575px),Medium display screen sizing -
( min-width: 768px)( max-width: 767px),Large size screen dimension -
( min-width: 992px)( max-width: 591px),And Extra large display scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Since Bootstrap is established to be mobile first, we work with a handful of media queries to create sensible breakpoints for interfaces and layouts . These types of breakpoints are primarily accordinged to minimal viewport sizes as well as help us to graduate up components when the viewport changes. (read this)
Bootstrap mainly applies the following media query extends-- or breakpoints-- in source Sass documents for layout, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we create source CSS in Sass, all media queries are definitely available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances employ media queries that proceed in the additional way (the granted display screen dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are in addition available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim a particular sector of display screen sizes working with the lowest and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are in addition attainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the same display screen size variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do notice one more time-- there is simply no
-xs-@mediaThis progress is aiming to brighten both the Bootstrap 4's style sheets and us as web developers considering that it observes the natural logic of the way responsive web content functions rising after a certain spot and along with the dismissing of the infix there really will be less writing for us.
Check some youtube video training relating to Bootstrap media queries:
Connected topics:
Media queries approved documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique