Bootstrap Header Usage
Introduction
As inside of set documentations the header is one of the very essential parts of the webpages we create and obtain to employ every single day. It tightly holds one of the most critical related information about the identity of the establishment or people responsible for the page in itself and the importance of the whole site-- its navigation construction which as well as the Bootstrap Header Class itself ought to be thought and crafted in this kind of means that a site visitor in a rush or certainly not actually having an idea which way to go to simply just take a look at and identify the wanted information. This is the optimal circumstance-- in the real world making as close as possible to this visual aspect and activity also goes due to the fact that we pretty much each moment have some project specified restrictions to think of. On top of that not like the written documents on the planet of internet we should really always bear in mind the selection of attainable gadgets on which our webpages could probably get showcased-- we ought to confirm their responsive activity or else to puts it simply-- ensure they will demonstrate top at any monitor size possible.
In this way why don't we have a glance and see how a navbar gets generated in Bootstrap 4. ( discover more here)
Exactly how to make use of the Bootstrap Header Code:
Initially for you to generate a web page header or because it gets pertained to in the framework-- a navbar-- we have to wrap the entire item within a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent element we need to start by inserting a switch component which in turn shall certainly be operated to show the collapsed material on a smaller sized screen scales-- to achieve that generate a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is actually bright fresh for newest alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the crucial part-- developing the collapsible container for the primary site navigation-- to do it produce an element through the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
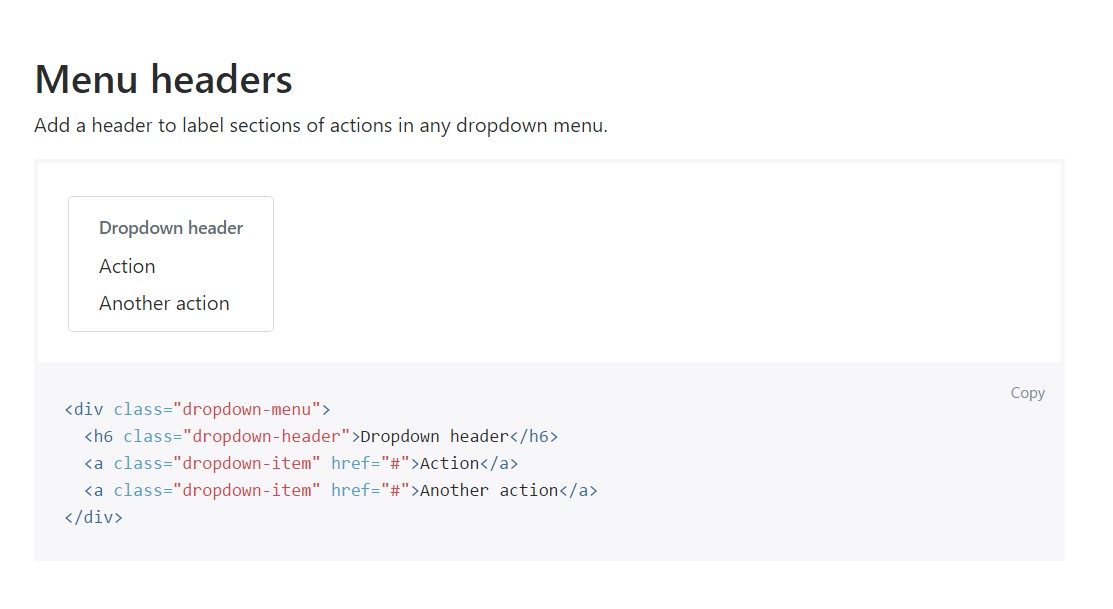
Include a header to label areas of activities in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more possibilities
An additional brand new factor for this version is the possibility to set an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
When it goes to the header features in the most recent Bootstrap 4 version this is being really dealt with with the built in Collapse plugin and some site navigation certain information classes-- a couple of them produced especially for maintaining your brand's identification and various other-- to create confident the actual webpage navigating structure will display best collapsing in a mobile design menu when a indicated viewport width is reached.
Take a look at some youtube video tutorials regarding Bootstrap Header
Connected topics:
Bootstrap Header: formal information

Bootstrap Header tutorial

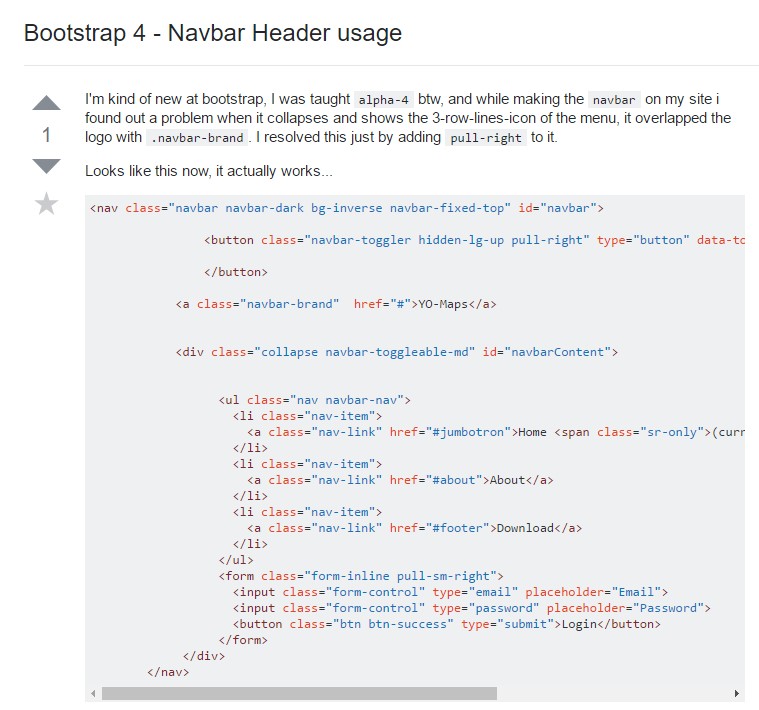
Bootstrap 4 - Navbar Header utilisation