Bootstrap Grid Tutorial
Introduction
Bootstrap includes a strong mobile-first flexbox grid structure for designing designs of any looks and sizes . It is actually based on a 12 column design and provides a number of tiers, one for each media query variation. You can easily use it using Sass mixins or else of the predefined classes.
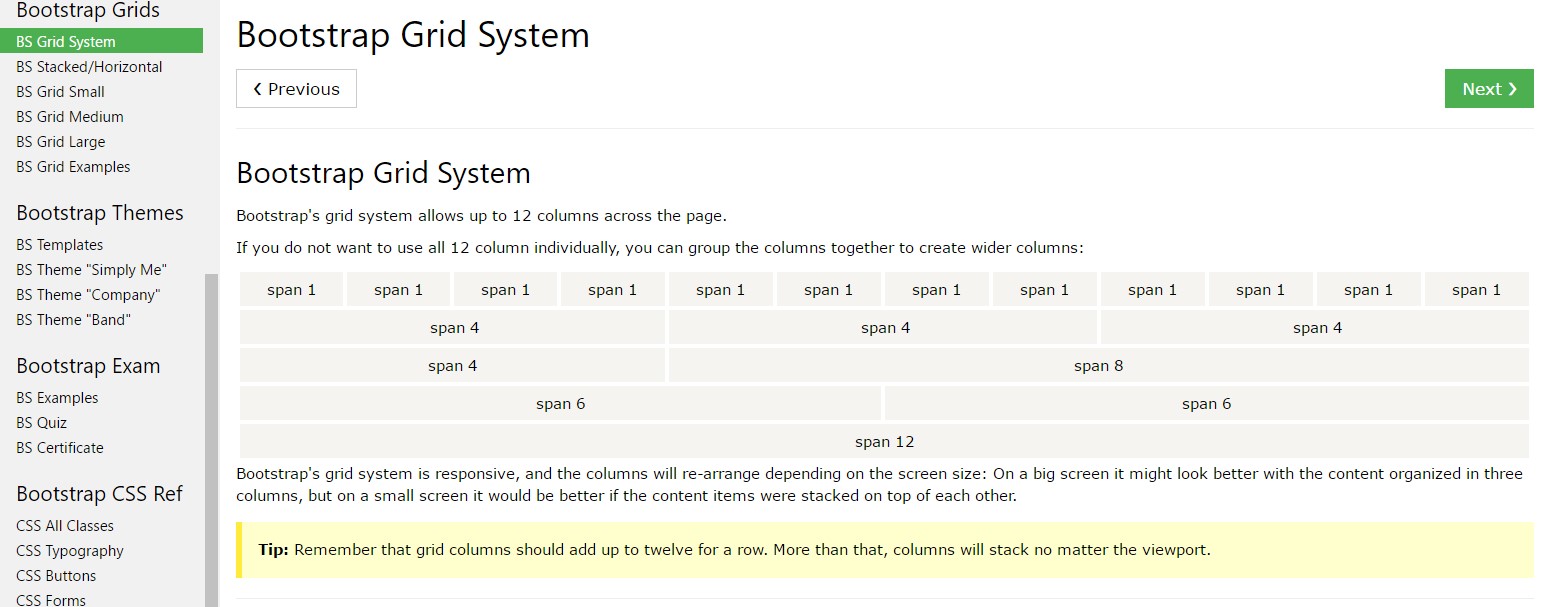
Some of the most fundamental element of the Bootstrap framework allowing us to generate responsive website page interactively transforming in order to regularly fit in the size of the display they get displayed on continue to looking beautifully is the so called grid structure. The things it generally does is presenting us the capability of building tricky formats merging row as well as a certain variety of column features stored inside it. Just imagine that the viewable width of the display is separated in twelve identical components vertically.
Steps to work with the Bootstrap grid:
Bootstrap Grid Table employs a variety of rows, columns, and containers to layout plus align material. It's built with flexbox and is completely responsive. Listed below is an example and an in-depth take a look at ways the grid integrates.
The mentioned above situation produces three equal-width columns on small, middle, big, and also extra sizable gadgets using our predefined grid classes. Those columns are centralized in the web page together with the parent
.containerHere is actually how it does work:
- Containers give a way to focus your website's components. Employ
.container.container-fluid- Rows are horizontal sets of columns which make certain your columns are organized effectively. We use the negative margin method on
.row- Content has to be set inside of columns, and only columns may be immediate children of rows.
- Because of flexbox, grid columns without a determined width is going to instantly layout having equal widths. For example, four instances of
.col-sm- Column classes reveal the variety of columns you wish to apply out of the possible 12 per row. { In such manner, in the event that you desire three equal-width columns, you are able to work with
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), small-sized, standard, big, and extra big.
- Grid tiers are formed on minimal widths, implying they put on that tier plus all those above it (e.g.,
.col-sm-4- You may utilize predefined grid classes or else Sass mixins for more semantic markup.
Be aware of the limitations plus problems about flexbox, like the inability to use certain HTML elements as flex containers.
Appears to be good? Wonderful, why don't we carry on to observing everything in an example. ( discover more)
Bootstrap Grid Panel possibilities
Generally the column classes are simply something like that
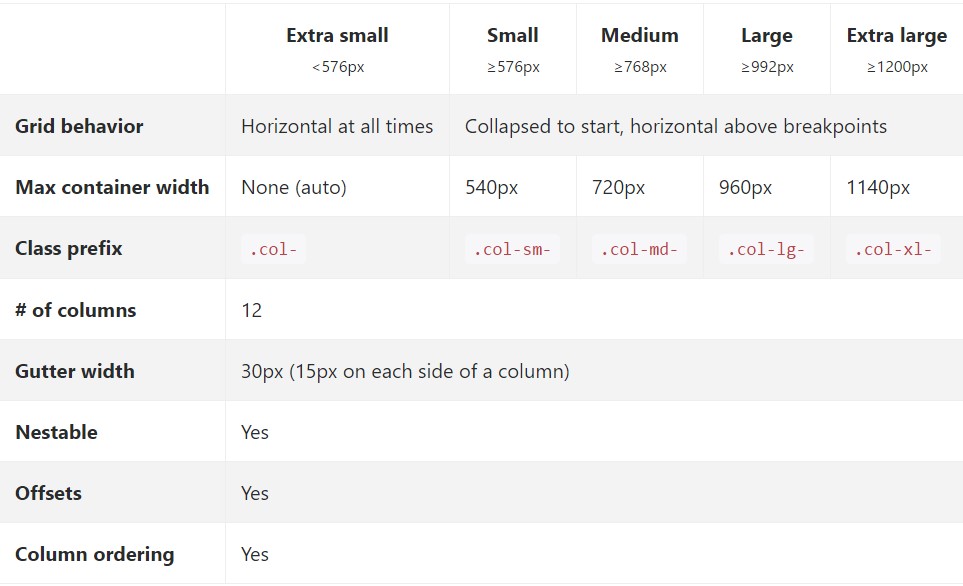
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it comes down to the Bootstrap Grid CSS sizings-- all the available widths of the viewport (or the exposed location on the display) have been actually separated to five ranges as comes next:
Extra small-- sizes under 544px or 34em (which comes to be the default measuring unit in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything greater than it
.col-xl-*While Bootstrap applies
emrempxView just how elements of the Bootstrap grid system perform around several devices having a functional table.

The different and new from Bootstrap 3 here is one additional width range-- 34em-- 48em being simply appointed to the
xsAll of the features designated through a specific viewport width and columns preserve its size in width when it comes to this viewport and all above it. When the width of the display gets under the defined viewport size the components stack over one another packing all width of the view .
You have the ability to also specify an offset to an element by means of a pointed out amount of columns in a specified display screen scale and more than this is done with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A few details to think about whenever designing the markup-- the grids containing rows and columns should be set within a
.container.container.container-fluidPrimary descendants of the containers are the
.rowAuto format columns
Implement breakpoint-specific column classes for equal-width columns. Incorporate any range of unit-less classes for each and every breakpoint you really need and every single column will certainly be the same width.
Identical width
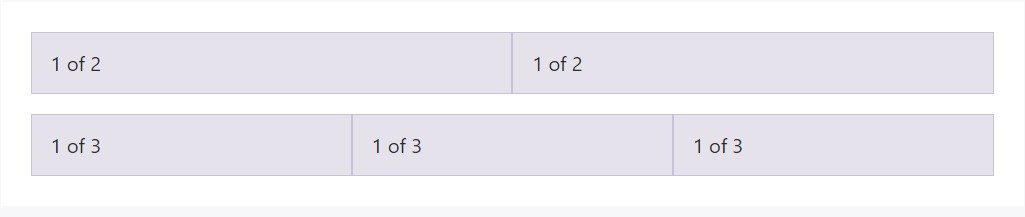
As an example, right here are two grid styles that placed on every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
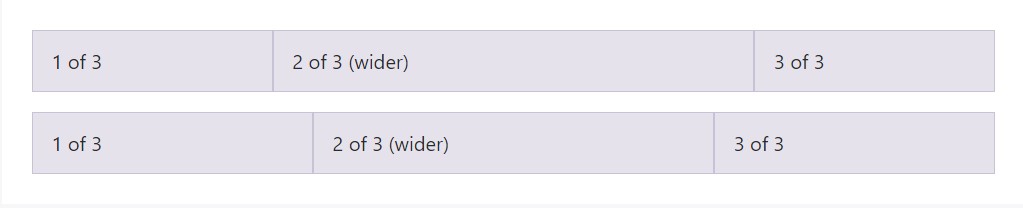
</div>Setting one column width
Auto-layout for the flexbox grid columns likewise shows you may put the width of one column and the others will quickly resize all around it. You may possibly employ predefined grid classes ( just as revealed below), grid mixins, or else inline widths. Bear in mind that the various other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
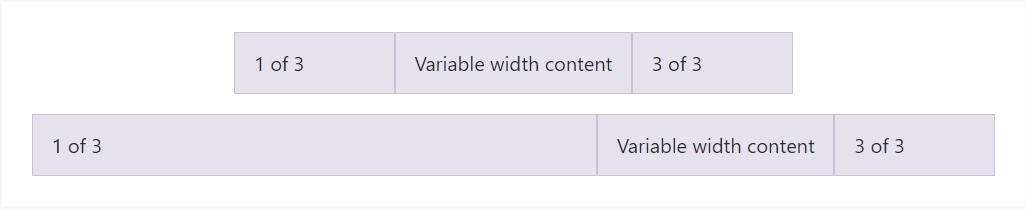
</div>Variable size content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
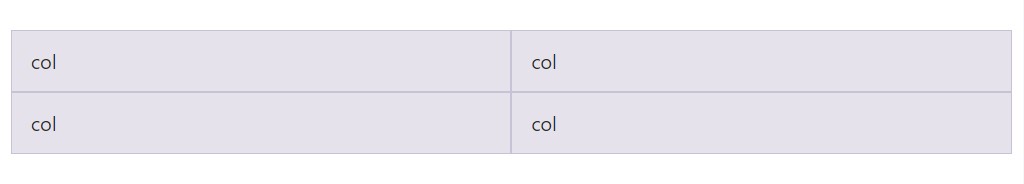
</div>Equivalent width multi-row
Generate equal-width columns that span multiple rows simply by including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes to get building complex responsive formats. Customise the size of your columns on extra small, small, medium, large, as well as extra large devices however you see fit.
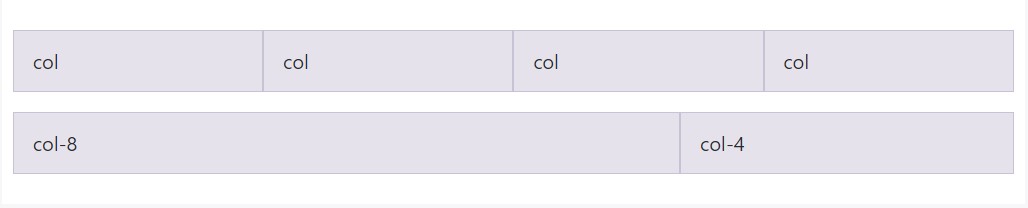
All of the breakpoints
Intended for grids which are the very same from the smallest of devices to the greatest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
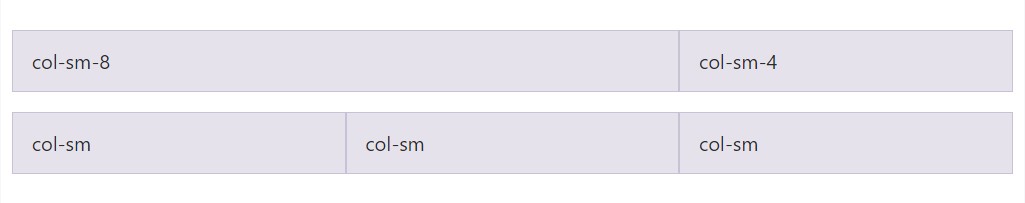
</div>Piled to horizontal
Employing a singular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
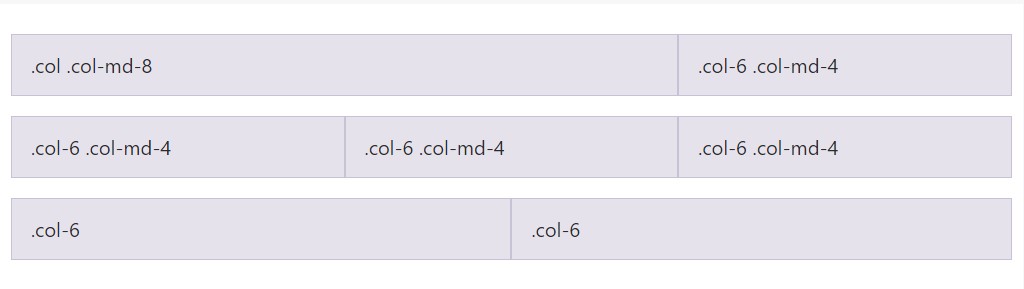
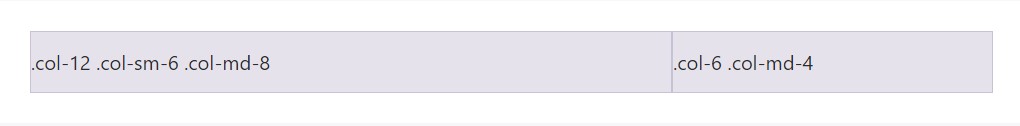
</div>Mix up and suit
Don't need your columns to only pile in a number of grid tiers? Take a combination of several classes for every tier as needed. See the illustration here for a more suitable tip of exactly how it all functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Use flexbox alignment utilities to vertically and horizontally coordinate columns. ( find more)
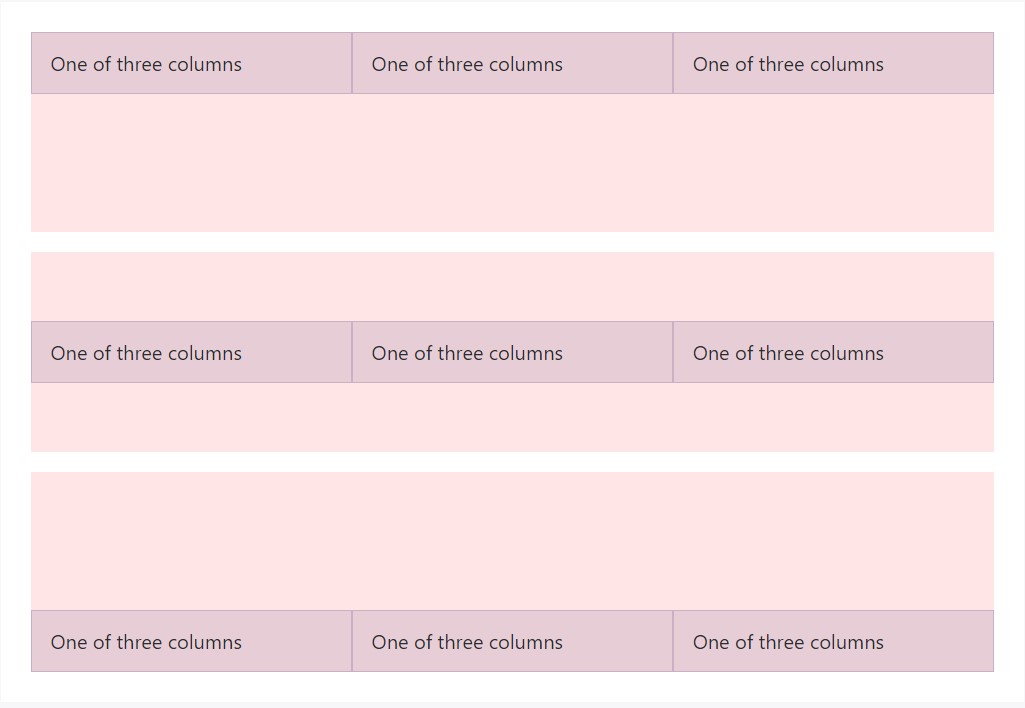
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
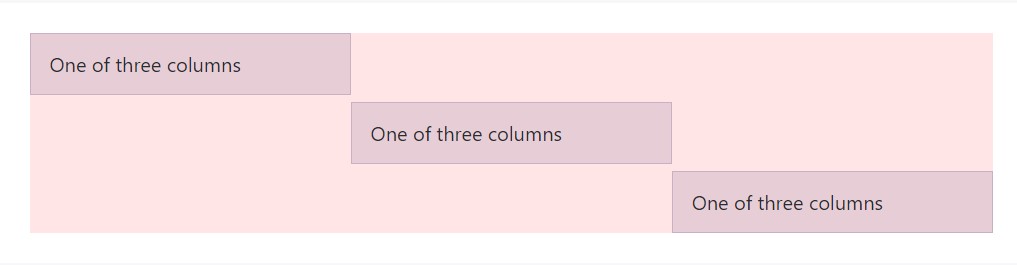
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
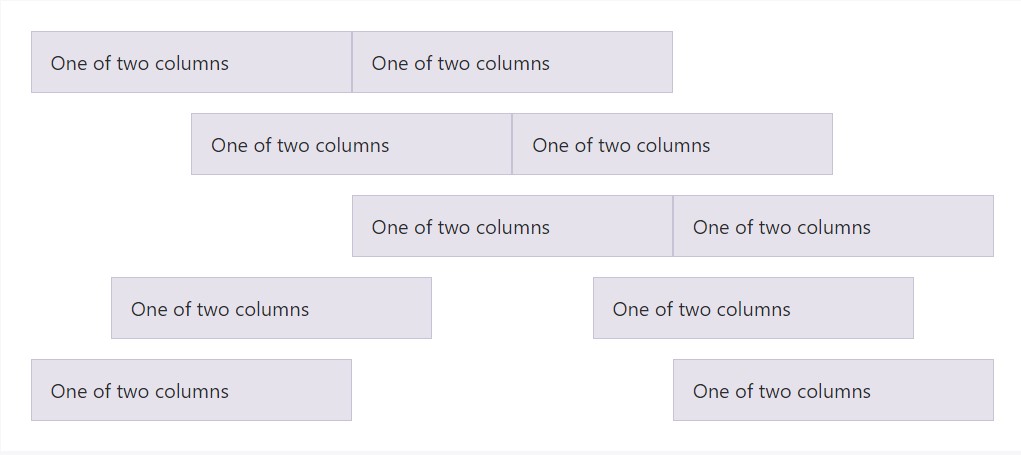
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters amongst columns inside our predefined grid classes can possibly be taken out with
.no-guttersmargin.rowpaddingHere is simply the origin code for developing these particular designs. Take note that column overrides are scoped to simply the primary children columns and are targeted by means of attribute selector. While this generates a much more specified selector, column padding are able to still be extra customized together with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it looks. Note you have the ability to continuously apply this along with all of other predefined grid classes ( featuring column widths, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
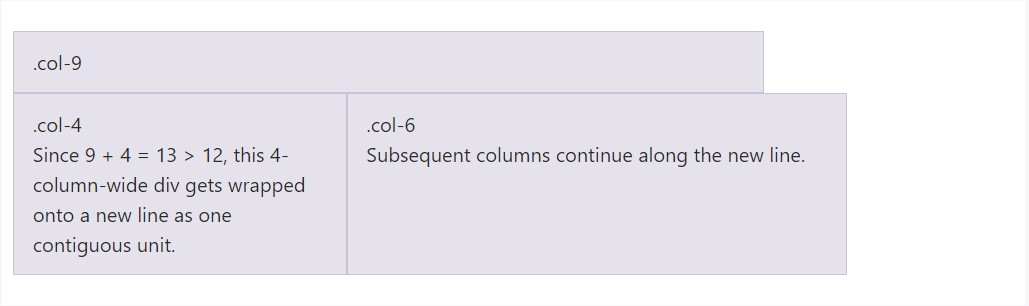
</div>Column wrapping
If greater than 12 columns are situated inside a single row, each set of additional columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
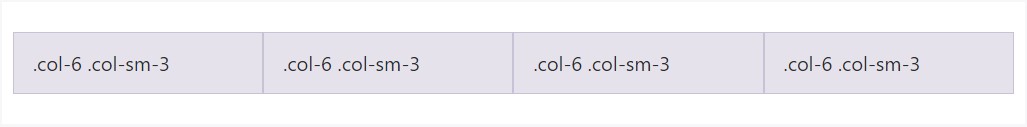
</div>Reseting of the columns
Together with the selection of grid tiers accessible, you are certainly tied to encounter concerns where, at particular breakpoints, your columns do not clear pretty suitable being one is taller than the another. To fix that, employ a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
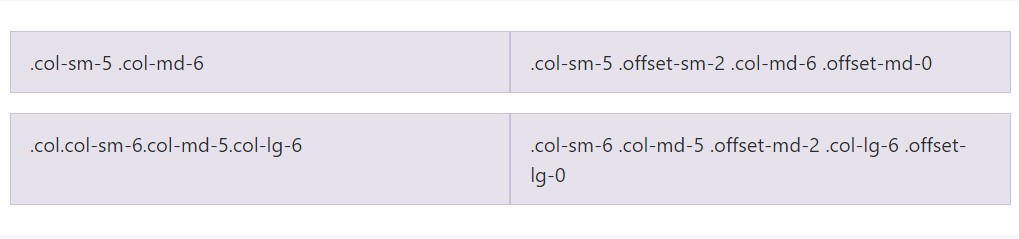
</div>Aside from column clearing at responsive breakpoints, you may possibly need to reset offsets, pushes, or pulls. Discover this in action in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
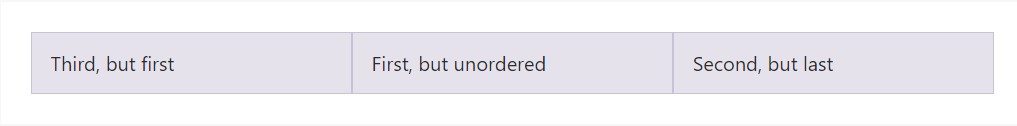
Flex order
Employ flexbox utilities for handling the visible order of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
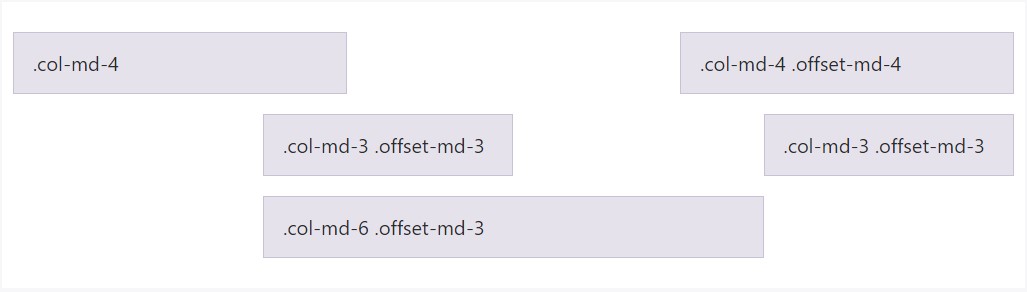
</div>Countering columns
Transport columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
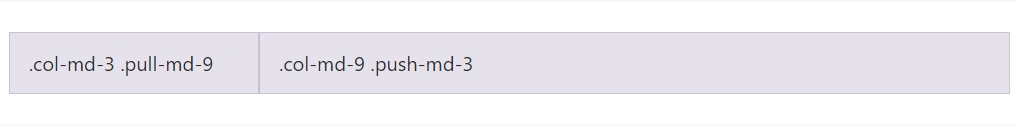
</div>Push and pull
Effectively change the order of our embedded grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
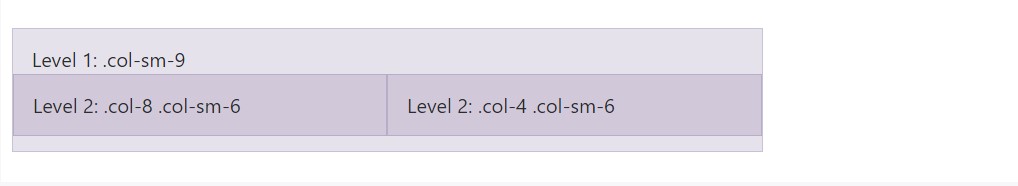
</div>Content positioning
To roost your content with the default grid, add a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making use of Bootstrap's origin Sass files
When putting to use Bootstrap's source Sass data, you have the alternative of using Sass variables and mixins to develop custom made, semantic, and responsive page formats. Our predefined grid classes use these same variables and mixins to deliver a whole set of ready-to-use classes for fast responsive formats .
Opportunities
Variables and maps determine the number of columns, the gutter size, and the media query aspect. We use these to generate the predefined grid classes documented just above, as well as for the custom made mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied with the grid variables to produce semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example usage
You can easily transform the variables to your personal custom made values, or simply use the mixins with their default values. Here is simply an illustration of using the default setups to build a two-column design along with a divide among.
View it practical within this provided example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Utilizing our incorporated grid Sass variables and maps , it is certainly achievable to completely customise the predefined grid classes. Change the number of tiers, the media query dimensions, and also the container sizes-- then recompile.
Columns and gutters
The number of grid columns and also their horizontal padding (aka, gutters) can possibly be customized by means of Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Moving beyond the columns themselves, you can additionally modify the quantity of grid tiers. Supposing that you desired simply three grid tiers, you would certainly modify the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While generating any type of changes to the Sass variables or maps , you'll ought to save your adjustments and recompile. Doing this will definitely out a brand-new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will also be updated to apply the custom made breakpoints.
Final thoughts
These are in fact the simple column grids in the framework. Using certain classes we have the ability to tell the particular features to span a specified variety of columns according to the definite width in pixels of the visible place in which the webpage gets presented. And considering that there are simply a numerous classes determining the column width of the components as opposed to reviewing every one it is certainly more suitable to try to realise the way they in fact become designed-- it is actually truly simple to remember having simply a couple of things in mind.
Inspect a number of online video short training relating to Bootstrap grid
Connected topics:
Bootstrap grid official records

W3schools:Bootstrap grid guide

Bootstrap Grid column