Bootstrap Columns Form
Introduction
In the past handful of years and most certainly the upcoming ones to come the universe of internet spreading more and a lot more largely throughout each and every form of devices in this degree now essentially half of the views of the sites out there are done not really on desktop computer and laptop computer screens yet coming from several mobile machines along with each kinds of small-sized display screen proportions. So in the case that a page will not showcase properly-- meaning to resize and quickly get its own optimal shape on the gadget employed its generally will get explored away to get replaced by a mobile friendly page providing identical service or product.
Aside from that-- the indexing mechanisms such as Google perform the so called mobile-friendly test and indicate far down your web pages around the search results. This lowering is even further in the case that the search is carried out by a mobile phone-- the internet search engines consider this particular thing fairly seriously. So not possessing a mobile friendly webpage pretty much points to not having a webpage anyway.
Efficient ways to put into action the Bootstrap Columns Content:
And yet just what actually a page occurring responsive means-- generally-- fitting the entire width of the display screen which beings revealed on providing the components with helpful and clear way at any size. To manage this the Bootstrap framework works with so called columns and breakpoints . In a several words the breakpoints are predefined display screen widths at which a shift takes place and the Bootstrap Columns jQuery get transposed to ideally fit more appropriate. The former version used 4 breakpoints and the absolute most current Bootstrap 4 system launches one additional so they get in fact five. Here they are together with the highest value they expand to. The particular boundary number in itself goes to the upcoming display scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More recommendations
The horizontal zone in Bootstrap 4 system gets distributed in 12 items identical in width-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto configuration columns
Incorporate breakpoint-specific column classes for equal-width columns. Include any range of unit-less classes for every breakpoint you require and every single Bootstrap Columns Content will definitely be the equivalent width.
Equal size
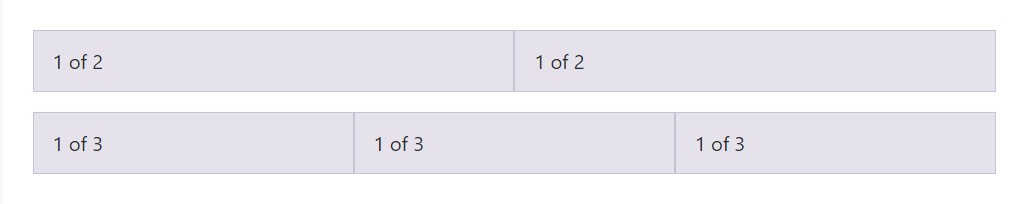
For instance, listed below are two grid designs that put on each device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column size
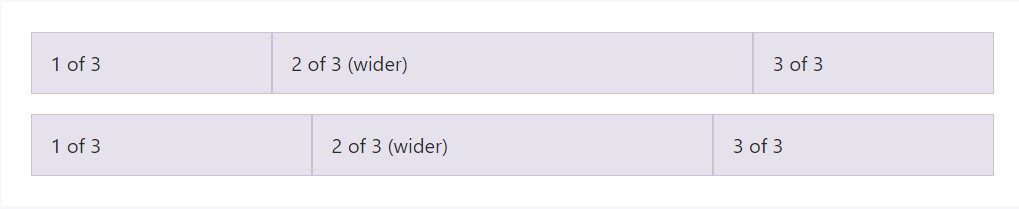
Auto-layout for flexbox grid columns additionally means you can surely set up the width of one column and the others are going to immediately resize about it. You may employ predefined grid classes (as revealed below), grid mixins, or else inline widths. Bear in mind that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
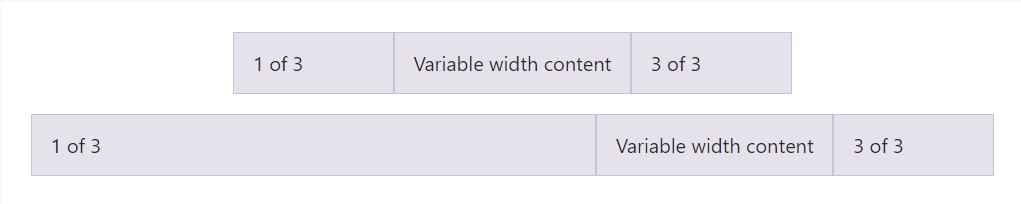
</div>Variable width material
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
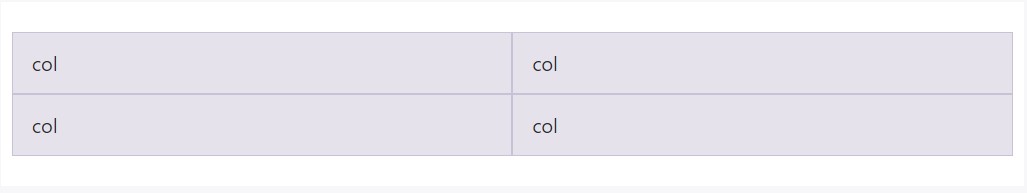
</div>Equal width multi-row
Develop equal-width columns that stretch over multiple rows via fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another unique feature
Another new thing by the new Alpha 6 build of Bootstrap 4 is on the occasion that you add simply a few
.col-~ some number here ~Final thoughts
And so currently you understand precisely how the column features set up the design as well as responsive behavior of the Bootstrap framework and all that's left for you is designing something really wonderful utilizing them.
Check out a number of on-line video information regarding Bootstrap columns
Connected topics:
Bootstrap columns formal documentation

Responsive columns in Bootstrap

Issue with a heights of the Bootstrap columns