Best Site Generator
Recently I had the possibility spending some time discovering a Third celebration Best Web Builder theme which boasted concerning having lots of blocks-- I counted virtually one hundred actually-- as well as today returning to the excellent gold native Best Web Builder environment I got advised of something which happened to me a few years earlier. Well that's specifically the way I felt returning to the native Best Web Builder 2 theme after checking out Unicore and also I'll inform you why.
Best Web Builder is dependable and constant - if an aspect acts in a means in one block-- it acts the same way everywhere whenever. There is no such thing as unanticipated behavior sidetracking as well as puzzling you in the chase of the very best look.
Best Web Builder is flexible-- one block can be established up in many ways coming to be something totally different at the end. Incorporated with the Custom Code Editor Extension the possibilities become almost countless. The only restrictions reach be your vision and creativity.
Best Web Builder evolves-- with every significant update announced through the turn up home window of the application we, the individuals obtain even more and also a lot more valuable as well as well thought tools fitting the expanding individual requirements. As an example simply a few months earlier you needed to compose your personal multilevel food selections and also the idea of creating an online store with Best Web Builder was just unthinkable and now merely a couple of variations later we currently have the opportunity not merely to sell points through our Best Web Builder sites but additionally to completely tailor the look as well as feel of the process without creating a simple line of code-- totally from the Best Web Builder visuals interface.
Best Web Builder is steady-- for the time I utilized the native Best Web Builder theme on my Windows 7 laptop I've never got the "Program has to shut" message or lost the results of my job. It could be done in my imagination, but it appears the program gets to run a bit much faster with every following update.
Basically these other than for one are the factors in the recent months the wonderful Best Web Builder became my actually primary as well as favored internet layout tool.
The last but perhaps most essential reason is the exceptional and also refined HTML and CSS learning contour the software application gives. I'm not fairly sure it was purposefully developed this method yet it really works every single time:
Googling or hearing from a friend you start with Best Web Builder and also with almost no time spent learning how to use it you've already got something up as well as running. Quickly after you need to change the look just a little bit additional and dare to damage a block criterion unlocking the custom-made HTML section to change a personality or two ... This is how it starts. And soon after one day you accidentally take a look at a snippet of code as well as get amazed you recognize exactly what it suggests-- wow when did this happen?! Maybe that's the part about Best Web Builder I love most-- the freedom to develop with no pressure at all.
In this post we're visiting take a much deeper look at the new functions presented in version 2 and also discover the numerous means they could function for you in the production of your following great looking totally receptive site. I'll likewise share some brand-new ideas as well as tricks I just recently uncovered to aid you increase the Best Web Builder capabilities also additionally as well as maybe also take the initial step on the knowing contour we discussed.
Greetings Awesome Icons!
For the past couple of years famous fonts took a terrific place in the web content. They are simple meaningful, scale well on all screen sizes considering that they are totally vector aspects as well as take nearly no data transfer and also time for loading. These basic yet meaningful pictograms can effectively help you communicate the message you need in a stylish and also laconic method-- still a picture deserves a thousand words. I presume for Best Web Builder Development team producing a component permitting you to freely insert web font style symbols into felt kind of natural everything to do. So internet symbols component has actually been around for some time as well as served us well.
Now with Best Web Builder 2 we currently have two extra icon font to take full benefit of in our styles-- Linecons as well as Font Awesome. Linecons gives us the expressive and also subtle appearance of comprehensive graphics with a number of line sizes as well as meticulously crafted curves and also Font Awesome gives large (and I mean substantial) library of symbols and considering that it gets packed all around our Best Web Builder tasks gives us the flexibility accomplishing some amazing designing effects.
Where you can use the icons from the Best Web Builder Icons extension-- practically everywhere in your job depending of the approach you take.
Exactly what you can use it for-- almost every little thing from including additional clarity and also expression to your content as well as embellishing your buttons and menu things to styling your bulleted checklists, consisting of meaningful imagery inline and in the hover state of the thumbnails of the updated gallery block. You can even add some activity leveraging one more constructed in Best Web Builder capability-- we'll talk regarding this in the future.
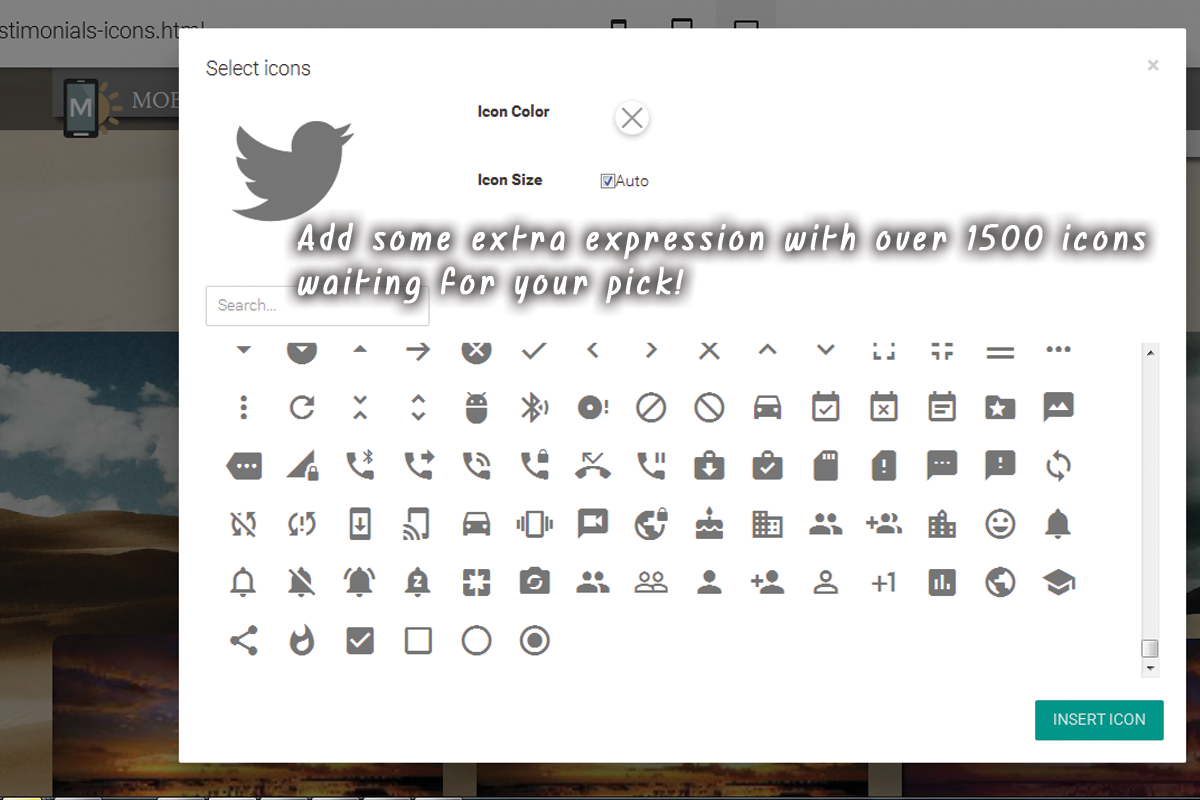
Including icons with the constructed in visuals user interface-- simple as well as tidy.
This is obviously the most convenient and also fastest way as well as that is one of the reasons we love Best Web Builder-- we always obtain an easy way.
Through the symbols plugin you get the liberty placing icons in the brand block, all the buttons and also a few of the media placeholders. Note that alongside with keeping the default size and also color settings the Select Icons Panel lets you pick your values for these homes. It likewise has an useful search control assisting you to locate faster the visual content you need rather than constantly scrolling down and often missing out on the appropriate pick.
Another advantage of the newly included Font Awesome is it consists of the brand name marks of virtually 200 popular brands as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so forth-- all set and waiting if you need them.
So essentially every important interactive component in the sites you are developing with Best Web Builder can being expanded additionally with including some beautiful, light weight and also totally scalable icon graphics. By doing this you are lining out your idea and also because symbols and shapes are much faster identifiable and understood-- making the material a lot more instinctive as well as legible.
This is just a component of all you could accomplish with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin gives us a terrific advantage-- it worldwide includes the Icon font styles in our Best Web Builder tasks. This behavior integrated with the means Font Awesome classes are being made provides us the freedom completing some quite incredible stuff with just a couple of lines of customized CSS code positioned in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a listing as well as providing it some life.
Have you ever been a little bit frustrated by the restricted alternatives of bullets for your listings? With the newly included to Best Web Builder Font Awesome these days are over. It is actually takes merely a couple of easy actions:
- first we undoubtedly have to select the symbol for the bullet we'll be using. To do so we'll use Font Awesome's Cheat Sheet which is located below:
it consists of all the symbols consisted of alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are enclosed in square braces-- ensure when dealing the worth you do not select them-- it's a little bit challenging the very first couple of times.
Scroll down as well as take your time getting accustomed to your new collection of icons and at the very same time grabbing the one you would certainly find most suitable for a bullet for the list we're regarding to style. When you find the one-- merely copy the & Unicode worth without the brackets.
Currently we have to transform this value to in such a way the CSS will certainly comprehend. We'll do this with the assistance of another online device located below:
paste the value you've simply copied and struck Convert. Scroll down until you find the CSS area-- that's the value we'll be needing soon.
If you occur to locate problems specifying the shade you require for your bullets just shut the Code editor, check the text shade HEX code with the Best Web Builder's created in shade picker pick/ define the shade you require, duplicate the value and also exit declining changes. Currently all you require to do is placing this worth in the Custom CSS code you've created in a min. That's it!
Allow's move some even more!
One more amazing everything you can accomplish with just a few lines of custom CSS and also without yet unlocking the personalized HTML as well as losing all the block Properties aesthetic modifications is including some activity to all the icons you can inserting with the Icons Plugin. Utilize this electrical power with care-- it's so easy you could quickly get addicted as well as a swamped with impacts website in some cases gets difficult to check out-- so use this with measure a having the overall appearance and also feel I mind.
Let's claim you intend to include a symbol to a switch which ought to only show up when the pointer overcomes this switch. And considering that it's motion we're talking around, let's make it relocate when it's noticeable. The custom code you would intend to make use of is:
, if you require some added tweaks in the appearance merely fallow the remarks suggestions to adjust the numbers.. As well as obviously-- transform the animation kind if required. If you require this effect constantly-- delete the ": hover" part and also uncomment "unlimited" to make computer animation loophole forever not simply as soon as when the site loads ant the control you've simply styled could be concealed
This approach can quickly be broadened to work with all the put Font Awesome symbols in your Best Web Builder project. In order to apply to all the icons placed in a block, just replace
.
Bear in mind to establish animation loophole permanently if needed.
Add some character to the gallery.
Another very easy and also cool styling treatment you get efficient in accomplishing after the Best Web Builder 2 update and also the incorporation of Font Awesome Icons in the job is getting rid of the magnifying glass showing up on hover over a gallery thumbnail as well as changing it with any Font Awesome icon you find proper. The treatment is fairly similar to the one setting of the personalized icon bullets. First you require to select the suitable symbol and convert its & Unicode number and also that paste the fallowing code in the Custom CSS area of your gallery block as well as replace the value-- much like in the previous example.
The class specifying which symbol is being positioned is the red one as well as could be acquired for all the FA icons from the Cheat sheet we chatted around. The blue classes are simply optional.fa-fw solutions the width of the symbol as well as fa-spin makes it (certainly) spin. There is another native movement class-- fa-pulse, likewise self-explanatory.
All the symbols inserted through this right into your material can be openly stiled by the means of the previous 2 instances, so all that's left for you is consider the finest use for this incredible recently introduced in Best Web Builder feature as well as have some enjoyable explore it!